Toto je druhá časť série blogových príspevkov o JavaScripte, ktorá vás zavedie od začiatočníka po pokročilého. Na konci tejto série budete poznať všetky základy, ktoré potrebujete vedieť, aby ste mohli začať programovať v JavaScripte. Bez ďalších okolkov, poďme sa pustiť do druhého tutoriálu.
Základy JavaScriptu – obsah:
V tomto blogovom príspevku budeme pokračovať tam, kde sme skončili v prvom blogovom príspevku. V tejto fáze by ste mali mať otvorený prehliadač Google Chrome a konkrétne by ste mali mať otvorenú konzolu JavaScript. Ak ste ich z nejakého dôvodu zatvorili, teraz je dobrý čas ich znova otvoriť. Poďme sa naučiť základy JavaScriptu.
Ak ste na Macu, klávesová skratka na otvorenie konzoly je stlačiť “option + command + J”, po otvorení Chrome. Ak používate zariadenie so systémom Windows, môžete použiť klávesovú skratku “Control + Shift + J” na otvorenie konzoly JavaScript, keď otvoríte Chrome. Alebo môžete ísť do ponuky v hornej časti a prejsť na Zobraziť -> Vývojár -> Konzola JavaScript.
Základy JavaScriptu
JavaScript, rovnako ako všetky ostatné programovacie jazyky, je jazyk, ktorý používate na komunikáciu s počítačmi. Rovnako ako má prirodzený jazyk gramatiku a známe slová na tvorbu správnych viet, programovacie jazyky majú tiež určité pravidlá, ktoré by ste mali dodržiavať, aby ste efektívne komunikovali s počítačom.
Napríklad určité slová znamenajú určité veci pre JavaScript engine, ktorý vykonáva náš kód, ako napríklad kľúčové slovo “alert”, ktoré sme použili v predchádzajúcom tutoriále, malo význam zobraziť upozornenie používateľovi s konkrétnymi slovami, ktoré vložili do zátvoriek hneď za tým. V našom prípade sme napísali “Ahoj, svet!” a dostali sme upozornenie, ktoré hovorilo “Ahoj, svet!”.
Existujú aj iné rezervované kľúčové slová v JavaScripte, o ktorých by sme mali vedieť, aby sme mohli efektívne komunikovať s počítačom pomocou správnych slov a gramatiky. Rovnako ako gramatika, ktorú máme v prirodzenom jazyku, existuje aj gramatika v programovacích jazykoch. Táto gramatika sa bežne nazýva “syntax” v programovacích jazykoch a JavaScript nie je výnimkou. Preto je dobré pochopiť hlavné kľúčové slová a gramatiku, ktorú máme v JavaScripte, keď začíname učiť základy JavaScriptu. Pozrime sa na niektoré z hlavných vecí, ktoré by sme mali vedieť o JavaScripte.
Vykonávanie riadok po riadku
Pokiaľ ide o základy JavaScriptu, jednou z prvých vecí, ktoré by ste mali vedieť, je, že kód, ktorý napíšete, sa vykonáva riadok po riadku, zhora nadol. Tento štýl vykonávania kódu sa tiež označuje ako JavaScript ako “interpretačný programovací jazyk”.
Naopak, niektoré programovacie jazyky sú “kompilované programovacie jazyky”. Niektoré príklady kompilovaných jazykov sú: C, C++, C#, Swift, Java a tak ďalej. Hlavný rozdiel je v tom, že pri kompilovaných programovacích jazykoch sa celý kód, ktorý napíšete, “kompiluje” a vykonáva sa v jednom kuse počítačom. To je tiež dôvod, prečo môže byť ťažšie začať sa učiť kompilovaný programovací jazyk, pretože môže byť ťažšie zistiť, kde ste urobili chybu vo vašom programe.
Niekteré príklady interpretačných programovacích jazykov sú JavaScript, Python, Bash a Matlab. Pri interpretačných programovacích jazykoch máte inherentnú výhodu vidieť, na ktorom riadku ste urobili chybu, napríklad zabudnutím bodkočiarky alebo nezodpovedajúcimi zátvorkami vo vašom kóde. Mít túto vlastnosť nemusí mať veľký rozdiel v určitých aplikáciách, ale keď sa snažíme načítať webovú stránku so slabým internetovým pripojením, preferujete, aby sa každý jednotlivý riadok JavaScriptu vykonával čo najrýchlejšie.
Dva spôsoby, ako ukončiť inštrukcie
Počítačový program je na konci dňa súbor inštrukcií pre počítač. Ale kde jeden program končí a kde začína ďalšia inštrukcia? Existujú rôzne prístupy k tomuto problému. JavaScript používa dve hlavné veci, bodkočiarku a zátvorky.
V závislosti od typu inštrukcie, ktorú píšeme, budeme zvyčajne používať buď jednu na ukončenie alebo zabalenie súboru inštrukcií. Použijeme rôzne typy zátvoriek pre rôzne funkčnosti a typy údajov. Napríklad v kóde alert(“Ahoj, svet!”);, ktorý sme predtým vykonali, zátvorky, ktoré obklopujú text “Ahoj, svet!”, hovoria počítaču, čo by malo upozornenie povedať, a bodkočiarka na konci inštrukcie hovorí počítaču, že táto inštrukcia končí tu, môžete prejsť na ďalšiu inštrukciu. To je veľmi podobné tomu, ako používame bodku “.” na ukončenie viet v angličtine.
Komentáre
Pridávanie komentárov do kódu je nevyhnutnou súčasťou programovania. Môže byť jednoduché pochopiť, čo kód píšete, keď ho píšete, ale v závislosti od zložitosti kódu môžete mať o šesť mesiacov neskôr veľmi málo predstáv, keď sa vrátite k kódu.
Pridávanie komentárov nielenže uľahčuje pochopenie vášho kódu pre budúceho vás, ale tiež uľahčuje každému, s kým pracujete, pochopiť kód. Môže vám to tiež pomôcť lepšie rozvinúť vaše porozumenie problému, s ktorým pracujete, pretože zvyčajne je oveľa jednoduchšie riešiť problémy rozdelením na menšie časti. Komentované časti vášho kódu budú ignorované interpretorom a nebudú vykonané.
Existujú dva spôsoby, ako môžete pridať komentáre v JavaScripte. Prvý je pridať jednoduchý “jednoradkový” komentár s dvoma lomkami, ako je tento:
// toto je komentár
Týmto spôsobom bude všetko, čo napíšete po dvoch lomkách, ignorované na konkrétnom riadku, na ktorom ste umiestnili lomky. Môžete to opakovať toľkokrát, koľko chcete, aby ste mali viacero riadkov pokrytých komentármi, ako je tento:
// toto je komentár. // toto je ďalší komentár. // môžete pokračovať v komentovaní takto.
Ďalším dôvodom, prečo používame komentáre, je zakomentovať časť kódu, aby sme experimentovali s kódom. Napríklad môžete napísať rovnakú funkčnosť viacerými spôsobmi a môžete chcieť zakomentovať jednu verziu toho istého kódu, aby ste porovnali ich individuálny výkon alebo výsledky. Pozrime sa na to aj na príklade.
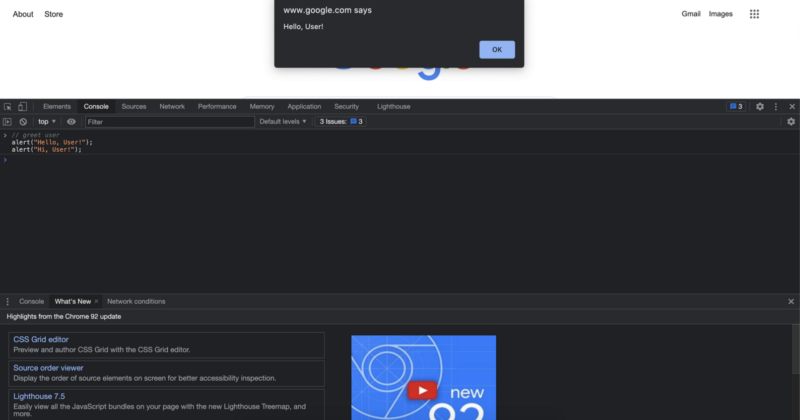
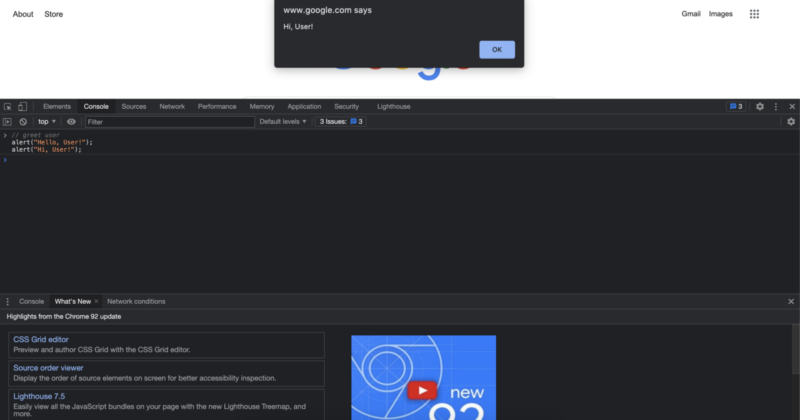
Pokračujte a skopírujte a vložte nasledujúci kód do konzoly JavaScript, ktorú ste otvorili v Chrome.
// pozdraviť používateľa alert("Ahoj, používateľ!"); alert("Ahoj, používateľ!");
Ak chcete mať extra prax a napísať celý kód sami, môžete to urobiť tiež. Jedna vec, ktorú by ste mali vedieť o písaní viacerých riadkov kódu v konzole, je, že ak chcete prejsť na ďalší riadok bez jeho vykonania, môžete stlačiť “shift + enter”. Inak, po napísaní jedného riadku kódu, ak stlačíte len enter, vykoná sa ten riadok kódu. V tomto príklade to nie je veľký problém a je vlastne v poriadku vykonávať to riadok po riadku, pretože máme jednoduchý príklad, ktorý môže fungovať aj v tomto štýle.
Po skopírovaní a vložení alebo napísaní kódu sami, pokračujte a stlačte “enter”, aby ste spustili kód. Výsledok by vám mal dať dve samostatné upozornenia. Aby ste tiež zamietli upozornenia, môžete kliknúť na “OK”, v tomto prípade neurobia nič, pretože ide o jednoduché upozornenie a nespúšťa nič po zobrazení správy, ktorú chceme zobraziť.


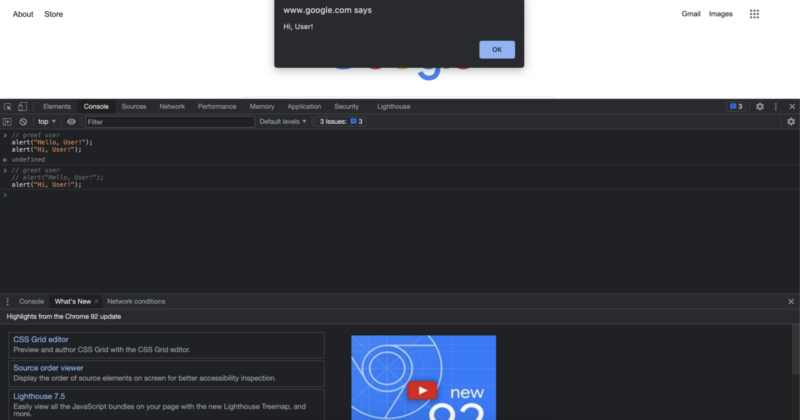
Keď sme vykonali kód takto, vykonávame rovnakú funkčnosť dvakrát. Ale čo by ste mali robiť, ak chcete vidieť iba jednu implementáciu naraz? No, presne viete, čo robiť v tomto prípade, pretože sme o tom už hovorili. Pokračujte a zakomentujte jeden z riadkov po vložení alebo napísaní kódu, aby sa vykonala iba druhá implementácia “Ahoj, používateľ!”.
Akonáhle dokončíte výzvu, alebo ak sa zaseknete počas výzvy, môžete si pozrieť kód riešenia výzvy nižšie. Predtým, ako sa pozriete na riešenie, vždy veľmi odporúčam vyskúšať to sami, pretože sa najlepšie naučíte, keď to naozaj praktizujete. Ak ste úspešne dokončili výzvu, mali by ste sa pozerať na obrazovku ako je táto:

Všimnite si, že keď zakomentujete riadok kódu, zmení sa na rovnakú farbu ako predchádzajúci zakomentovaný riadok. Tento farebný rozdiel tu v skutočnosti nerobí rozdiel pre počítač, ale je to skôr užitočná funkcia pre nás, keď píšeme kód. Takto je oveľa jednoduchšie, ak omylom zakomentujete riadok kódu, pretože farby to urobia zrejmým.
Ďalším spôsobom, ako komentovať kód, je použitie lomky a znaku hviezdičky. Týmto spôsobom môžeme vytvárať jednoradkové alebo viacriadkové komentáre v našom kóde.
/* jednoradkový komentár */ /* komentovanie začína, keď dáme lomku a hviezdičku a komentované oblasti končia keď uzavrieme komentár hviezdičkou a lomkou takto */
Teraz poznáte základy JavaScriptu. V nasledujúcom tutoriále uvidíme mimoriadne bežný koncept v programovaní nazývaný “premenné” spolu so základnými typmi údajov v JavaScripte.
Robert Whitney
Odborník na JavaScript a inštruktor, ktorý školí IT oddelenia. Jeho hlavným cieľom je zvýšiť produktivitu tímu tým, že učí ostatných, ako efektívne spolupracovať pri programovaní.