Toto je časť 9 série blogových príspevkov o JavaScripte, ktorá vás zavedie od začiatočníka po pokročilého. Tentokrát preskúmame nasledujúce témy: metódy JavaScriptu, predvolené hodnoty parametrov, objekt Date v JavaScripte a šípkovú funkciu. Na konci tejto série budete poznať všetky základy, ktoré potrebujete vedieť, aby ste mohli začať programovať v JavaScripte. Ak ste nečítali predchádzajúci blogový príspevok o objektoch JavaScriptu, môžete to urobiť tu. Bez ďalších okolkov, poďme sa pustiť do deviateho tutoriálu.
Metódy JavaScriptu a ďalšie – obsah:
- Predvolené hodnoty parametrov
- Objekt Date v JavaScripte
- Metóda Map()
- Metóda Filter()
- Šípková funkcia
Doteraz sme videli mnoho konceptov a tém v JavaScripte, ale stále existujú niektoré bežne používané, ktoré sme neobjavili. V tomto tutoriále uvidíme, o čo ide. Prvým sú predvolené hodnoty parametrov v JavaScripte.
Predvolené hodnoty parametrov
Funkcie sa v programovaní používajú mimoriadne často, a keď sa niečo používa tak často, existujú nielen rámce ako React, ktoré využívajú funkcie JavaScriptu, ale existujú aj ďalšie optimalizácie vyvinuté na to, aby sme z funkcií JavaScriptu získali ešte viac. Jednou z hlavných funkcií, ktoré máme vo funkciách, sú predvolené hodnoty parametrov. Predvolené parametre nám umožňujú písať bezpečnejší kód, ktorý môže robiť bezpečné predpoklady o vstupoch používateľa. To tiež prospieva používateľovi tým, že mu poskytuje predvolené nastavenie, ktoré mu môže uľahčiť výber z jeho možností. Pozrime sa na niektoré príklady.
// predpokladajme, že vyvíjate webovú stránku pre kaviareň
// a väčšina ľudí chce získať stredne veľké americano
// vedomí si toho, chcete uľahčiť ľuďom
// objednať si kávu s menším úsilím
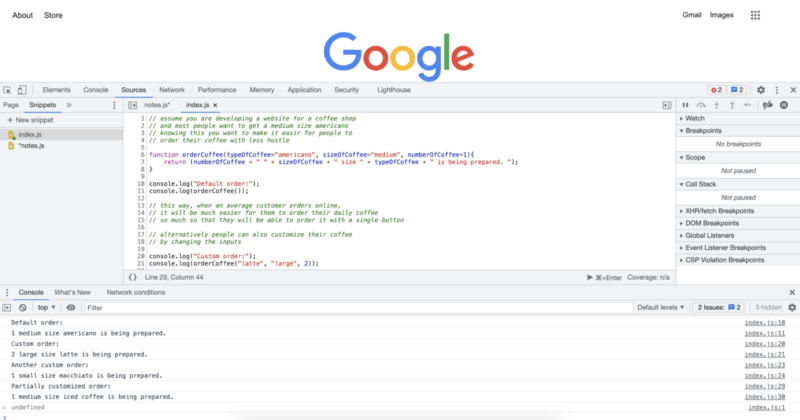
function orderCoffee(typeOfCoffee="americano", sizeOfCoffee="medium", numberOfCoffee=1){
return (numberOfCoffee + " " + sizeOfCoffee + " veľkosť " + typeOfCoffee + " sa pripravuje. ");
}
console.log("Predvolená objednávka:");
console.log(orderCoffee());
// takto, keď priemerný zákazník objednáva online,
// bude pre neho oveľa jednoduchšie objednať si svoju dennú kávu
// tak veľmi, že si ju bude môcť objednať jedným tlačidlom
// alternatívne si môžu ľudia tiež prispôsobiť svoju kávu
// zmenou vstupov
console.log("Vlastná objednávka:");
console.log(orderCoffee("latte", "large", 2));
console.log("Ďalšia vlastná objednávka:");
console.log(orderCoffee("macchiato", "small", 1));
// je tiež možné zmeniť iba časť vstupov
// a využiť predvolené parametre
// pre zvyšok vstupných polí
console.log("Čiastočne prispôsobená objednávka:");
console.log(orderCoffee("iced coffee"));
Spustenie vyššie uvedeného kódu nám dá nasledujúci výstup:

Objekt Date v JavaScripte
Objekt Date v JavaScripte sa používa pomerne často, najmä vo webovom vývoji. Môžeme použiť objekt Date na vykonávanie funkcií citlivých na čas, ako je zmena nastavení zobrazenia na tmavý režim, svetlý režim alebo akýkoľvek iný režim, ktorý by používateľ mohol preferovať. Môžeme tiež použiť informácie o dátume podľa potreby v projekte, na ktorom pracujeme. Tu sú niektoré príklady objektu Date v akcii:
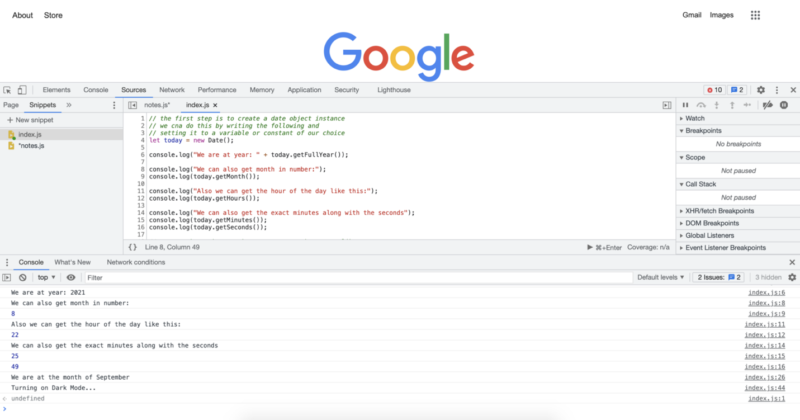
// prvým krokom je vytvoriť inštanciu objektu dátumu
// môžeme to urobiť tak, že napíšeme nasledujúce a
// nastavíme to na premennú alebo konštantu podľa nášho výberu
let today = new Date();
console.log("Sme v roku: " + today.getFullYear());
console.log("Môžeme tiež získať mesiac v čísle:");
console.log(today.getMonth());
console.log("Taktiež môžeme získať hodinu dňa takto:");
console.log(today.getHours());
console.log("Môžeme tiež získať presné minúty spolu so sekundami");
console.log(today.getMinutes());
console.log(today.getSeconds());
// ak máme tieto čísla, môžeme ich použiť podľa našich predstáv
// ak chceme, môžeme ich zobraziť alebo na ich základe robiť rozhodnutia.
// ak chceme zobraziť mesiac s názvom
// namiesto čísla, môžeme to tiež dosiahnuť
// s nasledujúcim
const months = ["Január", "Február", "Marec", "Apríl", "Máj", "Jún", "Júl", "August", "September", "Október", "November", "December"];
console.log("Sme v mesiaci " + months[today.getMonth()]);
// to, čo sme práve urobili, bolo vytvoriť pole na uloženie názvov mesiacov
// a potom vybrať správny mesiac pomocou indexovej hodnoty
// poskytnutej metódou .getMonth().
// ak by sme chceli zapnúť tmavý režim po 20:00,
// mohli by sme to urobiť nasledujúcim kódom
// jednou z prvých vecí, na ktoré by sme si mali pamätať, je, že
// hodiny sú uvedené v 24-hodinovom formáte
// to znamená, že 20:00 bude znamenať 20 hodín
// môžeme tiež použiť skrátený spôsob
// a skombinovať vytvorenie nového objektu dátumu
// s metódou get hours
let timeOfDay = new Date().getHours();
if (timeOfDay >= 20) {
console.log("Zapínam tmavý režim...");
} else {
console.log("Nezapaľujte tmavý režim");
}
// keďže aktuálny čas je po 20:00,
// v tomto prípade očakávame, že zapneme tmavý režim.
// čo je tiež výsledok, ktorý dostaneme, ako vidíme z
// výstupu konzoly.
Spustenie vyššie uvedeného kódu nám dá nasledujúce výstupy v konzole:

Metóda Map()
Metóda map je veľmi užitočná metóda, ktorá vám môže ušetriť mnoho riadkov kódu, a v závislosti od toho, ako ju používate, môže urobiť váš kód oveľa čistejším. V podstate nahrádza použitie cyklu for, keď ju používate na prechádzanie po poli. Tu sú niektoré príklady metódy map().
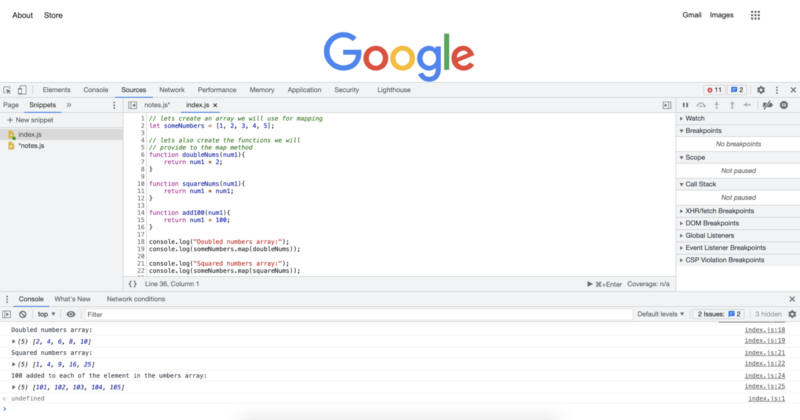
// vytvorme pole, ktoré použijeme na mapovanie
let someNumbers = [1, 2, 3, 4, 5];
// vytvorme tiež funkcie, ktoré poskytneme metóde map
function doubleNums(num1){
return num1 * 2;
}
function squareNums(num1){
return num1 * num1;
}
function add100(num1){
return num1 + 100;
}
console.log("Pole zdvojených čísel:");
console.log(someNumbers.map(doubleNums));
console.log("Pole umocnených čísel:");
console.log(someNumbers.map(squareNums));
console.log("100 pridaných k každému prvku v poli čísel:");
console.log(someNumbers.map(add100));
// metóda map() prejde každým z
// položiek v danom poli a aplikuje
// poskytnutú funkciu
// všimnite si, že nezahŕňame zátvorky
// za názvami funkcií, to by zavolalo funkciu
// namiesto toho odovzdávame názov funkcie,
// a metóda map() ich volá, keď ich potrebuje
Spustenie vyššie uvedeného kódu nám dá nasledujúce výstupy v konzole:

Metóda Filter()
Metóda filter(), spolu s metódou map(), sú obidve pomerne bežné metódy JavaScriptu. Sú veľmi podobné metóde map(), ktorú sme práve videli. S metódou map() môžeme odovzdať akúkoľvek funkciu, a táto funkcia sa aplikuje na každý z prvkov v poli. S metódou filter() odovzdáme kritérium filtrovania a metóda filter prejde všetkými položkami v poli a vráti nové pole, v ktorom zostanú iba položky, ktoré splnia kritérium. Pozrime sa na niektoré príklady:
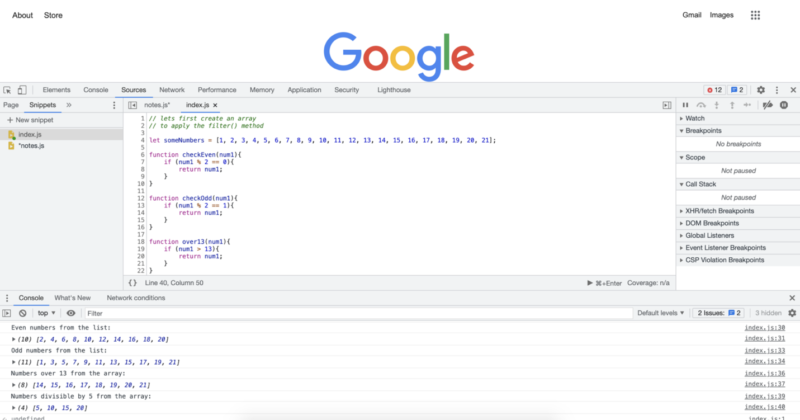
// najprv vytvorme pole
// na aplikáciu metódy filter()
let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
function checkEven(num1){
if (num1 % 2 == 0){
return num1;
}
}
function checkOdd(num1){
if (num1 % 2 == 1){
return num1;
}
}
function over13(num1){
if (num1 > 13){
return num1;
}
}
function divisibleByFive(num){
if (num % 5 == 0){
return num;
}
}
console.log("Párne čísla zo zoznamu:");
console.log(someNumbers.filter(checkEven));
console.log("Nepárne čísla zo zoznamu:");
console.log(someNumbers.filter(checkOdd));
console.log("Čísla nad 13 z poľa:");
console.log(someNumbers.filter(over13));
console.log("Čísla deliteľné 5 z poľa:");
console.log(someNumbers.filter(divisibleByFive));
Spustenie vyššie uvedeného kódu nám dá nasledujúce výstupy v konzole:

Šípková funkcia
Pamätáte si, keď sme povedali, že funkcie sú mimoriadne bežné v JavaScripte a že sa na nich vykonáva mnoho optimalizácií, aby sa dosiahli výkonnejšie alebo čistejšie kódy? Nuž, šípkové funkcie sú jednou z nich. Šípkové funkcie sa niekedy nazývajú aj tučné šípky. V podstate poskytujú oveľa kratší spôsob, ako písať vaše funkcie. Taktiež sa veľmi často používajú s metódami JavaScriptu, ktoré sme práve videli. Pozrime sa na ne s niektorými príkladmi:
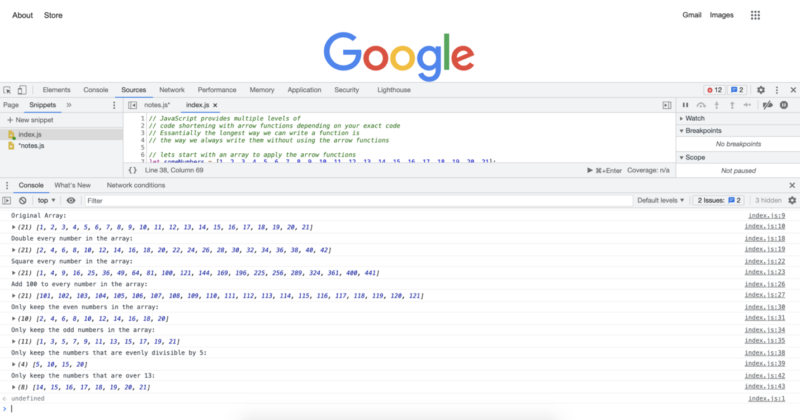
// JavaScript poskytuje viacero úrovní // skrátenia kódu pomocou šípkových funkcií v závislosti od vášho presného kódu // V podstate najdlhší spôsob, ako môžeme napísať funkciu, je // spôsob, akým ich vždy píšeme bez použitia šípkových funkcií // začnime s poľom, na ktoré aplikujeme šípkové funkcie let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21]; console.log("Pôvodné pole:"); console.log(someNumbers); // v predchádzajúcich príkladoch sme aplikovali mnoho funkcií // po ich vytvorení ako bežné pomenované funkcie // V tomto príklade aplikujeme presné transformácie // aby ste videli obe extrémy v dĺžke kódu // zdvojnásobte každé číslo v poli: console.log("Zdvojnásobte každé číslo v poli:") console.log(someNumbers.map(num => num * 2)); // umocnite každé číslo v poli: console.log("Umocnite každé číslo v poli:") console.log(someNumbers.map(num => num * num)); // pridajte 100 k každému číslu v poli: console.log("Pridajte 100 k každému číslu v poli:") console.log(someNumbers.map(num => num + 100)); // Uchovajte iba párne čísla v poli: console.log("Uchovajte iba párne čísla v poli:") console.log(someNumbers.filter(num => num % 2 == 0)); // Uchovajte iba nepárne čísla v poli: console.log("Uchovajte iba nepárne čísla v poli:") console.log(someNumbers.filter(num => num % 2 == 1)); // Uchovajte iba čísla, ktoré sú deliteľné 5: console.log("Uchovajte iba čísla, ktoré sú deliteľné 5:") console.log(someNumbers.filter(num => num % 5 == 0)); // Uchovajte iba čísla, ktoré sú nad 13: console.log("Uchovajte iba čísla, ktoré sú nad 13:") console.log(someNumbers.filter(num => num > 13));
Spustenie vyššie uvedeného kódu nám dá nasledujúce výstupy v konzole:

V nasledujúcom tutoriále budeme mať prehľad toho, čo sme videli, a uvidíme, čo je ďalej.
Robert Whitney
Odborník na JavaScript a inštruktor, ktorý školí IT oddelenia. Jeho hlavným cieľom je zvýšiť produktivitu tímu tým, že učí ostatných, ako efektívne spolupracovať pri programovaní.