Toto je časť 6 série blogových príspevkov o JavaScripte, ktorá vás zavedie od začiatočníka po pokročilého. Na konci tejto série budete poznať všetky základy, ktoré potrebujete vedieť, aby ste mohli začať programovať v JavaScripte. Bez ďalších okolkov, poďme sa pustiť do šiestej lekcie.
Java pole – obsah:
- Polia – základné informácie
- Pridávanie položiek do java poľa
- Odstraňovanie položiek z poľa
- Zistenie dĺžky v poliach
- Zoradenie polí
- Otočenie prvkov v poliach
- Pre každý
- Obsahuje v poliach
Táto lekcia predpokladá, že máte nastavené prostredie na programovanie. Ak ste sledovali predchádzajúce lekcie, mali by ste ho už mať otvorené. Ak ste z nejakého dôvodu zatvorili svoje nastavenie, môžete nájsť úplné pokyny na nastavenie v časti 4 tejto série. V tejto lekcii prejdeme, ako nastaviť vaše prostredie Google Chrome Snippets na programovanie.
Ak ste si aspoň trochu istí používaním Google Chrome, tu je rýchly spôsob, ako sa nastaviť na túto lekciu, inak si môžete pozrieť časť 4 pre úplný súbor krok za krokom pokynov, ako nastaviť svoje programovacie prostredie.
Ak ste na Macu, klávesová skratka na otvorenie konzoly je stlačiť “Option + Command + J”, po otvorení Chrome. Ak používate zariadenie so systémom Windows, môžete použiť klávesovú skratku “Control + Shift + J”, na otvorenie JavaScript konzoly, keď otvoríte Chrome. Alebo môžete ísť do ponuky v hornej časti a prejsť na Zobraziť -> Vývojár -> JavaScript konzola. Keď otvoríte konzolu, môžete kliknúť na kartu “Zdroje”, ktorá je hneď vedľa “Konzola”. Teraz by ste mali vidieť Snippets. Môžete pokračovať v programovaní v snippete, ktorý ste už predtým začali používať, alebo môžete vytvoriť nový Snippet kliknutím na tlačidlo “+ Nový snippet”. Pokiaľ máte nastavené prostredie na programovanie pre túto lekciu, kde môžete cvičiť, ste pripravení.
Java pole – základné informácie
Polia sú veľmi používané v mnohých programovacích jazykoch a JavaScript nie je výnimkou. A to z dobrého dôvodu. Ale možno sa pýtate, čo je pole na začiatok? Polia sú v podstate zbierkou súvisiacich údajov, ktoré môžu byť prístupné a manipulované pomocou určitých definovaných metód. Pozrime sa na niektoré príklady poľa, aby sme mali úplnejšie pochopenie.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["psy", "mačky", "vtáky", "ryby"];
Môžeme použiť java pole na uloženie viacerých rôznych druhov údajov. Napríklad, v kóde vyššie sme uložili niektoré čísla, booleany, ako aj reťazcový dátový typ.
Môžeme vytvoriť java pole rovnako ako vytvárame iné premenné, s kľúčovými slovami const alebo let na ľavej strane a obsahom polí na pravej strane rovnice. Jedna vec, na ktorú by ste mali dávať pozor, je, že keď vytvárame polia, používame hranaté zátvorky na obklopenie položiek, presne ako sme to urobili v kóde vyššie. Taktiež oddeľujeme každú položku čiarkou, bez ohľadu na ich dátový typ.
V tejto lekcii napíšeme kód tak, aby ste mohli všetko skopírovať a vložiť v tejto lekcii, postupne, alebo všetko napísať do JavaScript snippetu v Chrome, a malo by to fungovať podľa očakávania, ak dodržíte poradie. Napríklad, čo to pre vás znamená, je, že ak definujeme premennú s kľúčovým slovom const raz v lekcii, normálne nemôžete definovať ďalšiu premennú s presne rovnakým názvom znova. Preto, ak plánujete čiastočne skopírovať a vložiť niektoré z kódu, je dobrý nápad zabezpečiť, aby ste tieto premenné definovali aj vo svojom kóde. To by nemalo byť problémom, ak sledujete lekciu v poradí, v akom je prezentovaná.
Jedna z prvých vecí, ktoré by ste mali vedieť o java poli, je, že akonáhle vytvoríte pole, musíte pristupovať k jeho prvkom. Polia majú niečo, čo sa nazýva “číslované indexy”, a čo to pre vás znamená v praxi, je, že každý prvok, ktorý vytvoríte v JavaScripte, má číslo, ktoré je s ním spojené zľava doprava, od nuly po dĺžku java poľa mínus jedna.
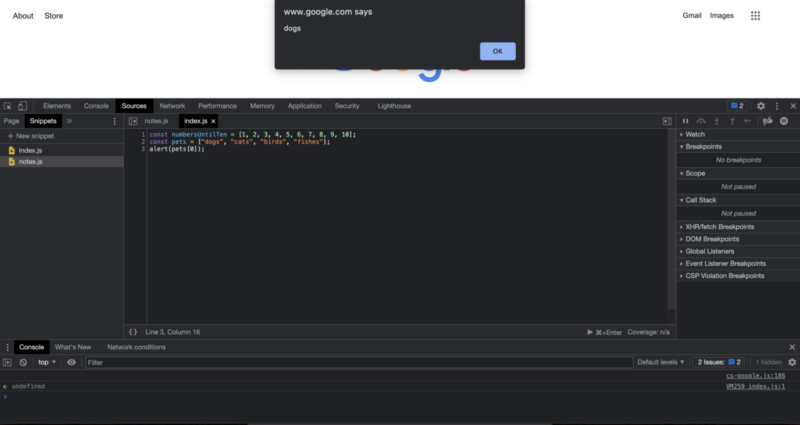
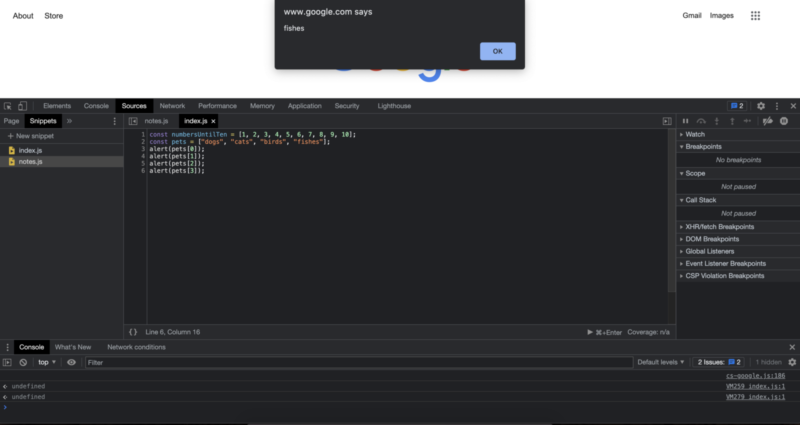
Napríklad, v hore uvedenom kóde pre domáce zvieratá, môžeme pristupovať k prvému prvku “psov” tak, že napíšeme názov premennej, otvoríme hranaté zátvorky, vložíme index položky, ku ktorej sa chceme dostať, a zatvoríme hranatú zátvorku:
alert(pets[0]);

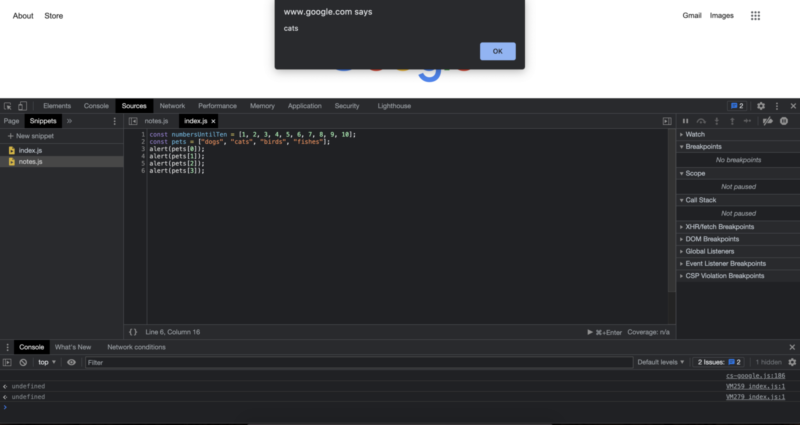
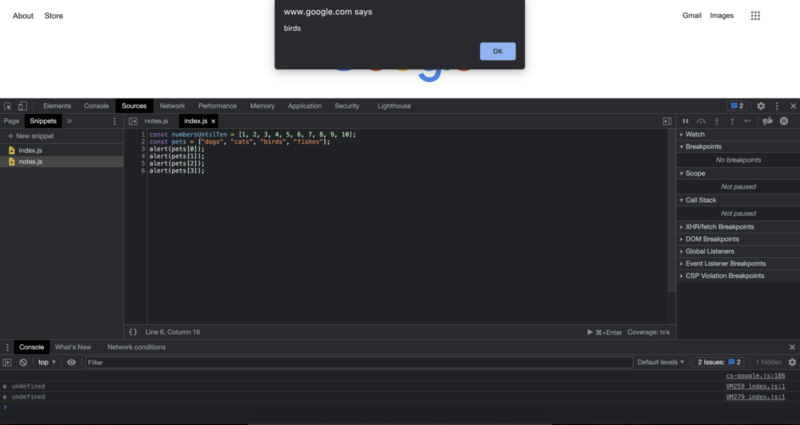
Podobne, vložením vyšších čísel sa spustí zobrazenie iných prvkov v okne upozornenia, ktoré zobrazuje.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Keďže sme mali 4 prvky v poli domácich zvierat a začali sme indexy od 0, posledná položka v poli sa pristupuje pomocou pets[3], čo je o 1 menej ako celková dĺžka poľa. V tomto bode sa možno pýtate, teraz keď môžeme vytvoriť pole a pristupovať k položke z tohto poľa, čo takto vykonávať úpravy tohto poľa? Čo tak pridávať nové položky, meniť existujúce položky alebo odstraňovať položky? Nuž, poďme to vziať krok za krokom a začnime s pridávaním nových položiek do poľa.
Pridávanie položiek do java poľa
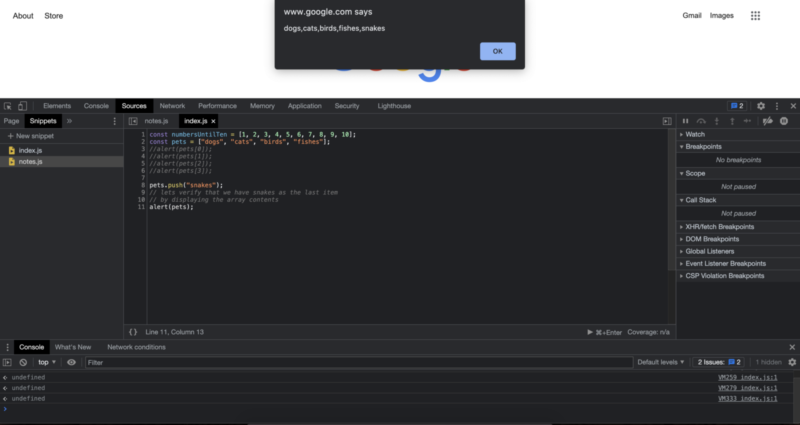
Existuje niekoľko spôsobov, ako môžeme pridať rôzne položky do poľa. Ak vieme, že chceme pridať novú položku na koniec poľa, môžeme použiť metódu “push”. Toto sa tiež nazýva pridanie novej položky do poľa. Poznámka, že pridaná položka sa dostane na koniec poľa. Napríklad:
pets.push("hadov"); // overíme, že máme hady ako poslednú položku // zobrazením obsahu poľa alert(pets);

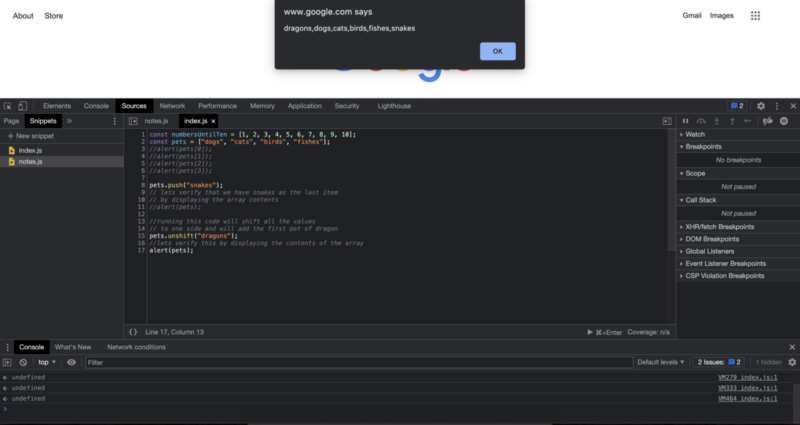
Ak vieme, že konkrétne chceme pridať položku do java poľa ako prvý prvok, môžeme použiť kľúčové slovo “unshift”. Pozrime sa na to s príkladom:
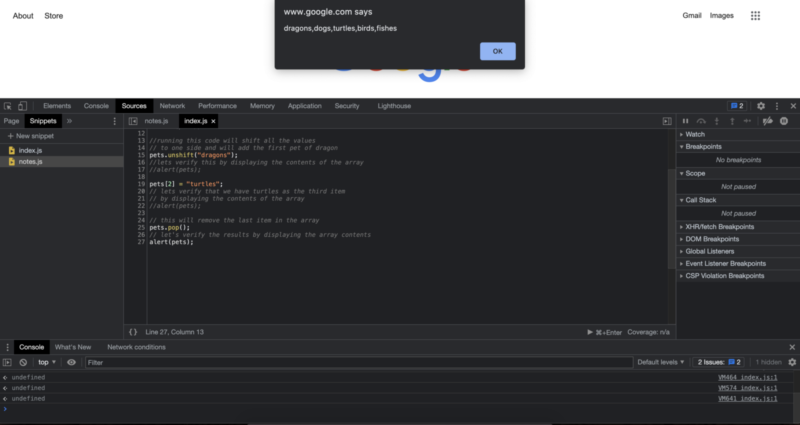
//spustením tohto kódu sa všetky hodnoty posunú // na jednu stranu a pridá prvé domáce zviera draka pets.unshift(“draci”); //overíme to zobrazením obsahu poľa alert(pets);

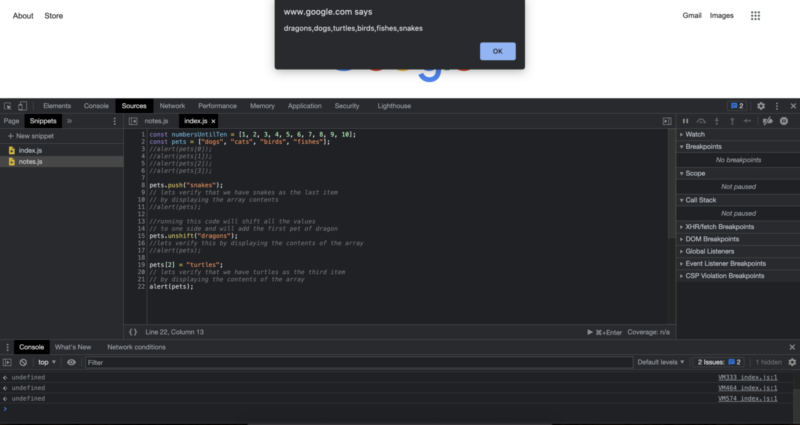
Je skvelé, že môžeme pridávať položky na koniec poľa alebo na začiatok poľa, ale čo ak z nejakého dôvodu chcem vložiť položky do poľa na konkrétne pozície. Povedzme, že chcem pridať korytnačky na tretie miesto. Je to vôbec možné? Áno, je. Aby sme mohli vložiť položku do poľa, môžeme ju definovať presne ako vytvárame tú časť poľa a priradiť hodnotu konkrétnej časti poľa. Taktiež nezabudnite použiť indexové hodnoty pri vkladaní hodnôt. Z praktického hľadiska to vyzerá takto:
pets[2] = "korytnačky"; // overíme, že máme korytnačky ako tretiu položku // zobrazením obsahu poľa alert(pets);

Odstraňovanie položiek z poľa
V tomto bode sa možno pýtate, čo takto odstraňovanie položiek z poľa? Nuž, existuje niekoľko spôsobov, ako to urobiť. Pravdepodobne najznámejším je použitie metódy “pop”. Toto v podstate odstráni vašu poslednú položku z poľa. // toto odstráni poslednú položku v poli pets.pop(); // overíme výsledky zobrazením obsahu poľa alert(pets);
Ako vidíte, pomocou metódy pop sme odstránili poslednú položku domácich zvierat, hady, z nášho poľa domácich zvierat.
Ďalší spôsob, ako môžete odstrániť položky z java poľa, je použiť kľúčové slovo “shift”. Keď použijeme shift, prvý prvok bude odstránený a zvyšok indexových hodnôt sa prispôsobí. Napríklad:
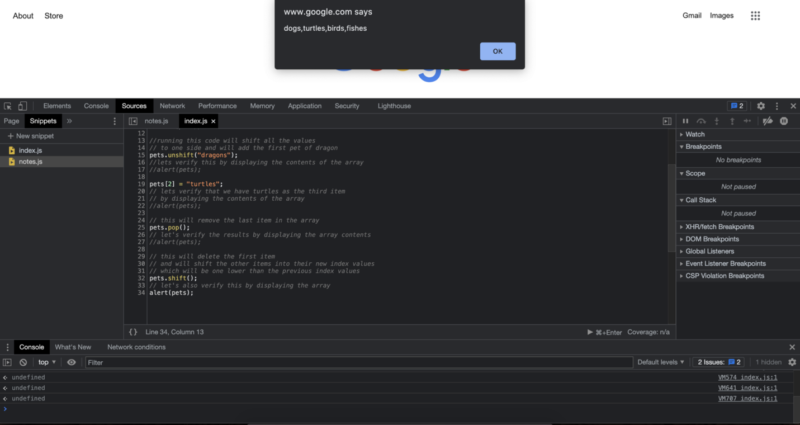
// toto odstráni prvú položku // a posunie ostatné položky do ich nových indexových hodnôt // ktoré budú o jedno nižšie ako predchádzajúce indexové hodnoty pets.shift(); // overíme to zobrazením poľa alert(pets);

Názov “shift” vlastne pochádza z toho, ako funguje alokácia pamäte v počítačovej pamäti. Takže ak to na začiatku vyzerá relatívne neintuitívne, je to úplne v poriadku. Pre teraz by ste mali vedieť, že pomocou metódy shift môžeme odstrániť prvú položku z poľa.
Zistenie dĺžky v poliach
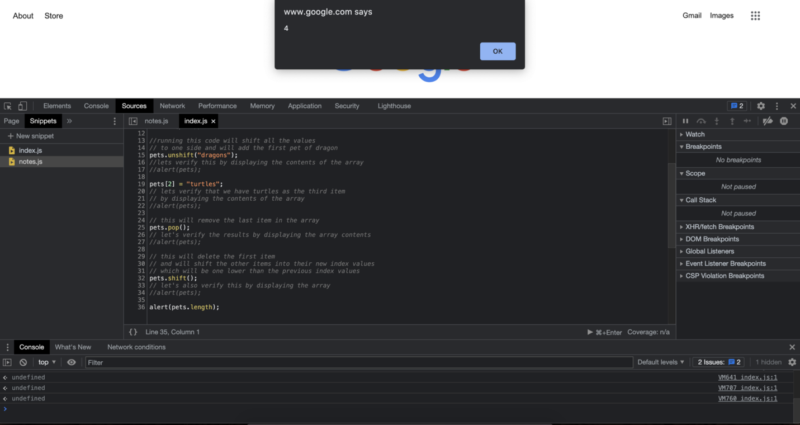
Keď sa zaoberáme poliami v reálnom živote, môže byť veľa prípadov, kedy chceme spočítať počet položiek v poli. Toto môže byť potrebné na rôznych miestach, vrátane zoznamov úloh, zoznamov účastníkov v škole alebo práci a tak ďalej. Aby sme to dosiahli, máme vstavanú vlastnosť poľa nazvanú “length”, ktorá nám povie celkovú dĺžku poľa. Napríklad:
alert(pets.length);

Zoradenie polí
Zoradenie polí je pomerne bežná operácia v JavaScripte. Existujú rôzne špecifické implementácie na zoradenie položiek v JavaScripte. Tieto špecifické implementácie sa vo všeobecnosti nazývajú algoritmy zoradenia. Rôzne algoritmy zoradenia môžu prinášať rôzne výhody a nevýhody. Napríklad, algoritmus zoradenia môže byť zvolený nad iným, pretože je jednoducho oveľa jednoduchšie ho implementovať v kóde, v porovnaní s iným, aj keď môžu vykazovať mierne lepší výkon. Možno ste počuli o rôznych algoritmoch zoradenia pre optimalizovaný výkon. V tejto lekcii využijeme vstavanú metódu zoradenia poskytovanú JavaScriptom. Zoradenie je pomerne bežný problém, najmä vo webovom vývoji. Napríklad, ak vytvárate e-commerce webovú stránku, musíte implementovať rôzne situácie zoradenia, z ktorých si používateľ môže vybrať. Hoci neexistujú prísne pravidlá o tom, aké možnosti a schopnosti by ste mali poskytnúť svojmu publiku, existujú pomerne bežné štandardy, ktoré sa od vás očakávajú ako od tvorcu webových stránok. Napríklad, ako používateľ, je vysoká pravdepodobnosť, že budete chcieť zoradiť niektoré položky obchodu v oboch vzostupných a zostupných cenách. Pri implementácii zoradenia pre tieto úlohy by ste mali mať na pamäti, ako to implementovať, keďže používateľ môže tiež obmedziť výsledky vyhľadávania na určité iné kategórie, ako sú tričká, čiapky, tašky a tak ďalej. Môžeme zoradiť pole pridaním “.sort()” na koniec.
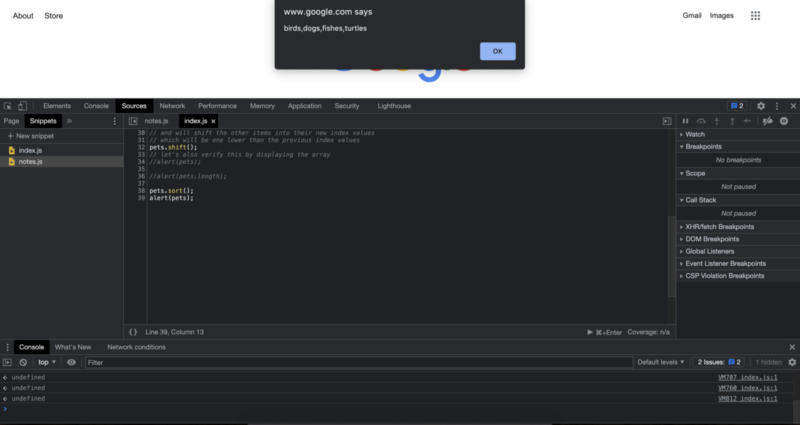
pets.sort(); alert(pets);

Otočenie prvkov v poliach
Otočenie poľa je pravdepodobne bežnejšie kombinovať so zoradením. V tomto prípade, pretože tieto kódy vykonávame zhora nadol, tiež aplikujeme otočenie po zoradení poľa. Môžeme otočiť pole pridaním “.reverse()” na koniec. pets.reverse(); alert(pets);
Pretože sme pole usporiadali v predchádzajúcom kroku, môžete vidieť, že teraz máme pole, ktoré je zoradené aj otočené.
Pre každý
Keď pracujeme s poliami, JavaScript nám poskytuje pohodlný spôsob, ako prechádzať položkami poľa pomocou “.forEach()”. Ak naozaj chceme, môžeme stále použiť bežný cyklus for na prechádzanie poľa. V skutočnosti si najprv ukážeme, ako zostaviť cyklus for na prechádzanie poľa, potom uvidíme použitie forEach().
// toto nás upozorní 4-krát, aby sme nakŕmili naše domáce zviera
for (let a = 0; a < pets.length; a++) {
alert("Čas nakŕmiť moje domáce zviera");
}

Rovnaký výsledok môžeme dosiahnuť aj použitím forEach.
pets.forEach(alert("Čas nakŕmiť moje domáce zviera"));

Keď porovnáme použitie cyklov for alebo for each, v závislosti od vašich preferencií a vašej konkrétnej situácie, môžete uprednostniť použitie jedného z nich pred druhým. V podstate dosahujú rovnaké výstupy s rôznymi štýlmi v kóde. ForEach môže byť relatívne jednoduchší a ušetri vám riadok kódu na čítanie a písanie, ale nakoniec to bude vaša voľba. Nemusíte robiť takú voľbu práve teraz a držať sa jej. Keď píšete kód, môžete experimentovať s riešením toho istého problému pomocou rôznych prístupov, keď sa posúvate vo svojej programovacej ceste.
Obsahuje v poliach
Môžeme tiež skontrolovať, či položka existuje v java poli. Jeden príklad reálneho použitia tejto metódy by bol, či súkromná udalosť obsahuje meno osoby na pozvánkovom zozname. Skutočná implementácia je tiež celkom jednoduchá. Najprv napíšeme názov poľa, v tomto prípade pracujeme s poľom domácich zvierat. Potom dáme bodku, aby sme získali prístup k rôznym vlastnostiam a metódam poľa, potom napíšeme “includes”, potom otvoríme a zatvoríme zátvorky a napíšeme názov položky, ktorú chceme skontrolovať. Tu je príklad, ktorý kontroluje položku, o ktorej vieme, že existuje v poli:
alert(pets.includes("psy"));

Ak sa pokúsime o to isté s položkou, o ktorej vieme, že neexistuje v java poli, očakávame, že dostaneme false ako odpoveď. Pozrime sa na tento prípad s príkladom:
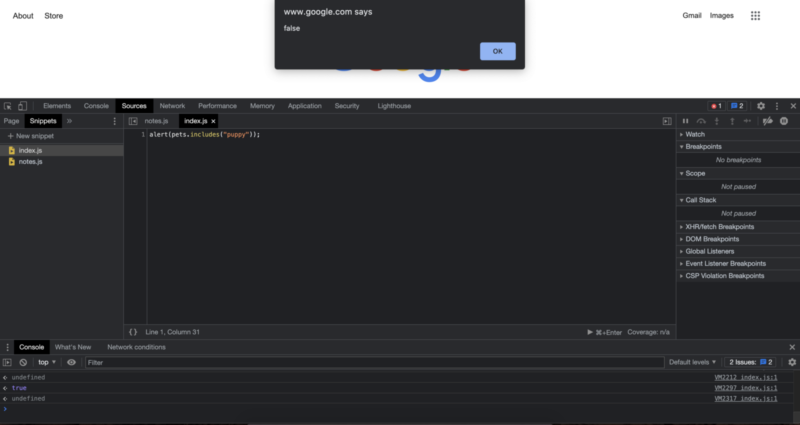
alert(pets.includes("šteniatko")); [/code>
Keďže sme nemali žiadne šteniatko v poli domácich zvierat, dostali sme false, ako sme očakávali. V nasledujúcej lekcii uvidíme ďalší významný koncept v programovacom svete a v JavaScripte.
Robert Whitney
Odborník na JavaScript a inštruktor, ktorý školí IT oddelenia. Jeho hlavným cieľom je zvýšiť produktivitu tímu tým, že učí ostatných, ako efektívne spolupracovať pri programovaní.