Toto je časť 4 série blogových príspevkov o JavaScripte, ktorá vás zavedie od začiatočníka po pokročilého. Na konci tejto série budete poznať všetky základy, ktoré potrebujete vedieť, aby ste mohli začať programovať v JavaScripte. Bez ďalších okolkov, poďme sa pustiť do štvrtého tutoriálu.
Úryvky a riadiace štruktúry – obsah:
V tomto blogovom príspevku budeme pokračovať tam, kde sme skončili v tretím blogovom príspevku. V tejto fáze by ste mali mať otvorený prehliadač Google Chrome a konkrétne by ste mali mať otvorenú konzolu JavaScript. Ak ste ich z nejakého dôvodu zatvorili, teraz je dobrý čas ich znova otvoriť.
Ak ste na Macu, klávesová skratka na otvorenie konzoly je stlačiť “Option + Command + J”, po otvorení Chrome. Ak používate zariadenie so systémom Windows, môžete použiť klávesovú skratku “Control + Shift + J” na otvorenie konzoly JavaScript, keď otvoríte Chrome. Alebo môžete ísť aj do ponuky v hornej časti a prejsť na Zobraziť -> Vývojár -> Konzola JavaScript.
Vylepšenie našej programovacej sady na úryvky
Do tohto bodu v kurze sme mohli písať všetko riadok po riadku a vykonávať to riadok po riadku. Nebolo by to najpohodlnejší spôsob, ako veci spustiť, ale fungovalo by to. Od tohto tutoriálu budeme písať kód, ktorý si vyžaduje viacero riadkov kódu na vytvorenie kompletného súboru inštrukcií. Aby sme to dosiahli, použijeme niečo, čo sa nazýva “úryvky” v Google Chrome. Bez ďalších okolkov, poďme vylepšiť naše nastavenie z konzoly JavaScript na úryvky Chrome.
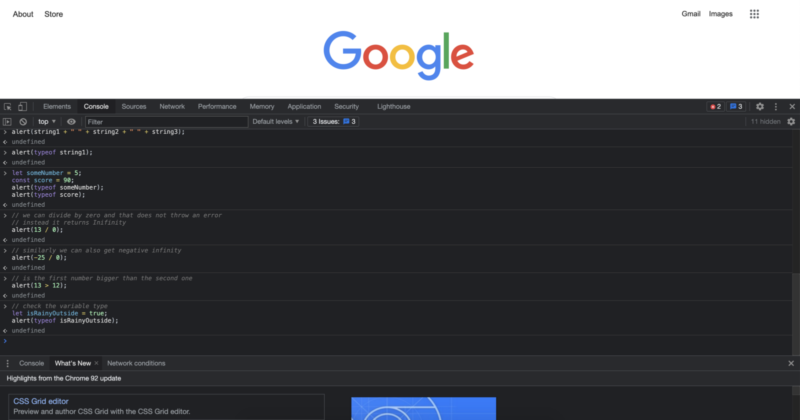
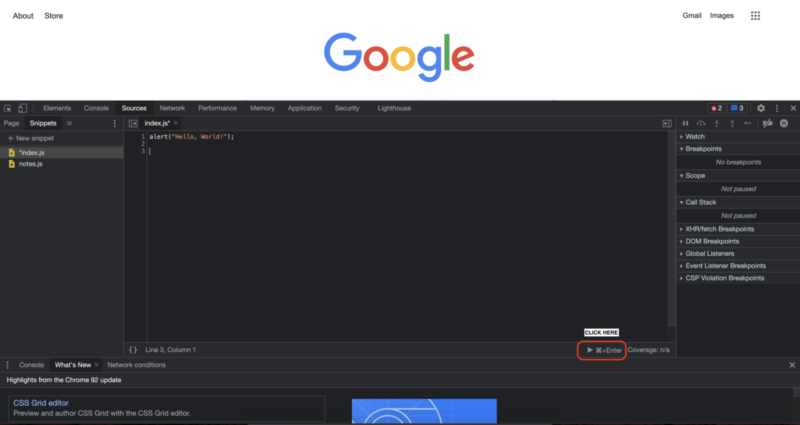
Momentálne by ste mali mať otvorenú svoju konzolu, a ak ste sledovali predchádzajúce tutoriály, mali by ste mať obrazovku, ktorá vyzerá takto:

Keď sa pozriete na túto obrazovku, alebo na vašu obrazovku, mali by ste vidieť: Elementy, Konzola, Zdroje, Sieť, Výkon, Pamäť, Aplikácia a tak ďalej napísané vedľa seba v hornej lište tmavej oblasti. Ak ich vidíte v svetlejších farbách, to je úplne v poriadku. Znamená to, že používate svetlý režim, ktorý môže byť predvoleným režimom počas dňa. Obrazovka, ktorú momentálne ukazujem, používa farebnú schému pre tmavý režim v nastaveniach konzoly Chrome. Ak vidíte Elementy, Konzolu, Zdroje, Sieť a tak ďalej, v akejkoľvek farebnej schéme, ste na dobrej ceste.
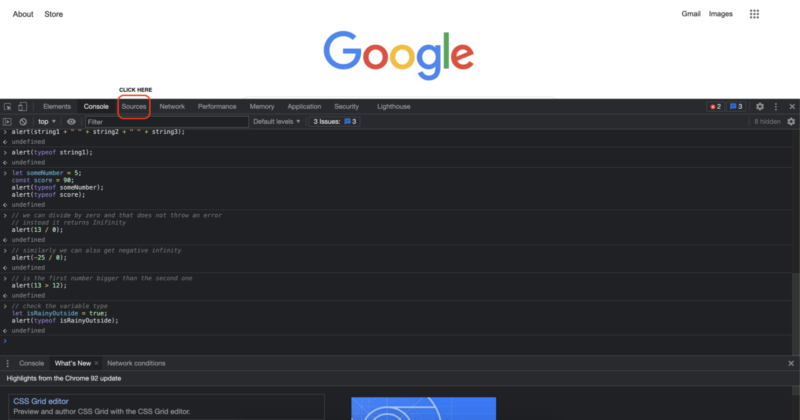
Ak sa pozriete bližšie na hornú lištu konzoly, môžete vidieť, že písanie “Konzola” vyzerá mierne inak. Pokračujte a kliknite na “Zdroje” hneď vedľa toho.


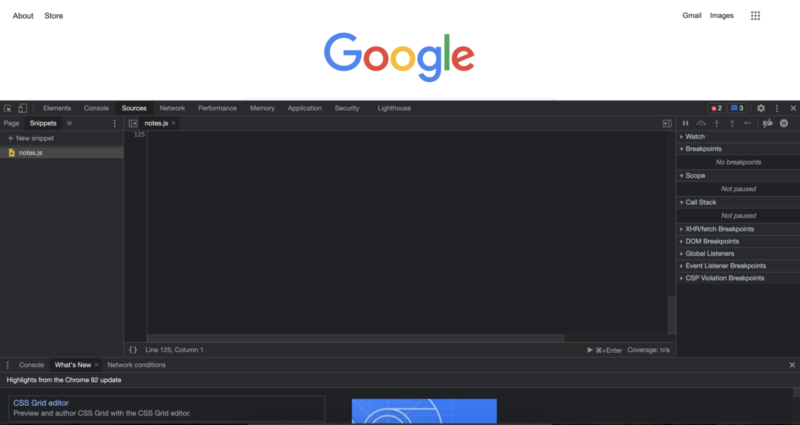
Akonáhle kliknete na zdroje, mali by ste sa pozerať na obrazovku, ktorá vyzerá nejako takto.
Jedným z rozdielov, ktorý by ste mohli očakávať, je, že pravdepodobne neuvidíte súbor “notes.js”, pretože som ho vytvoril predtým. Okrem toho by to malo vyzerať celkom podobne. Na vytvorenie nového súboru kliknite na “+ Nový úryvok”. Ak na to kliknete, vytvorí sa pre vás nový súbor JavaScript a môžete ho pomenovať, ako sa vám páči. V tomto tutoriále ho nazveme “index.js”, pretože je bežnou praxou nazývať prvý alebo primárny súbor ako “index.js”.
Ak chcete sledovať tento tutoriál slovo za slovom, po kliknutí na “+ Nový úryvok” môžete zadať názov “index.js” a stlačiť kláves Enter na klávesnici. Teraz môžeme kliknúť do otvoreného súboru v hlavnej oblasti, ktorá sa otvorila, aby sme začali programovať v JavaScripte.
Poďme začať s niečím, o čom už vieme, že to funguje. A to je:
alert("Ahoj, svet!");
Môžete si to buď napísať sami pre extra prax, alebo skopírovať a vložiť časť kódu do súboru, ktorý sme vytvorili. Veľmi odporúčam, aby ste to napísali sami, pretože takto sa to v mnohých prípadoch učíte. Ak to napíšete, ak stlačíte kláves Enter, uvidíte, že kód nie je vykonaný. Namiesto toho sa váš kurzor presunie na ďalší riadok, ako v akejkoľvek inej textovej editačnej oblasti. Existujú dva hlavné spôsoby, ako môžeme vykonať náš kód. Prvý je kliknúť na tlačidlo prehrávania, ktoré sa nachádza v pravom dolnom rohu.

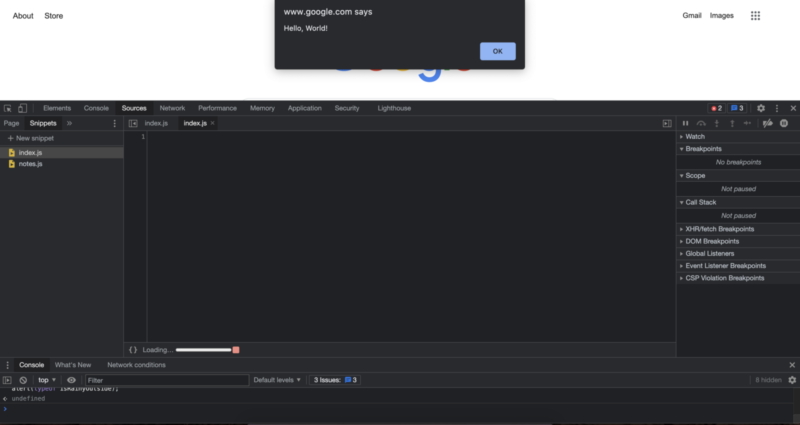
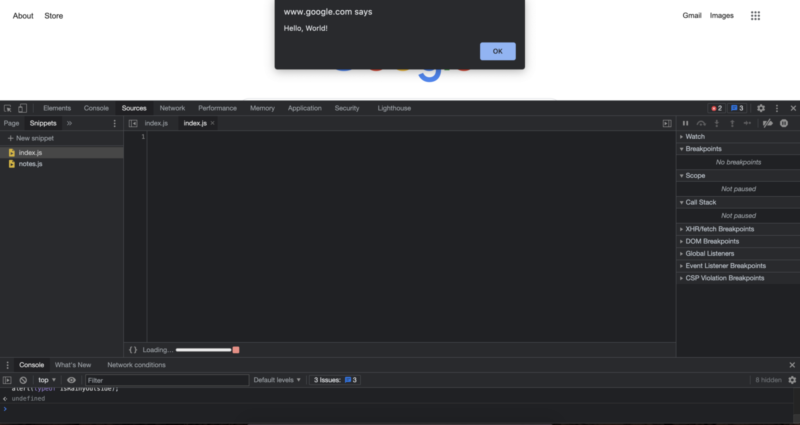
Ak kliknete na to tlačidlo prehrávania, malo by to vykonať náš kód a zobraziť nám výsledky.

Akonáhle kliknete na “OK”, poďme tiež spustiť náš kód pomocou druhého hlavného spôsobu. Druhý hlavný spôsob, ako spustiť váš kód, alebo spustiť váš úryvok, je použiť klávesovú skratku. Ako vidíme, už nám ukazuje skratku, keď klikneme na tlačidlo spustiť. Tá klávesová skratka je “Command + Enter”. Aby sme to dosiahli, môžeme stlačiť kláves Command a potom stlačiť kláves Enter. Týmto spôsobom sa tiež spustí náš kód a dá nám rovnaké výsledky ako kliknutie na tlačidlo prehrávania.

A s týmto teraz poznáte dva spôsoby, ako vykonať náš JavaScript kód v úryvkoch Chrome.
Ak chcete vytvoriť nové súbory, aby ste si možno robili poznámky o JavaScripte, alebo aby ste si precvičili nejaký JavaScript kód, môžete vždy vytvoriť nové súbory kliknutím na “+ Nový úryvok” a pomenovať svoje súbory, ako sa vám páči. Teraz, keď máme naše nové programovacie nastavenie pripravené, poďme sa pozrieť na ďalší JavaScript.
Riadiace štruktúry
Keď píšeme kód, musíme zohľadniť mnoho scenárov a akcií, ktoré môže používateľ vykonať. Táto príprava na rôzne scenáre môže pochádzať z rôznych zdrojov, ako je zariadenie, na ktorom náš kód beží, veľkosť obrazovky, na ktorej sa má zobraziť, rôzne typy prehliadačov, ktoré môže mať používateľ, a tak ďalej. Ale ako sa uistíme, že sme pripravení na rôzne scenáre? Ak napíšete rôzne kódy jeden po druhom, malo by vykonanie všetkých zmysel pre používateľa? Aby sme na to všetko odpovedali a ešte viac, použijeme riadiace štruktúry.
Riadiace štruktúry nám umožňujú usmerniť vykonávanie kódu, aby sa náš kód mohol prispôsobiť rôznym podmienkam. Existuje niekoľko bežných prvkov používaných pre riadiace štruktúry. V tomto tutoriále začneme s najjednoduchším a odtiaľ sa posunieme ďalej. Prvý, ktorý uvidíme, používa príkazy If, else, else if na riadenie vykonávania kódu.
If, else a else if
Toto je najjednoduchšia riadiaca štruktúra, s ktorou sa môžete začať. To, čo nám umožňuje robiť, je vykonať nejaký kód, ak je určitá podmienka pravdivá, a vykonať iný kód, ak je iná podmienka pravdivá. Pozrime sa na to na príklade. Predpokladajme, že ak vonku prší, vezmem si so sebou dáždnik. Inak si dáždnik nevezmem. Môžeme presne preložiť túto logiku a uvažovanie do kódu nasledovne:
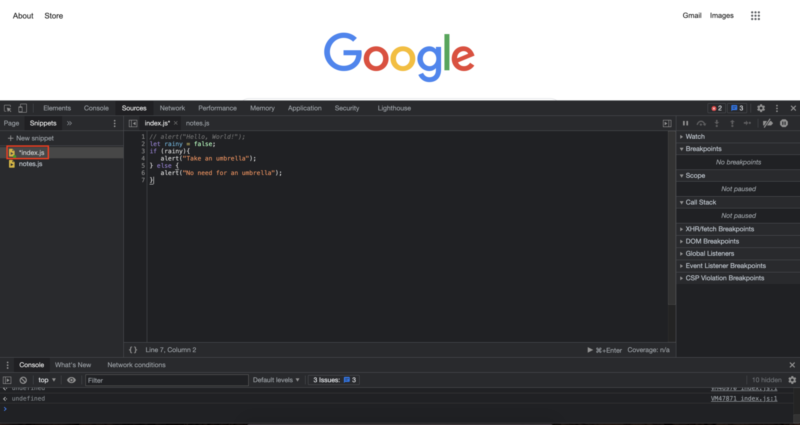
(Predtým, ako napíšeme tento kód, okomentujeme kód z predchádzajúceho kódu, ktorý máme v súbore, umiestnením dvoch lomítok pred ním, aby sa nevykonával, ale stále máte jeho kópiu. Po pridaní lomítok by to malo vyzerať takto:)
// alert("Ahoj, svet!");
let rainy = true;
if (rainy){
alert("Vezmi si dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
Vykonanie tohto kódu by nám dalo nasledujúci výstup:

// alert("Ahoj, svet!");
let rainy = false;
if (rainy){
alert("Vezmi si dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
Kdežto vykonanie tejto verzie kódu, ktorá hovorí, že neprší, by dalo nasledujúci výstup:

Keď píšete kód na vykonanie zmien v súbore kódu, ak sa pozriete bližšie na názov súboru, uvidíte, že pred názvom súboru bude hviezdička. To znamená, že súbor kódu, ktorý píšeme, nie je úplne uložený. To nemusí mať veľký rozdiel, ak píšete len pár riadkov kódu, ktoré môžete vždy napísať, ale častejšie budete chcieť uložiť svoj kód, aby ste ho mohli neskôr znovu použiť alebo skontrolovať. Môžeme uložiť tento súbor kódu rovnakým spôsobom, akým ukladáme iné súbory, takže to bude “Command + S” na Macu a “Control + S” na Windows.

V našom prípade, pretože vykonávame náš kód hneď po jeho napísaní, automaticky sa náš súbor uložil, keď vykonáme kód. Takže ak plánujete napísať nejaký kód a nechať ho hodiny, je dobré občas uložiť svoj kód, aby ste sa uistili, že nestrácate žiadny významný pokrok.
Je skvelé, že môžeme mať náš kód prispôsobený binárnej podmienke pomocou príkazu If a else, ale čo ak máme viacero vecí, ktoré treba zvážiť, čo bude pravdepodobne prípad v reálnom živote. Napríklad, čo ak je zima a potrebujete si vziať mikinu, keď je zima. Jedným zo spôsobov, ako to môžeme urobiť, by bolo vyhlásenie “else if” a môžeme to urobiť nasledovne:
// alert("Ahoj, svet!");
let rainy = false;
let cold = true;
if (rainy){
alert("Vezmi si dáždnik");
} else if (cold) {
alert("Vezmi si mikinu, nie dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
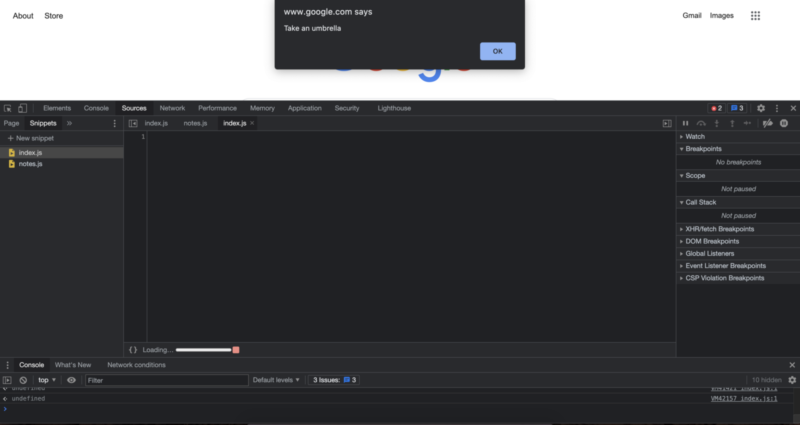
Výstup tohto kódu by vyzeral takto:

Takže ak je určitá podmienka pravdivá, prvý kód, ktorý je medzi zátvorkami, sa vykoná. V našom prípade, keďže prvá podmienka kontroluje dážď, upozorníme používateľa, že by si mal vziať dáždnik. Ak je táto podmienka nepravdivá, čo znamená, že neprší, budeme pokračovať v kontrole ďalších podmienok pomocou vyhlásenia “else if”. Jedna vec, ktorá je významne odlišná od vyhlásenia “else if”, je, že môžeme kontrolovať toľko podmienok, koľko chceme, pomocou vyhlásení else if.
Dôležité je si zapamätať, že váš kód bude kontrolovaný zhora nadol, na správnosť alebo pravdivosť. To znamená, že s aktuálnym kódom, ak je počasie daždivé a chladné, nebude rozpoznávať chladné počasie, pretože prvé vyhlásenie je pravdivé. Môžeme to tiež overiť zmenou kódu tak, aby mal obidve podmienky, daždivú a chladnú.
// alert("Ahoj, svet!");
let rainy = true;
let cold = true;
if (rainy){
alert("Vezmi si dáždnik");
} else if (cold) {
alert("Vezmi si mikinu, nie dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}

Teraz sa možno pýtate, ako to môžem vyriešiť? Ktorá z podmienok je dôležitejšia, počasie je chladné alebo daždivé? Mali by ste si vybrať jednu podmienku a obetovať druhú? Musíte vôbec robiť takýto výber? Nuž, nie naozaj. Toto je veľmi bežný problém a má veľmi bežné a relatívne jednoduché riešenie. Môžeme použiť výraz “a”, aby sme pokryli viacero scenárov. Aby sme povedali JavaScriptu, že chceme použiť “a” na prepojenie našej programovacej logiky, použijeme dva z tohto symbolu: “&”. A pretože náš kód je kontrolovaný zhora nadol, použijeme najkomplexnejšiu možnosť pre prvé vyhlásenie if. Aktualizovaný kód teda vyzerá takto.
// alert("Ahoj, svet!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Nasaď si mikinu a vezmi si dáždnik.");
} else if (rainy){
alert("Vezmi si dáždnik");
} else if (cold) {
alert("Vezmi si mikinu, nie dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
Vykonanie tohto kódu by vám dalo upozornenie, ktoré vyzerá takto:

Oveľa lepšie. Teraz môžeme kombinovať viacero rôznych scenárov, vrátane rôznych kombinácií týchto scenárov. Ale čo ak chceme zvážiť scenár, ktorý nie je chladný, ale daždivý. A predpokladajme, že chceme povedať používateľovi, aby si nevzal mikinu, a len si vzal dáždnik. Aby sme to dosiahli, môžeme použiť logické “nie”, môžeme ho použiť v našom kóde s výkričníkom pred podmienkou, ktorú chceme špecifikovať. Poďme pridať túto podmienku do nášho kódu, aby bol kompletný.
// alert("Ahoj, svet!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Nasaď si mikinu a vezmi si dáždnik.");
} else if (rainy && !cold){
alert("Vezmi si dáždnik, ale nie mikinu.");
} else if (rainy){
alert("Vezmi si dáždnik");
} else if (cold) {
alert("Vezmi si mikinu, nie dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
Keď pridávame novú podmienku do stromu if else, pokiaľ je to komplexnejšia podmienka, môžeme ju umiestniť niekde na vrchol. Týmto spôsobom máme oveľa menšiu šancu na chyby v porovnaní s opačným prístupom. Jedným z vedľajších účinkov vkladania nového kódu do existujúceho kódu je, že niektoré z kódu môžu byť nadbytočné alebo nemusia fungovať najefektívnejším spôsobom. Nebudeme sa veľmi sústrediť na časť efektívnosti, ale zatiaľ môžeme vidieť, že pokrývame podmienky chladného a nechladného počasia pre daždivé počasie, takže môžeme voliteľne odstrániť podmienku, ktorá len kontroluje podmienku “daždivé”. Upravovanie tohto kódu sa tiež nazýva “Refaktoring kódu”, v procese refaktoringu je cieľom urobiť kód postupne čistejším a efektívnejším.
// alert("Ahoj, svet!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Nasaď si mikinu a vezmi si dáždnik.");
} else if (rainy && !cold){
alert("Vezmi si dáždnik, ale nie mikinu.");
} else if (cold) {
alert("Vezmi si mikinu, nie dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
Keď chceme skontrolovať, či je pravdivá aspoň jedna podmienka, môžeme použiť operátor “alebo”, ktorý je symbol rúrky použitý dvakrát na klávesnici a vyzerá takto “||”.
Poďme sa na to pozrieť na príklade. Aby sme pridali viac príkladov do toho istého súboru bez zasahovania do nových príkazov, môžeme okomentovať predchádzajúci kód, ktorý sme použili, obalením predchádzajúceho kódu do týchto symbolov, ktoré sme videli predtým:
/* */
Čo je lomítko a hviezdička a rovnaké symboly v opačnom poradí na uzavretie komentovanej časti. Poďme obaliť náš aktuálny kód do týchto symbolov, aby nezasahovali do nového kódu, ktorý sa má pridať. Teraz by mal váš súbor kódu vyzerať takto:
// alert("Ahoj, svet!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Nasaď si mikinu a vezmi si dáždnik.");
} else if (rainy && !cold){
alert("Vezmi si dáždnik, ale nie mikinu.");
} else if (cold) {
alert("Vezmi si mikinu, nie dáždnik");
} else {
alert("Nie je potrebný dáždnik");
}
*/
Od teraz sa budeme sústrediť na nové časti, ktoré pridávame do súboru, aby sme sa mohli sústrediť na učenie sa jednej veci naraz. Môžete voliteľne ponechať predchádzajúci kód v komentovanom režime, presunúť ho do nového súboru na vaše referencie, alebo ak ho už nechcete vidieť, môžete ho odstrániť pre čistejší súbor.
Pokračujme s naším príkladom na “alebo” prípad. Zvážte scenár, kde navštívite svoju chladničku pre jedlo a nápoje zakaždým, keď sa cítite hladní alebo smädní. Ako by kód na to fungoval?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Choďte do chladničky a skontrolujte, čo tam máte.");
}
[/code>
<p>Vykonanie tohto kódu, ako ste pravdepodobne uhádli, by nám dalo nasledujúci výsledok:</p>
<img src="https://firmbee.com/wp-content/uploads/13-1-800x425.png" alt="úryvky" width="800" height="425" class="alignnone size-medium wp-image-19000 img-fluid" />
<p>Do teraz príklady, ktoré sme použili, pochádzali z blízkych reálnych scenárov, ale veľa času sa budete zaoberať číslami v kóde. Už ste videli čísla v tejto sérii, ale príliš sme sa nerozprávali o porovnaní alebo operáciách, ktoré s nimi môžeme robiť. Teraz, keď sme sa naučili o príkazoch if else, pozrime sa na niečo viac o číslach.</p>
<p>Keď sa zaoberáme príkazmi if a else if, kontrolujeme pravdivosť vyhlásenia. Ale môžeme tiež vytvoriť zmysluplný príkaz if, ak máme len čísla? Napríklad, čo ak chcem získať dáždnik, ak je viac ako 50% šanca na dážď, môžeme to dosiahnuť pomocou kódu? Áno, môžeme, a tu je, ako by to išlo.</p>
[code lang="js"]
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Zober si dáždnik.");
}

Keď sa zaoberáme číslami, potrebujeme spôsob, ako ich previesť na akúsi pravdivosť alebo nepravdivosť, aby príkaz if fungoval. Existuje niekoľko spôsobov, ako to dosiahnuť v závislosti od našej použiteľnosti.
Napríklad, môžeme skontrolovať, či sú dve čísla presne rovnaké pomocou troch rovnakých znakov, ako je tento:
let a = 10;
let b = 10;
if (a === b) {
alert("Sú rovnaké.");
}
Toto by nám dalo upozornenie, ktoré hovorí “Sú rovnaké.”.
Môžeme tiež skontrolovať, či nie sú rovnaké pomocou nasledujúceho kódu:
let a = 10;
let b = 5;
if (a !== b) {
alert("Nie sú to rovnaké veci!");
}
Vykonanie vyššie uvedeného kódu nám dá upozornenie, ktoré hovorí “Nie sú to rovnaké veci!”.
Môžeme tiež skontrolovať, ktorý z nich je väčší, väčší alebo rovný, menší alebo menší alebo rovný. Môžete nájsť zhrnutie znakov pre vaše pohodlie.
// === kontroluje rovnosť // !== kontroluje nerovnosť // > väčší ako // >= väčší alebo rovný // < menší ako // <= menší alebo rovný
Poďme sa pozrieť na niekoľko ďalších pre extra prax a vystavenie kódu. Tu je niekoľko príkladových kódov, ktoré všetky zobrazia upozornenie, ktoré majú vo vnútri príkazov if:
Väčší ako:
let a = 10;
let b = 5;
if (a > b) {
alert("a je väčší ako b");
}
Väčší alebo rovný:
let a = 10;
let b = 5;
if (a >= b) {
alert("a je väčší alebo rovný b");
}
[/code>
<p>Ďalší príklad na väčší alebo rovný:</p>
[code lang="js"]
let a = 10;
let b = 10;
if (a >= b) {
alert("a je väčší alebo rovný b");
}
Menší ako:
let a = 5;
let b = 10;
if (a < b) {
alert("a je menší ako b");
}
Menší alebo rovný:
let a = 5;
let b = 10;
if (a <= b) {
alert("a je menší alebo rovný b");
}
[/code>
<p>Ďalší príklad na menší alebo rovný:</p>
[code lang="js"]
let a = 10;
let b = 10;
if (a <= b) {
alert("a je menší alebo rovný b");
}
Použitím kombinácie týchto porovnávacích alebo rovnostných znakov môžeme vytvoriť komplexné kódy, ktoré sa môžu prispôsobiť rôznym podmienkam.
Aritmetické operácie
Keď sa zaoberáme číslami, ďalšou vecou, ktorú chceme vykonať, sú aritmetické operácie. Väčšina aritmetických operácií by mala byť celkom známa, ale existujú aj programovaniu špecifické aritmetické operátory, ktoré môžu byť menej známe.
Tu je zhrnutie aritmetických operácií, ktoré používame v JavaScripte, s ich významom pre vaše pohodlie:
// * násobenie // / delenie // + sčítanie // - odčítanie // % modulo operácia, dáva nám zvyšok po delení // ** exponentiácia
Prvé štyri budú fungovať, ako očakávate:
let a = 12; let b = 5; let c = a * b; // c bude 60 c = a / b; // c bude teraz 2.4 c = a + b; // c bude teraz 17 c = a - b; // c bude teraz 7
Operácia modulo nám dá zvyšok po delení prvého čísla druhým číslom. Ak pokračujeme s predchádzajúcim kódom a, b a c:
c = a % b; // c bude teraz 2 c = 18 % 5; // c bude teraz mať hodnotu 3 // pretože 18 delené 5 nám dá zvyšok 3
Operátor exponentu vykonáva exponentiáciu v JavaScripte. Je reprezentovaný dvoma hviezdičkami a berie prvý prvok do mocniny druhého prvku.
c = 2 ** 3; // c bude teraz mať hodnotu 8 // pretože 2 * 2 * 2 sa rovná 8
Toto bol relatívne dlhý tutoriál a vy ste to zvládli! Vylepšili sme naše programovacie nastavenie a v tomto tutoriále sme sa naučili dosť veľa. V nasledujúcom tutoriále budeme pokračovať s ďalšími spôsobmi, ako riadiť tok nášho kódu!
Robert Whitney
Odborník na JavaScript a inštruktor, ktorý školí IT oddelenia. Jeho hlavným cieľom je zvýšiť produktivitu tímu tým, že učí ostatných, ako efektívne spolupracovať pri programovaní.