Toto je časť 3 série blogových príspevkov o JavaScripte, ktorá vám pomôže preskúmať tému premenných a dátových typov v JavaScripte. Na konci tejto série budete poznať všetky základy, ktoré potrebujete vedieť, aby ste mohli začať programovať v JavaScripte. Bez ďalších okolkov, poďme sa pustiť do tretieho tutoriálu.
Premenné a dátové typy v JavaScripte – obsah:
V tomto blogovom príspevku budeme pokračovať tam, kde sme skončili v druhom blogovom príspevku. V tejto fáze by ste mali mať otvorený prehliadač Google Chrome a konkrétne by ste mali mať otvorenú konzolu JavaScript. Ak ste ich z nejakého dôvodu zatvorili, teraz je dobrý čas ich znova otvoriť.
Ak ste na Macu, klávesová skratka na otvorenie konzoly je stlačiť “Option + Command + J”, po otvorení Chrome. Ak používate zariadenie so systémom Windows, môžete použiť klávesovú skratku “Control + Shift + J” na otvorenie konzoly JavaScript, keď otvoríte Chrome. Alebo môžete ísť do ponuky v hornej časti a prejsť na Zobraziť -> Vývojár -> Konzola JavaScript.
Premenné
Premenné v JavaScripte alebo v akomkoľvek inom programovacom jazyku sú mimoriadne bežné. A to z dobrého dôvodu. Premenné zohrávajú veľmi dôležitú úlohu v programovaní. V skratke, premenné vám umožňujú ukladať údaje, presúvať ich, upravovať, aktualizovať alebo mazať vo vašom programe. Je to tak dôležitý koncept, že existujú 3 spôsoby, ako môžete vytvoriť premenné. Programovací jazyk pre vytváranie premenných sa nazýva “deklarovanie premenných”, čo v podstate znamená, že deklarujeme premennú v pamäti počítača.
Aby sme vytvorili premenné, použijeme jedno z 3 kľúčových slov a to sú: “var”, “let” a “const”. Jedna z prvých vecí, ktoré by ste mali vedieť o týchto 3 kľúčových slovách, je, že do roku 2015 sa používalo iba kľúčové slovo “var” a kľúčové slová “let” a “const” boli zavedené so štandardom JavaScript nazvaným ES6 alebo ES2015.
Ak nemáte predstavu, čo je ES6 alebo ES2015, tu je to, čo by ste mali vedieť. Keď JavaScript prvýkrát vyšiel, rôzne spoločnosti implementovali rôzne verzie JavaScriptu a musel existovať štandard, aby váš kód fungoval predvídateľne a spoľahlivo vo všetkých hlavných prehliadačoch. Takže organizácia nazvaná ECMA (Európska asociácia výrobcov počítačov) prišla s množstvom štandardov JavaScript, ktoré by mali prehliadače implementovať. Takže pokiaľ dodržiavate tieto štandardy pri písaní JavaScriptu, váš kód by mal fungovať predvídateľne podľa týchto štandardov. Tento štandard sa nazýva EcmaScript a od roku 1997 vydávajú aktualizované štandardy. A od roku 2015 vydávajú tieto štandardy každý rok, a preto je najnovší vydaný štandard nazvaný ES2021 v čase písania tohto blogového príspevku.
Ale nie všetky vydania sú rovnaké, niektoré rozdiely vo verziách nie sú také veľké, zatiaľ čo niektoré zavádzajú pomerne veľké zmeny v jazyku. Posledné veľké zmeny sa stali s ES2015, nazývaným aj ES6, pretože to bolo vydanie verzie šesť štandardizácie ECMAScript. Jedna z významných zmien sa týkala deklarácií premenných.
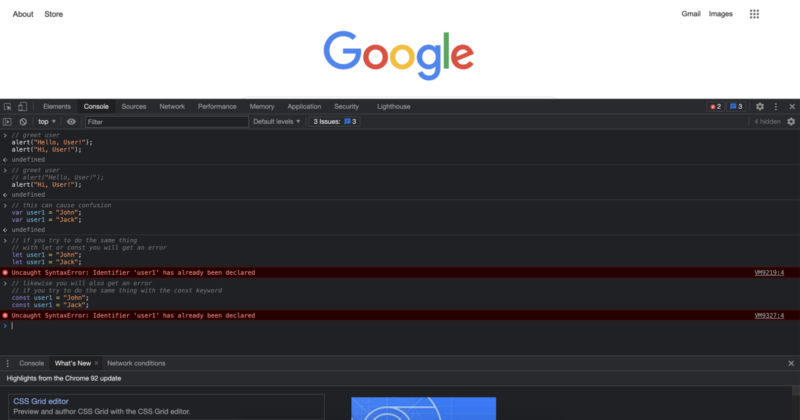
Pred ES6 sa používalo iba kľúčové slovo “var” a to bolo jediný spôsob, ako deklarovať premenné, a preto názov “var”. Kľúčové slovo var malo flexibilitu, ktorá mohla spôsobiť neželané problémy. Pretože bolo výrazne flexibilné v použití, bolo ľahšie robiť chyby s premennými, ak ste boli menej opatrní, než by ste mali byť. Napríklad, ak ste deklarovali premennú s názvom “user1”, nemôžete znovu deklarovať premennú s názvom user1 s novými kľúčovými slovami “let” a “const”, ale mohli by ste to urobiť s kľúčovým slovom “var”. A ak zabudnete, že už máte user1 vo svojom programe, druhýkrát, keď deklarujete user1 s informáciami iného používateľa, prepisujete skutočné informácie prvého používateľa, čo efektívne vymaže informácie prvého používateľa.
// toto môže spôsobiť zmätok var user1 = "John"; var user1 = "Jack"; // ak sa pokúsite urobiť to isté // s let alebo const dostanete chybu let user1 = "John"; let user1 = "Jack"; // rovnako dostanete chybu // ak sa pokúsite urobiť to isté s kľúčovým slovom const const user1 = "John"; const user1 = "Jack";

Ale nie je to tak, že by ste nikde nevideli používanie kľúčového slova “var”, určite ho uvidíte, najmä v niektorých kurzoch JavaScript pre začiatočníkov. Najmä ak sú niekoľko rokov staré, existuje veľa tutoriálov, ktoré vám stále ukážu starý spôsob písania JavaScriptu. Ale realita je taká, že to už nie je najlepšia prax. Namiesto toho je najlepšou praxou používať kľúčové slová “let” alebo “const” pri deklarovaní premenných, v závislosti od vašich potrieb. Ale o akých potrebách hovoríme? V skratke, ak plánujete zmeniť hodnotu v premennej, budete chcieť použiť kľúčové slovo “let”, ak viete, že hodnotu v premennej nezmeníte, budete chcieť použiť “const”. Pozrime sa na niektoré príklady deklarácií premenných pomocou oboch let a const.
// môžeme použiť "let" keď chceme sledovať úroveň hry používateľa // pretože vieme, že sa to zmení let gameLevel = 1; gameLevel = 2; gameLevel = 3; // môžeme použiť kľúčové slovo "const" pri deklarovaní ID používateľa // pretože vieme, že ho nezmeníme const userId = 1010101999;
Ak ste si tiež všimli z vyššie uvedeného kódu, s najnovšími najlepšími praktikami, píšeme deklarujúce kľúčové slová iba raz, a to robíme, keď prvýkrát deklarujeme premennú. Keď chceme neskôr zmeniť hodnotu v premennej, nepoužívame žiadne kľúčové slovo pred názvom premennej.
Keď chceme pristupovať k údajom, ktoré tieto premenné alebo konštanty obsahujú, môžeme jednoducho použiť ich názov. Napríklad, ak chceme ukázať používateľovi ich úroveň hry a ich ID používateľa, môžeme to urobiť s nasledujúcim kódom:
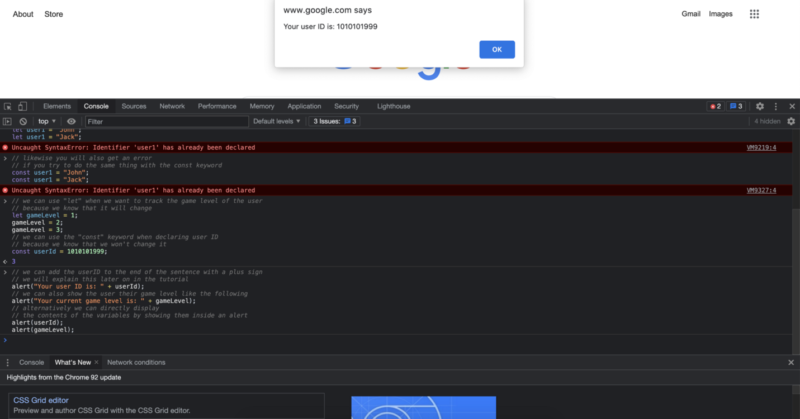
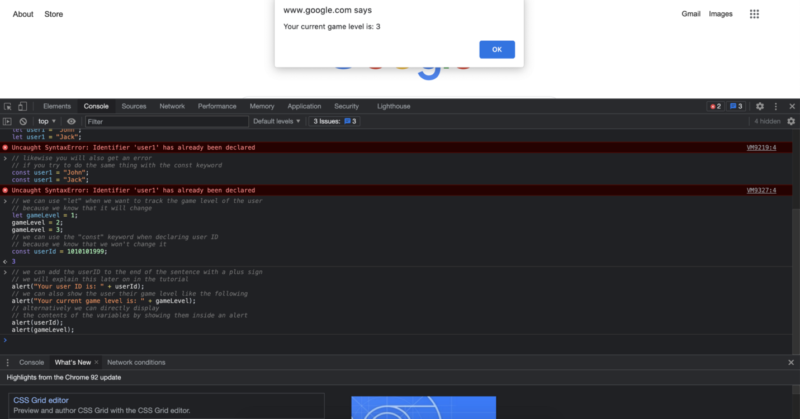
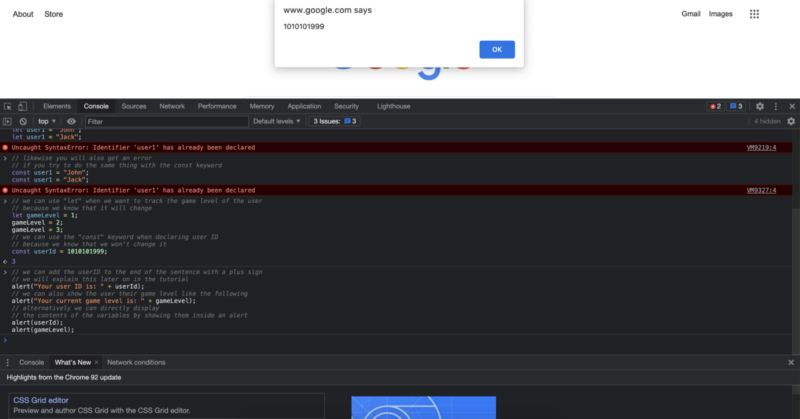
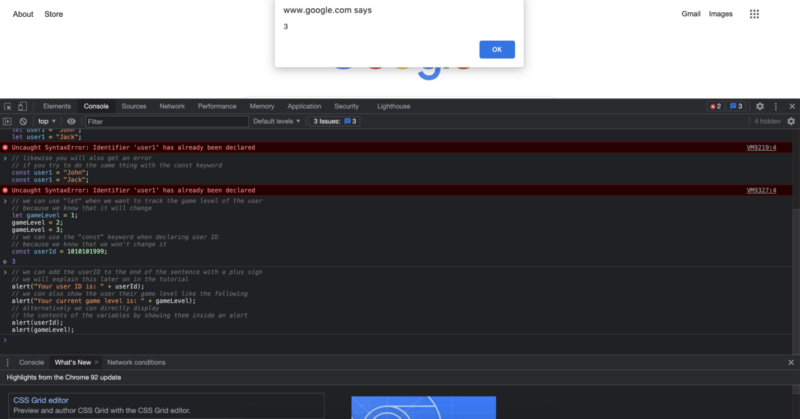
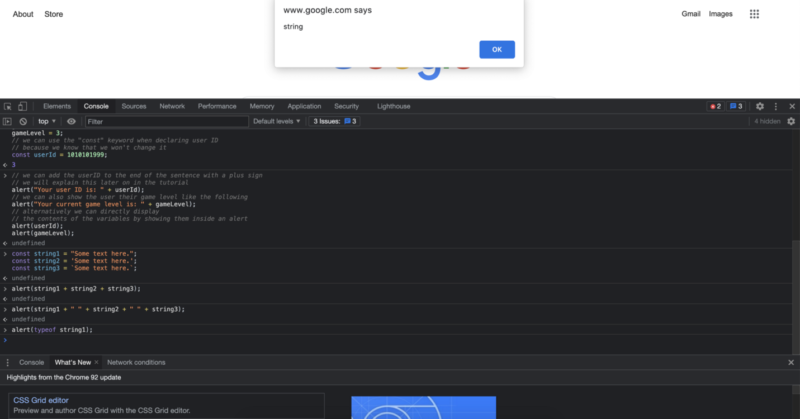
// môžeme pridať userID na koniec vety s plusom // toto vysvetlíme neskôr v tutoriále alert("Vaše ID používateľa je: " + userId); // môžeme tiež ukázať používateľovi ich úroveň hry ako nasledujúce alert("Vaša aktuálna úroveň hry je: " + gameLevel); // alternatívne môžeme priamo zobraziť // obsah premenných zobrazením ich v upozornení alert(userId); alert(gameLevel);
Spustenie posledných dvoch blokov kódu by poskytlo nasledujúce výstupy:




Ako pomenovať svoje premenné?
Pri pomenovaní svojich premenných existujú určité pravidlá a konvencie, ktoré by ste mali zvážiť. Prvá úvaha je, aké znaky môžete použiť na pomenovanie svojich premenných? Môžu začínať alebo končiť číslom? Existuje nejaká bežná nepísaná pravda o pomenovaní vašich premenných? Poďme odpovedať na všetky tieto otázky a ďalšie.
Rôzne programovacie jazyky majú rôzne konvencie pre pomenovanie premenných. V JavaScripte je konvenciou pomenovať ich pomocou toho, čo sa nazýva “camel casing”, a ide to takto. Ak má názov premennej iba jedno slovo, napíšete to slovo celé malými písmenami. Ak sú v názve premennej viaceré slová, napíšete prvé slovo celými malými písmenami a všetky nasledujúce slová začnete veľkým písmenom a napíšete ich bez medzier alebo iných znakov. Napríklad, ak robíme hru, mohli by sme pomenovať premenné takto:
// premenná s jedným slovom let strength = 50; // popisný názov, ktorý obsahuje viacero slov let numberOfArrowsLeft = 145;
Nad rámec používania abecedných znakov môžeme tiež používať čísla, dolárový znak a znak podčiarknutia v názvoch premenných. Je dôležité poznamenať, že nemôžete začať názov premennej číslom, ale môžete ním skončiť.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Majte na pamäti, že len preto, že je to možné, nechceme pomenovať naše premenné nejasnými názvami alebo symbolmi. A to je ďalšia téma sama o sebe. Pri pomenovaní premenných je konvenciou mať jasné a popisné názvy. Napríklad, ak by sme mali pomenovať premennú, ktorá označuje, koľko šípov zostalo v taške lukostrelca, mali by sme použiť popisný názov, ako ten, ktorý sme použili v predchádzajúcom príklade. Ak by sme použili len:
let x = 145;
Tento názov by nám nepovedal nič o tom, akú hodnotu obsahuje. A dokonca aj pár dní po napísaní tohto kódu by sme museli prečítať okolitý kód, aby sme pochopili, čo táto premenná môže znamenať. Preto je veľmi dôležité zvyknúť si pomenovávať svoje premenné jasným a popisným spôsobom, a to nielen pre vašu vlastnú jasnosť pri písaní kódu, ale aj pre vaše budúce ja, ktoré by mohlo kód prehliadať. To sa stane ešte dôležitejším, keď začnete pracovať s inými ľuďmi a ukázať im svoj kód.
V tomto bode si možno myslíte, že: Je skvelé, že môžeme presúvať údaje a dokonca ich meniť pomocou premenných. Ale o akých údajoch hovoríme? Prečo sme niektoré časti dali do úvodzoviek a niektoré časti nie? Aby sme odpovedali na všetky tieto otázky a ďalšie, pozrime sa na základné dátové typy v JavaScripte.
Základné dátové typy v JavaScripte
Rôzne dátové typy sú dobré na rôzne veci. V tomto tutoriále o základných dátových typoch v JavaScripte uvidíme 3 najzákladnejšie typy dát, ktoré sa bežne používajú v JavaScripte. Neskôr v sérii sa naučíme o ďalších dátových typoch v JavaScripte. Akonáhle sa naučíte tieto prvé 3 základné dátové typy, bude oveľa jednoduchšie naučiť sa ďalšie dátové typy. 3 dátové typy, ktoré uvidíme v tomto tutoriále, sú: Reťazce, Čísla a Booleany. Bez ďalších okolkov, poďme začať s prvým.
Reťazce
Ak ste sledovali tutoriál od začiatku, už ste pracovali s dátovým typom reťazec! Keď sme napísali upozornenie, ktoré hovorilo “Ahoj, svet!”, to používalo dátový typ reťazec na uloženie textu, ktorý sme napísali. V JavaScripte existujú 3 spôsoby, ako reprezentovať reťazce. Prvý spôsob je obklopiť svoj text dvojitými úvodzovkami. Druhý spôsob je obklopiť svoj text jednoduchými úvodzovkami. A tretí spôsob je obklopiť svoj text spätnými úvodzovkami. Všetky tri vyzerajú takto:
const string1 = "Nejaký text tu."; const string2 = 'Nejaký text tu.'; const string3 = `Nejaký text tu.`;
Ak vidíte, ten so “spätnými úvodzovkami” vyzerá veľmi podobne ako jednoduché úvodzovky, ale je trochu uvoľnenejší. Použitie spätných úvodzoviek na vytvorenie reťazcov je funkcia, ktorá bola zavedená s ES6, aby sa uľahčila práca s textovými údajmi. Poskytuje viacero výhod oproti predchádzajúcim dvom. Podľa konvencie môžete vidieť, že sa častejšie používajú buď dvojité úvodzovky alebo spätné úvodzovky. Spätné úvodzovky nájdete na ľavej klávesi čísla 1 na vašej klávesnici.
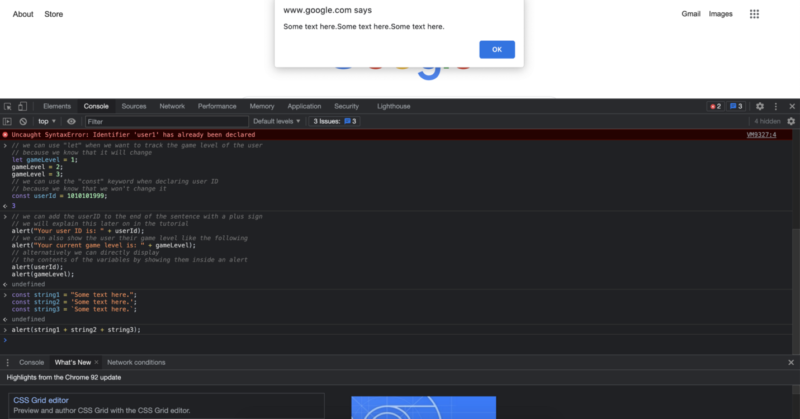
Použitie dvojitých úvodzoviek vyzerá známejšie a je ľahšie pochopiť na prvý pohľad, ale spätné úvodzovky majú celkovo viac výhod. V tomto príklade všetky 3 fungujú rovnakým spôsobom, pretože je to jednoduchý príklad. Aby sme zobrazili všetky tri naraz, alebo dokonca na rovnakom riadku, môžeme napísať ich názvy a použiť plus medzi nimi, akoby sme pridávali reťazce k sebe navzájom.
alert(string1 + string2 + string3);
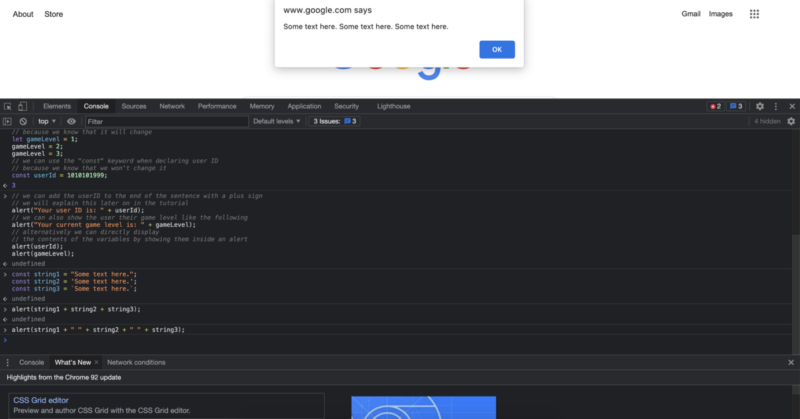
Ak vidíte, všetky 3 sú zobrazené hneď po tom, ako jeden z nich skončí. To je preto, že sme povedali interpretu, aby pridal reťazce k sebe navzájom. Ak chceme pridať medzery medzi nimi, môžeme to vždy pridať s ďalším reťazcom.
alert(string1 + " " + string2 + " " + string3);
Môžeme tiež skontrolovať typ údajov premennej napísaním “typeof” pred ňou. Napríklad:
alert(typeof string1);
Čísla
Keď pracujeme s číslami v JavaScripte, zvyčajne používame dátový typ “Number”. Je to najjednoduchší spôsob, ako začať, a takmer nemá krivku učenia.
Keď napíšete číslo, je reprezentované v číselnom type. A ak priradíme toto číslo premennej alebo konštante, budú mať tiež dátový typ číslo.
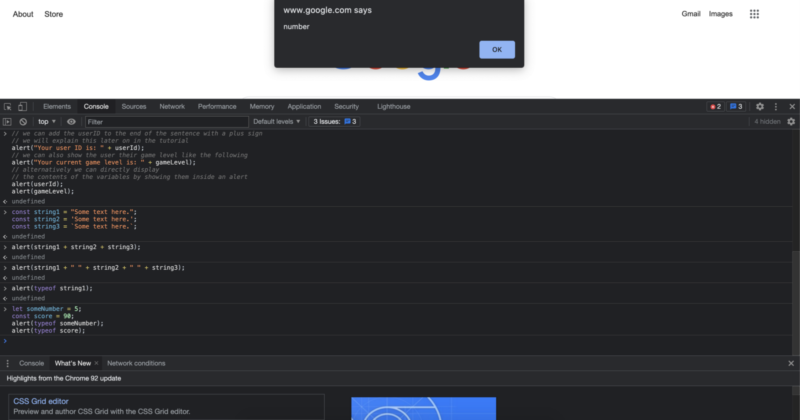
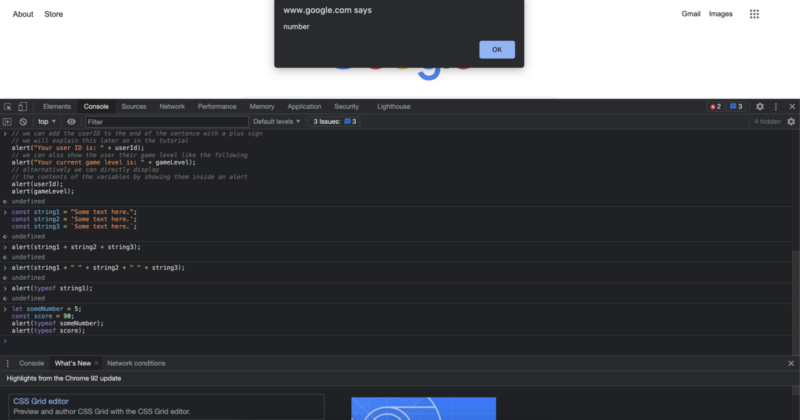
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);

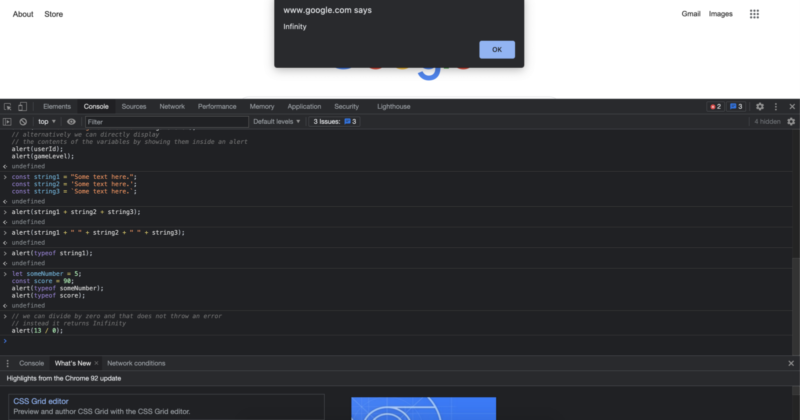
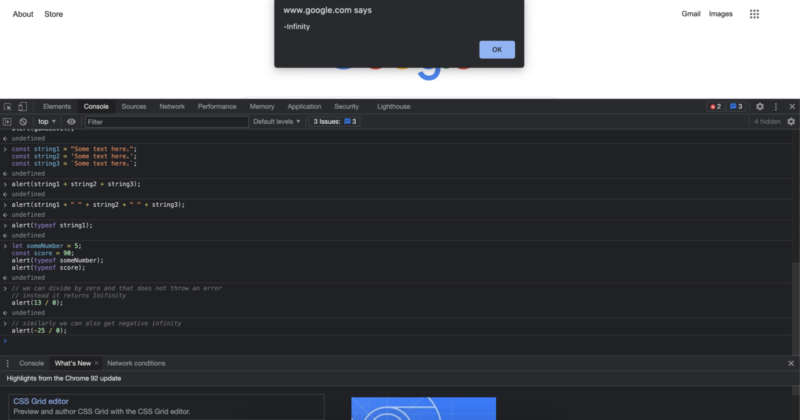
Nad rámec bežných čísel, JavaScript poskytuje aj ďalšie funkcie, ktoré nám môžu pomôcť písať bezpečnejší a predvídateľnejší kód. Napríklad, v JavaScripte môžeme mať niečo nazývané “Nekonečno”, a je to presne to, čo to znie. Navyše môže byť pozitívne nekonečno a negatívne nekonečno. Pozrime sa, ako to vyzerá na príklade.
// môžeme deliť nulou a to nevyhodí chybu // namiesto toho vráti Nekonečno alert(13 / 0); // podobne môžeme získať aj negatívne nekonečno
alert(-25 / 0);
// podobne môžeme získať aj negatívne nekonečno
alert(-25 / 0);

Ako ste už videli na niekoľkých príkladoch, môžeme tiež vykonávať aritmetické operácie s číslami. Od základného sčítania, odčítania, násobenia, delenia až po ešte špecifickejšie aritmetické operácie. O nich sa dozvieme viac v nasledujúcom tutoriále.
Booleany
Booleany sú mimoriadne bežné v programovaní. Väčšinu času nebudeme výslovne používať ich názvy, ale budeme používať ich jednoduché vlastnosti v pozadí. Boolean môže mať dve hodnoty: “true” a “false” a sú presne to, čo znejú. Veľa krát sa ocitnete pri písaní kódu, aby ste urobili porovnanie a záver na základe výsledku tohto porovnania.
Veľa krát sú tieto porovnania zakorenené v reálnych životných situáciách a nasledujú jednoduchú logiku. Je svetlo zapnuté alebo vypnuté? Prší vonku? Máte hlad? Je toto číslo väčšie ako iné číslo? Je tento odsek dlhší ako nasledujúci? Je používateľ na veľkej obrazovke?
Existuje mnoho situácií, kde nechcete mať len číselnú hodnotu alebo reťazcovú hodnotu, ale skutočne chcete odpoveď áno alebo nie. V skratke, v týchto prípadoch budeme používať dátový typ boolean.
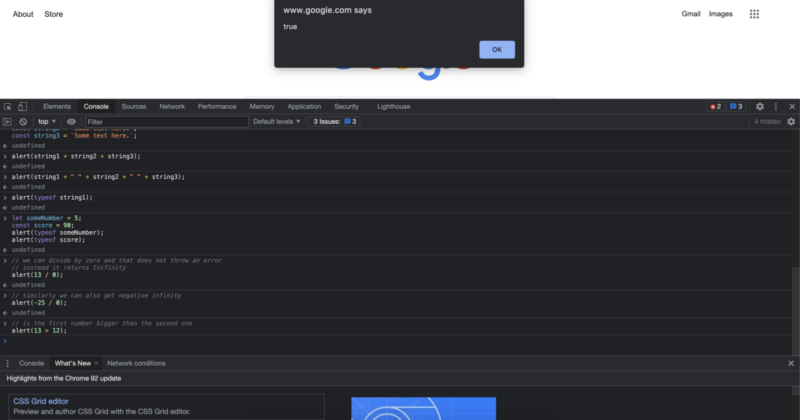
// je prvé číslo väčšie ako druhé alert(13 > 12); // skontrolujte typ premennej
let isRainyOutside = true;
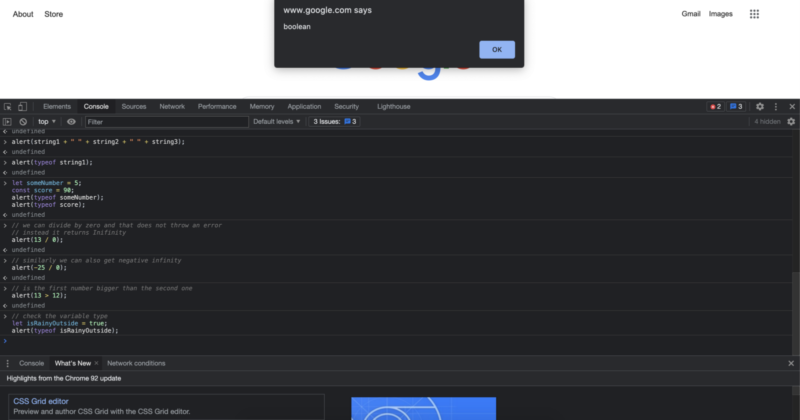
alert(typeof isRainyOutside);
// skontrolujte typ premennej
let isRainyOutside = true;
alert(typeof isRainyOutside);
Spustenie tohto kódu by nám dalo nasledujúci výstup:

Teraz už viete o premenných a dátových typoch v JavaScripte. V nasledujúcom blogovom príspevku použijeme tieto dátové typy na začatie rozhodovania v našom kóde a oveľa viac!
Ak sa vám náš obsah páči, nezabudnite sa pridať do Facebook komunity!
Robert Whitney
Odborník na JavaScript a inštruktor, ktorý školí IT oddelenia. Jeho hlavným cieľom je zvýšiť produktivitu tímu tým, že učí ostatných, ako efektívne spolupracovať pri programovaní.