Toto je časť 8 série blogových príspevkov o JavaScripte, ktorá vás prevedie od začiatočníka po pokročilého. Ak ste nečítali predchádzajúci blogový príspevok o funkciách JavaScriptu, môžete si ho pozrieť tu. Na konci tejto série budete poznať všetky základy, ktoré potrebujete na začatie programovania v JavaScripte. Bez ďalších okolkov, poďme sa pustiť do ôsmeho tutoriálu.
Objekty JavaScript – obsah:
Objekty JavaScript
Objekty JavaScript zohrávajú dôležitú úlohu. Hoci je to relatívne rozsiahla téma, môže byť tiež relatívne jednoduché pochopiť ich. Jedným z najbežnejších spôsobov, ako pochopiť objekty, je myslieť na to, ako by ste v kóde znovu vytvárali auto. Pri práci s objektmi budeme mať dva hlavné koncepty. Budú mať vlastnosti a metódy. Vlastnosti sú veci, ktoré objekty JavaScriptu majú, a metódy sú veci, ktoré objekty môžu vykonávať. Pozrime sa na to s niekoľkými príkladmi.
// definujme viacero objektov, aby sme lepšie pochopili
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Lietadlo začína vzlietať..."},
land: function(){return "Lietadlo začína pristávať..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "Auto sa pohybuje dopredu..."},
smartSummon: function(){return "Auto sa začína samo riadiť k vám..."}
}
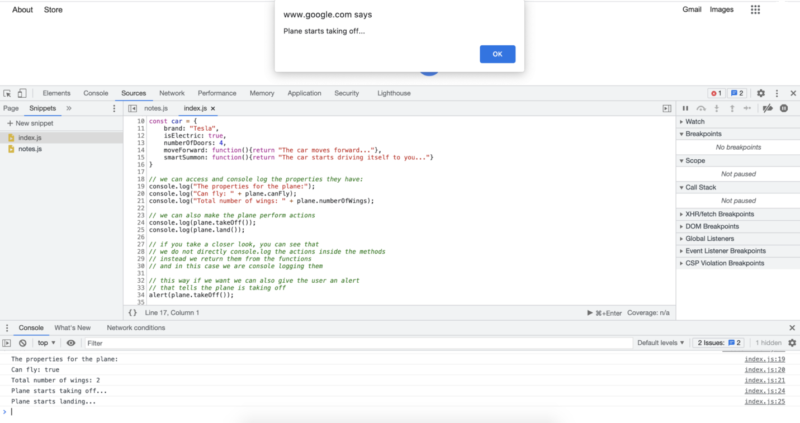
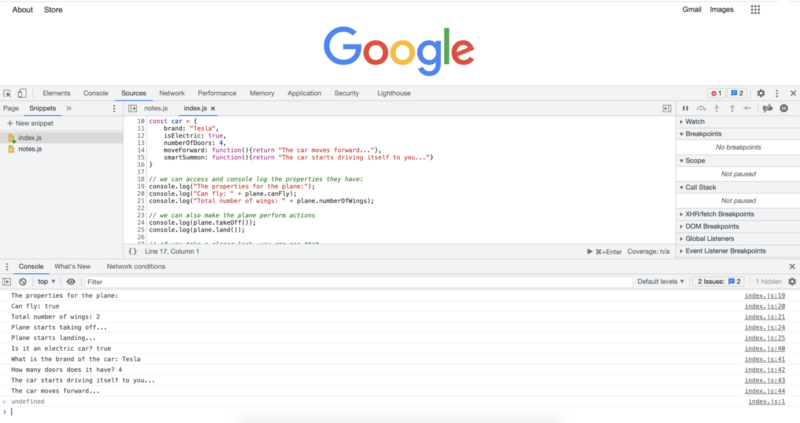
// môžeme pristupovať a logovať vlastnosti, ktoré majú: console.log("Vlastnosti lietadla:"); console.log("Môže lietať: " + plane.canFly); console.log("Celkový počet krídel: " + plane.numberOfWings); // môžeme tiež nechať lietadlo vykonávať akcie console.log(plane.takeOff()); console.log(plane.land()); // ak sa pozriete bližšie, môžete vidieť, že // priamo nevoláme console.log akcie vo vnútri metód // namiesto toho ich vraciame z funkcií // a v tomto prípade ich logujeme do konzoly // týmto spôsobom, ak chceme, môžeme tiež dať používateľovi upozornenie // ktoré hovorí, že lietadlo vzlieta alert(plane.takeOff()); // môžeme sa tiež dozvedieť o vlastnostiach, ktoré má auto // a logovať ich do konzoly pre ďalšiu prax console.log("Je to elektrické auto? " + car.isElectric); console.log("Aká je značka auta: " + car.brand); console.log("Koľko dverí má? " + car.numberOfDoors); console.log(car.smartSummon()); console.log(car.moveForward());
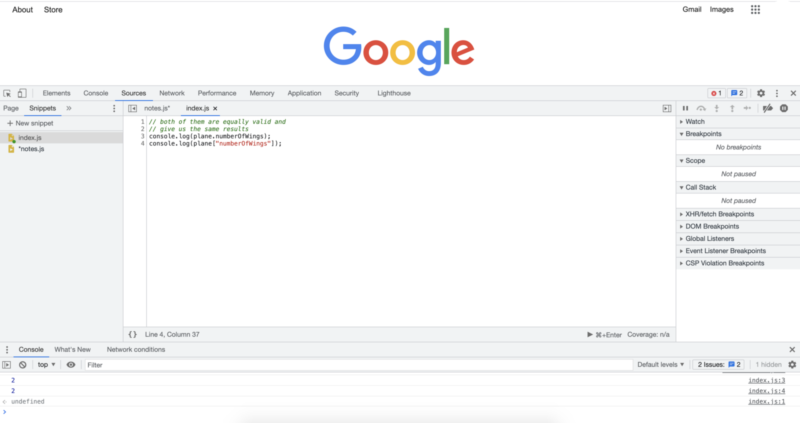
Keď spustíme vyššie uvedený kód, mali by sme získať nasledujúci výstup:


Práve sme videli dva hlavné príklady objektov JavaScript: jeden s lietadlom a jeden s autom. Rovnako ako lietadlá a autá majú rôzne vlastnosti a rôzne veci, ktoré môžu robiť, rôzne objekty, ktoré vytvárame, môžu robiť rôzne veci a mať rôzne vlastnosti. Ak sa pozriete bližšie, môžete začať vidieť vzor v spôsobe, akým definujeme objekty, vlastnosti a metódy.
Začíname definovať objekty rovnako ako definujeme premenné alebo konštanty, v tomto prípade je zvyčajne dostatočné používať konštanty pri definovaní objektov JavaScriptu. Ale namiesto toho, aby sme jednoducho priradili túto konštantu k hodnote, rovnako ako sme to robili s bežnými konštantami, teraz otvoríme a zatvoríme sadu zložených zátvoriek a v podstate poskytneme údaje v pároch kľúč-hodnota. Všimnite si, že definovanie vlastností a metód je dosť podobné. Hlavný rozdiel je v tom, že pri definovaní vlastností priraďujeme názvy k hodnote, ktorú neskôr získame. Avšak pri definovaní metódy musíme poskytnúť funkciu, ktorú neskôr spustíme. Tento rozdiel sa tiež odráža v tom, ako ich neskôr voláme. Napríklad:
// keď získavame vlastnosť, na konci nepoužívame zátvorky console.log("Môže lietať: " + plane.canFly); // keď získavame metódy, // tiež ich spúšťame pridaním zátvoriek za nimi // metódy sú v podstate funkcie, ktoré // patria k určitému objektu console.log(plane.takeOff());
Je dôležité, aby sme pridali zátvorky za metódy, rovnako ako sme to robili s bežnými funkciami. Inak budeme mať len samotnú funkciu, namiesto toho, aby sme funkciu vykonali.
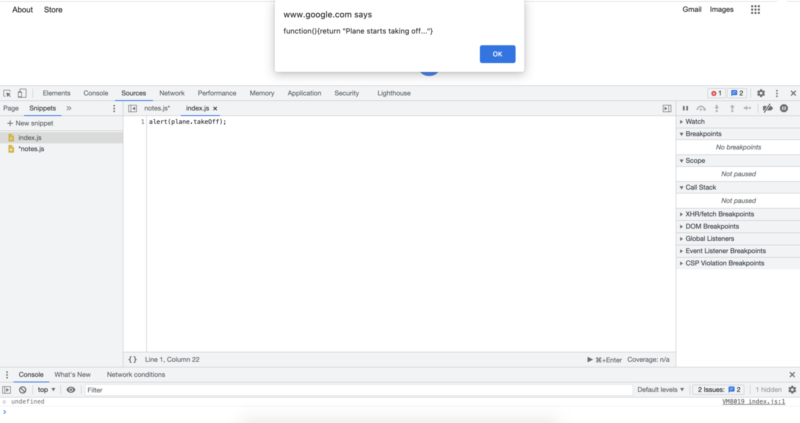
// aby sme vykonali metódu objektu, mali by sme // pridať zátvorky hneď za názvom metódy // inak dostaneme definíciu metódy // ako v tomto príklade alert(plane.takeOff);

Zobrazený výsledok je presne to, čo sme definovali pri vytváraní metódy. Môžete tiež vidieť, že definujeme funkciu za behu. V tomto prípade definujeme funkciu bez názvu, čo je v JavaScripte možné. To nie je vždy preferované, pretože dávanie funkcii názvu robí jasnejším, keď ju vidíme zobrazenú. V tomto prípade však funkciu nikde inde mimo definície objektu nepoužívame, nemusíme funkcii priamo dávať názov. Namiesto toho sa na funkciu môžeme odvolať z vnútra objektu pomocou názvu metódy, ktorú jej priradíme.
Ďalšia vec, ktorú by ste mali vedieť o získavaní vlastností alebo metód z objektu, je, že existuje viac ako jeden spôsob, ako to dosiahnuť. V príkladoch vyššie sme použili jeden z najbežnejších postupov, ktorým je použitie notácie bodu. Ale existuje aj iný bežne používaný spôsob, ako dosiahnuť rovnaký výsledok, o ktorom by ste mali vedieť. Táto druhá notácia používa hranaté zátvorky a úvodzovky.
// obidve sú rovnako platné a // dávajú nám rovnaké výsledky console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // skontrolujte JavaScript konzolu pre výsledky

Je skvelé, že môžeme ukladať mnoho podrobných vlastností a akcií, ktoré môžeme vykonávať pomocou objektov, ale čo ak by sme potrebovali používať objekty, nie len pre 1 auto, ale povedzme pre 20 áut, 100 áut alebo dokonca 1 000 000 áut, z ktorých každé má jedinečné ID a rôzne hodnoty vlastností. Museli by sme pre každé auto písať celý ten kód odznova? Odpoveď je nie. Namiesto toho môžeme využiť niečo, čo sa nazýva funkcia konštruktora objektov.
Funkcie konštruktora objektov
Funkcie konštruktora objektov môžu výrazne urýchliť váš proces kódovania a môžu významne zjednodušiť váš kód. S funkciami konštruktora objektov v podstate definujeme plán pre objekt. Akonáhle máme plán pre objekt, môžeme vytvoriť toľko inštancií tohto objektu oveľa jasnejším spôsobom, s oveľa menšou opakovaním. Pozrime sa na to s niekoľkými príkladmi.
// takto definujeme plán pre objekty
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// takto môžeme inštancovať
// objekty JavaScript, ktoré chceme vytvoriť z
// plánu, ktorý sme definovali vyššie
// v tomto prípade vytvárame 3 objekty áut
// s rôznymi hodnotami pre vlastnosti
const car1 = new Car(1, "biela", true, 4);
const car2 = new Car(2, "čierna", true, 2);
const car3 = new Car(3, "červená", false, 4);
// môžeme pristupovať k vlastnostiam objektu rovnako ako predtým
console.log("Farba prvého auta je: " + car1.color);
console.log("Farba druhého auta je: " + car2.color);
console.log("Farba tretieho auta je: " + car3.color);
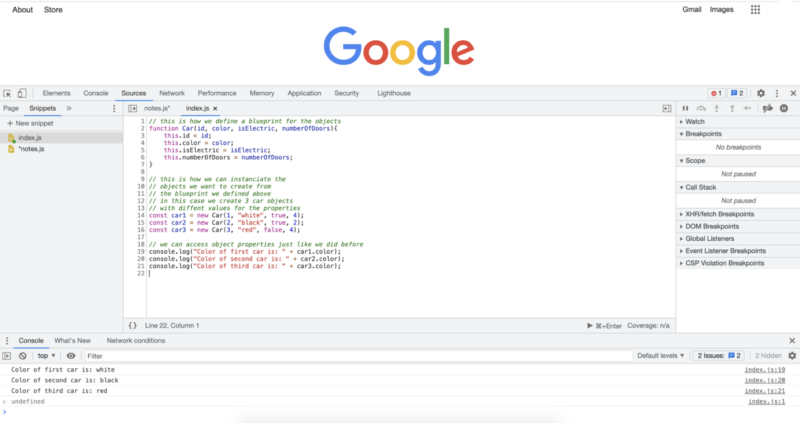
Spustenie vyššie uvedeného kódu by nám dalo nasledujúci výstup kódu:

Ako vidíte z vyššie uvedeného kódu, akonáhle máme plán, môžeme jednoducho poskytnúť rôzne hodnoty na vytvorenie rôznych objektov JavaScript z pôvodného plánu. Jedna vec, ktorú ste si pravdepodobne všimli, je, že konvencia pomenovania pre konštruktory objektov je mať prvé písmeno veľké. V tomto prípade, namiesto toho, aby sme to definovali ako „auto“, nazvali sme to „Auto“. Ak by sme chceli vytvoriť triedu lietadla, nazvali by sme ju „Lietadlo“.
Keď chceme vytvoriť objekty z nášho definovaného plánu, používame kľúčové slovo „new“ a potom napíšeme názov funkcie konštruktora objektu, ktorú chceme použiť. Po názve otvoríme a zatvoríme sadu zátvoriek a poskytneme argumenty, s ktorými chceme vytvoriť náš objekt. Všimnite si, že neopakujeme názvy parametrov, jednoducho poskytneme hodnoty v rovnakom poradí ako parametre. Môžete si tiež všimnúť, že pri vytváraní plánu používame kľúčové slovo „this“. Zatiaľ by ste mali vedieť, že kľúčové slovo „this“ umožňuje odkazovať na samotný objekt a je súčasťou základného kódu, ktorý by sme mali napísať, keď vytvárame plán pre objekt.
Keď sa učíte programovať, môžete počuť termín „základný kód“, čo je v skutočnosti dosť bežné, najmä vo webovom vývoji. V podstate to znamená, že existujú časti kódu, ktoré píšeme, aby sme nastavili určité nastavenia. Aj keď neexistuje jedinečné riešenie, ktoré poskytujeme s kódom, musíme tieto časti napísať, aby sme mali funkčný kód. V závislosti od základného kódu niektoré IDE poskytujú dokonca skratky na poskytovanie týchto základných kódov.
Objekty JavaScript, o ktorých sme sa práve naučili, sú rozsiahla téma a majú mnoho detailov, keď sa do nich hlbšie ponoríme. Ale na základnej úrovni by ste mali vedieť, že môžeme napodobniť objekty zo skutočného života pomocou kódu pomocou objektov. Tieto objekty JavaScript môžu mať rôzne vlastnosti a metódy, ku ktorým môžeme pristupovať a vykonávať ich.
V nasledujúcom tutoriáli objavíme ďalšie témy a koncepty, ktoré sú dosť dôležité a bežne používané v JavaScripte.
Robert Whitney
Odborník na JavaScript a inštruktor, ktorý školí IT oddelenia. Jeho hlavným cieľom je zvýšiť produktivitu tímu tým, že učí ostatných, ako efektívne spolupracovať pri programovaní.