V tomto článku nájdete popis nástrojov na vytváranie a úpravu tvarov, ktoré budú tvoriť každý z vašich projektov. Naučíte sa základné možnosti úpravy tvarov a pokročilejšie funkcie, ako sú boolean skupiny a vytváranie masiek. Ako vytvoriť tvary vo Figma? Čítajte ďalej a zistite.
Ako vytvoriť tvary vo Figma – obsah:
Pridávanie tvarov
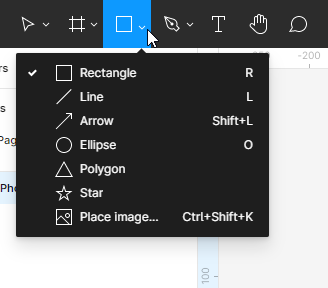
Môžete pridať tvar pomocou funkcie Nástroje tvarov, ktorú nájdete v Paneli nástrojov. Táto funkcia vám umožňuje vytvárať základné vektorové tvary: obdĺžnik, čiaru, šípku, elipsu, mnohoúholník, hviezdu.

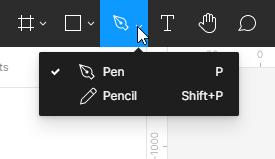
Môžete tiež vytvárať vlastné tvary pomocou Nástrojov kreslenia. Môžete si vybrať buď Pero alebo Olovko.

Rovnako ako v prípade rámcov, existuje mnoho spôsobov, ako vytvoriť tvary:
- Po výbere tvaru zo zoznamu Nástrojov tvarov kliknite na rám alebo plochu plátna. Týmto sa vytvorí tvar s predvolenou veľkosťou 100×100 px.
- Ak chcete mať kontrolu nad veľkosťou vytvoreného prvku, kliknite na rám alebo plochu plátna a podržte ľavé tlačidlo myši, potom pohybom môžete manipulovať s veľkosťou tvaru.
- Ak chcete vytvoriť dokonalý štvorec, kruh alebo mnohoúholník, podržte kláves Shift počas ťahania.
Každý tvar, textový objekt alebo obrázok, ktorý pridáte na plátno, bude samostatnou vrstvou. To vám umožní upravovať jednotlivé vlastnosti každého prvku.
Panel vlastností – Dizajn
Vlastnosti objektu môžete zobraziť a upraviť na karte Dizajn v paneli vlastností. Typ vrstvy určuje, aké parametre sa tu zobrazia. Väčšina parametrov je rovnaká vo všetkých typoch vrstiev. Ak si nevyberiete žiadnu vrstvu, panel vlastností zobrazí všetky miestne štýly pre súbor a farbu plátna.

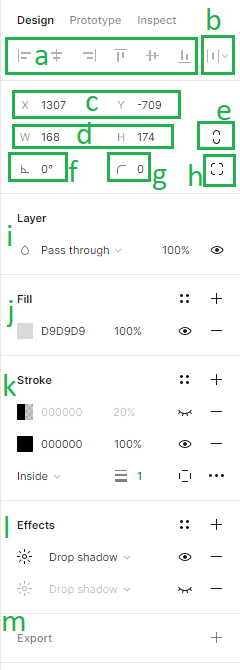
Na karte Dizajn môžete pridať nasledujúce parametre:
1. Zarovnanie – nástroje na zarovnanie vám umožňujú správne zarovnať vrstvy na plátne navzájom. Tieto funkcie sú k dispozícii iba vtedy, keď sú vybrané dve alebo viac vrstiev.
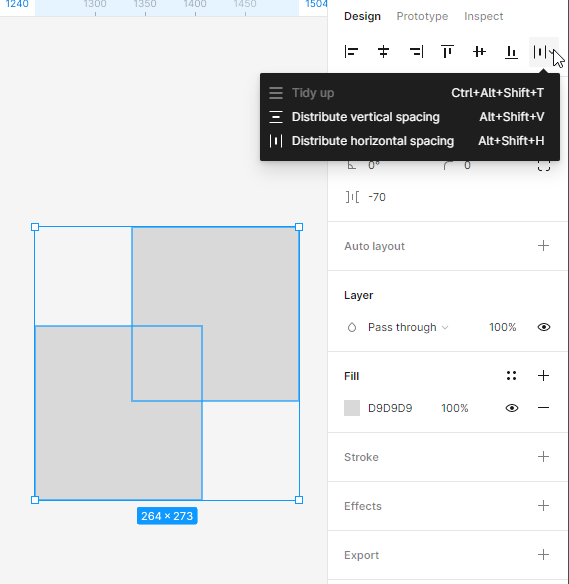
2. Rozloženie a upratanie – táto funkcia vám umožňuje organizovať vrstvy vytvorením rovnakého odstupu medzi nimi. Tieto funkcie sú k dispozícii iba vtedy, keď sú vybrané dve alebo viac vrstiev.

3. Poloha plátna (X a Y) – tu môžete upraviť polohu vrstiev na plátne pozdĺž horizontálnej (X) a vertikálnej (Y) osi.
4. Rozmery objektu (Šírka a Výška) – tu môžete zmeniť veľkosť vrstvy.
5. Zachovať proporcie – umožňuje vám zachovať proporcie tvaru pri zmene veľkosti. Môžete zmeniť výšku alebo šírku tvaru a druhý parameter sa automaticky prispôsobí.
6. Rotácia – tu môžete nastaviť uhol rámu.
7. Polomer rohu – pomocou tejto funkcie môžete zaobliť rohy rámu.
8. Nezávislé rohy – nastavenie nezávislých rohov vám umožňuje upraviť polomer rohu pre každý roh.
9. Vrstva (Mód miešania) – tu môžete určiť, ako by sa mali dve vrstvy miešať. Na každú vrstvu môžete aplikovať iba jeden mód miešania.
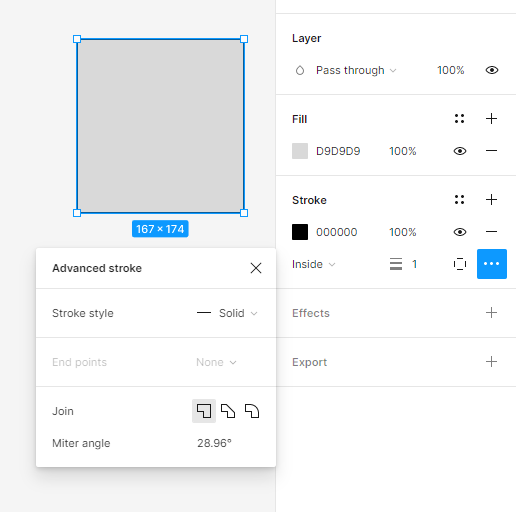
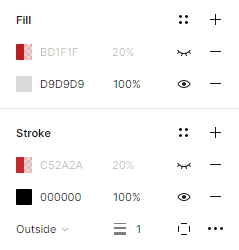
10. Výplň a obrys – môžete aplikovať výplne a obrysy na tvary a textové vrstvy. Ak chcete pridať výplň alebo obrys, vyberte požadovanú vrstvu a kliknite na ikonu +. Môžete pridať niekoľko výplní a obrysov na každú vrstvu.
Pre výplne a obrysy je predvolene nastavená Pevná farba. Ak chcete upraviť vlastnosti, kliknite na farebný vzor. Tým sa otvorí farebný sektor, kde sú k dispozícii možnosti: Pevná farba, gradient (lineárny, radiálny, uhlový, diamantový) a obrázok.
Ak potrebujete viac upraviť štýl obrysu, môžete použiť Pokročilé nastavenia obrysu, ktoré sú k dispozícii pod ikonou s tromi bodkami.

Užitočný tip: Môžete zapnúť a vypnúť viditeľnosť každej vlastnosti v aktívnej vrstve pomocou ikony Oko. Aktívne vlastnosti budú zobrazené čierne, takže ich môžete ľahko odlíšiť od neaktívnych.

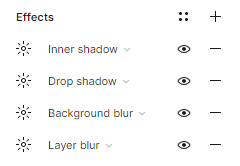
11.Efekty – tu môžete pridať tieň alebo rozmazanie na vrstvu. Ak chcete upraviť hodnoty efektu, kliknite na Nastavenia efektu, ktoré sa nachádzajú pod tlačidlom s ikonou slnka.

12.Nastavenia exportu – tu môžete exportovať vybranú vrstvu do formátu podľa vášho výberu: PNG, JPG, SVG a PDF.

Úloha 4.1. Naplánujte rozloženie prvkov rozhrania vašej aplikácie. Najprv vytvorte drôtové modely pomocou jednoduchých tvarov.
Užitočný tip: Nezabudnite pravidelne dávať každému prvku správne názvy. Ak si na to nedáte pozor, určite si v vrstvách urobíte neporiadok.
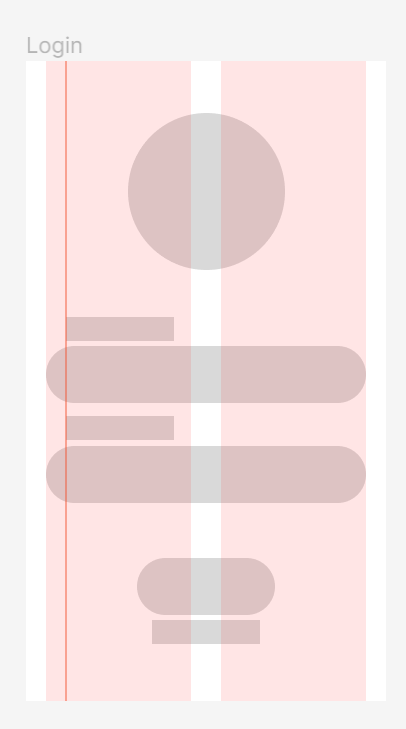
Začnime od prihlasovacej obrazovky:
- Na vrchu obrazovky umiestnime logo navrhovanej aplikácie.
- Pod ním budú miesta s popismi: prihlásenie a heslo. V tomto bode môžete označiť miesto pre text obdĺžnikom.
- Na spodnej časti obrazovky umiestnime tlačidlo na prihlásenie.

Užitočný tip: Ak hľadáte logo pre svoj projekt, navštívte túto webovú stránku: https://www.freepik.com/free-photos-vectors/logo a stiahnite si ho zadarmo.

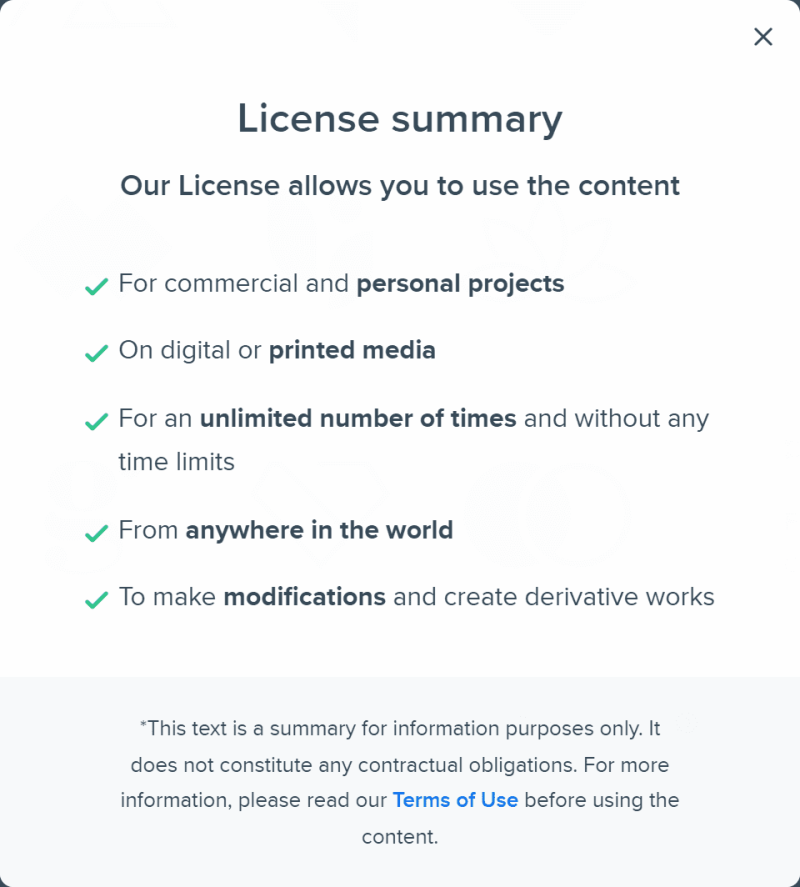
Každý súbor na Freepik.com má licenčné oznámenie. Pred stiahnutím sa uistite, že jeho licencia vám umožňuje používať ho podľa vašich potrieb.


Môžete tiež použiť logo dostupné v plugine “Tvorca loga”.
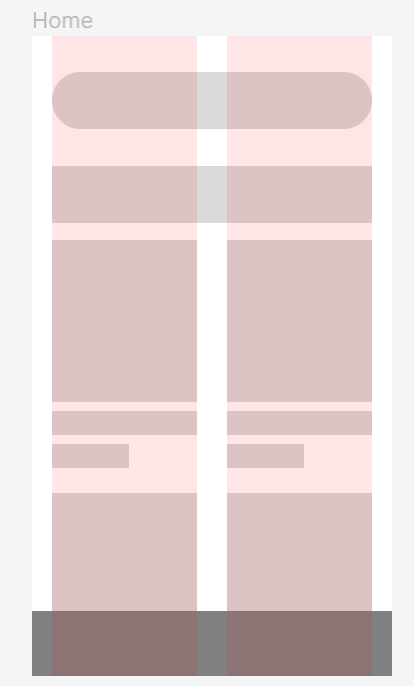
Teraz sa zaoberajme rámcom Domov:
- Umiestnime vyhľadávací panel na vrch obrazovky.
- Pod ním bude nadpis “Najpredávanejšie”.
- Pod nadpisom umiestnime obrázky produktov v dvoch stĺpcoch. Vytvorte obdĺžnik, ktorý sa zmestí do jedného stĺpca a duplikujte ho niekoľkokrát.
- Pod každým produktom by malo byť nejaké miesto pre jeho názov a cenu.
- Ďalším prvkom nášho rozhrania bude spodný panel, kde umiestnime ikony: domov, obľúbené, profil, košík.

Užitočný tip: Môžete ľahko pridať ikony do svojho projektu, kopírovaním ich z knižnice Figma.
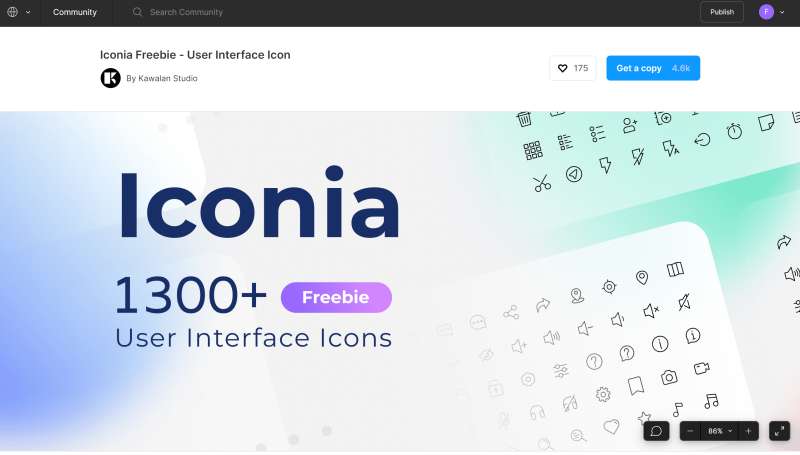
Komunita. Tu nájdete ukážkový súbor: https://www.figma.com/community/file/1118814949321037573.

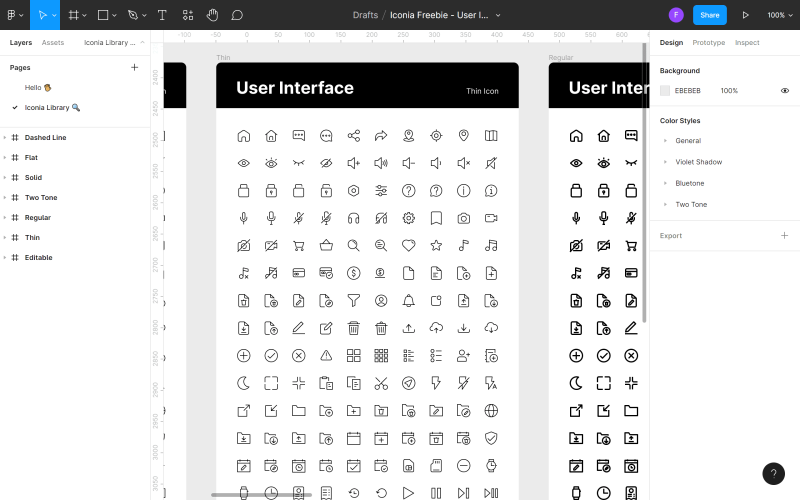
Jednoducho kliknite na tlačidlo Získať kópiu a otvorí sa súbor Iconia – plne editovateľný balík ikon s viac ako 1 300 pripravenými na použitie a škálovateľnými vektorovými ikonami v 6 jedinečných štýloch. Ak chcete skopírovať vybrané ikony, prejdite na stránku knižnice Iconia v paneli vrstiev.


Nájdite ikonu, ktorú chcete použiť vo svojom súbore, kliknite na ňu pravým tlačidlom myši a kliknite na Kopírovať. Potom sa vráťte do svojho súboru, kliknite pravým tlačidlom myši kdekoľvek znova a vyberte Vložiť sem. Ďalším spôsobom, ako pridať ikony, je použiť pluginy.
Nezabudnite, že konzistencia rozhrania je veľmi dôležitá. Rozhodnite sa pre jeden štýl ikon a dodržiavajte ho všade vo svojej aplikácii. Rovnaký princíp neskôr aplikujte aj na štýly textu, veľkosti obrázkov a ďalšie prvky.
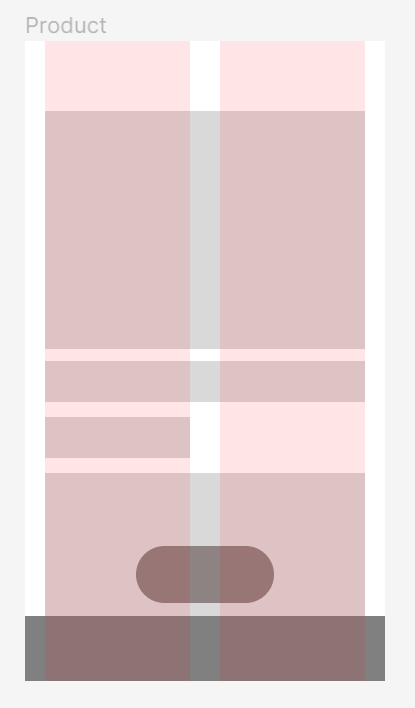
Akonáhle naplánujete rozloženie prvkov na domovskej stránke, môžete prejsť na rámec Produkt:
- Na vrchu obrazovky umiestnime tlačidlo “Späť” na ľavej strane.
- Pod ním bude veľká fotografia produktu.
- V pravom rohu fotografie umiestnime tlačidlo s ikonou “obľúbené”.
- Pod fotografiou umiestnime názov a cenu produktu a miesto pre popis.
- Na spodnej časti obrazovky pridáme tlačidlo CTA “Pridať do košíka”.

Upraviť objekt
Všetky tvary môžete ľahko upraviť pomocou nástroja Upraviť objekt, ktorý nájdete v strede Panelu nástrojov. Aby ste mohli túto funkciu použiť, najprv musíte vybrať tvar, ktorý chcete upraviť.


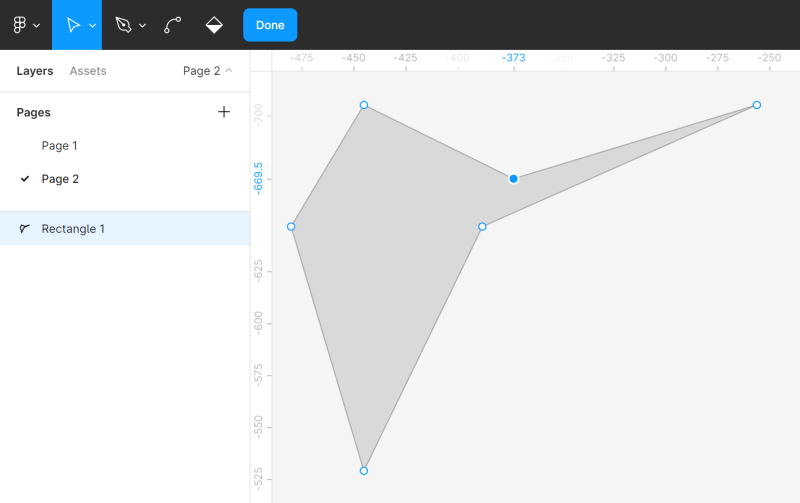
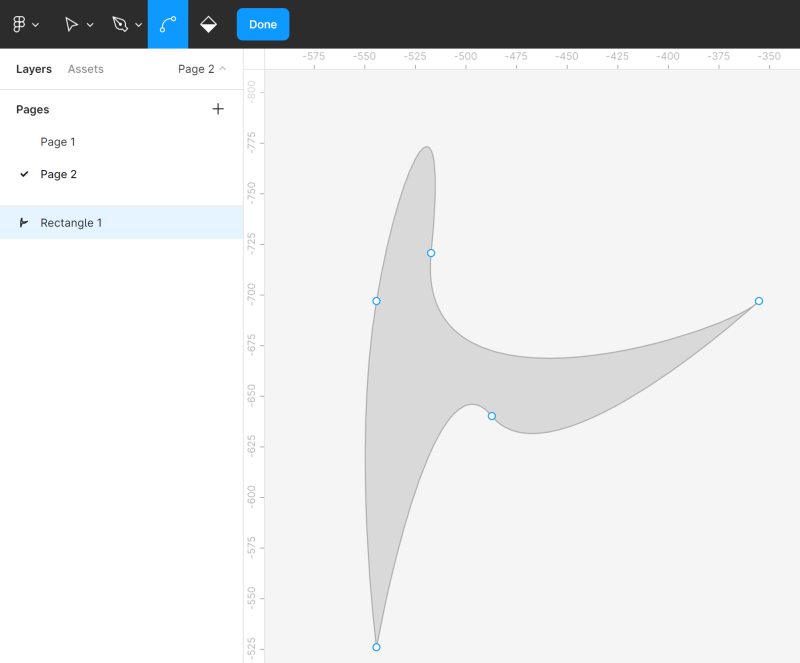
Aktivácia režimu úprav spôsobí, že sa v Paneli nástrojov objavia nové funkcie a na upravovanom tvare uvidíte rohové body. Môžete kliknúť na požadovaný rohový bod a ťahaním zmeniť tvar tvaru.
Môžete tiež pridať ďalšie Rohové body do tvaru pomocou Nástroja pero. To vám umožní vykonať ďalšie úpravy.

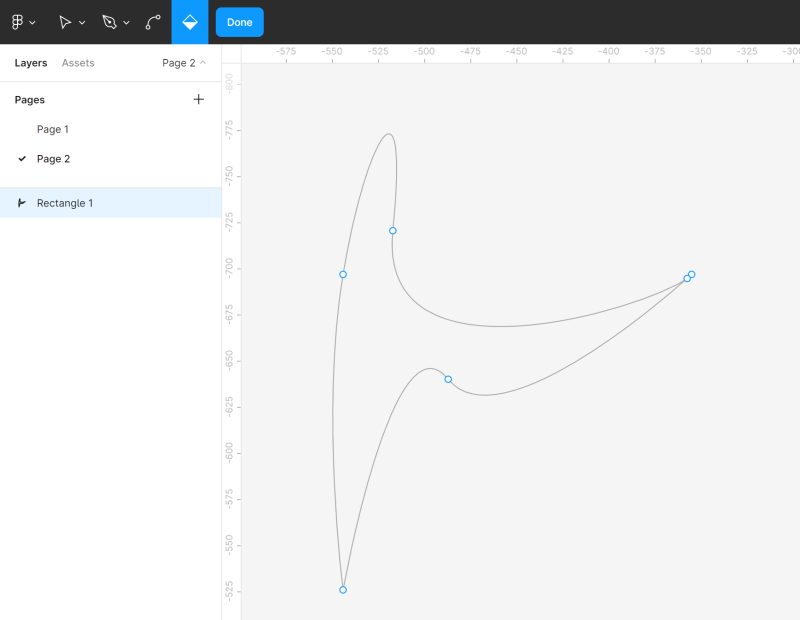
Môžete voľne ohýbať tvary pomocou Nástroja ohyb. Vyberte Nástroj ohyb v Paneli nástrojov a potom kliknite na vybraný rohový bod.

Nástroj Vedro na farbu vám umožňuje odstrániť a obnoviť výplň tvaru. Ak to chcete urobiť, vyberte Vedro na farbu a potom kliknite na tvar, ktorý upravujete.

Aby ste opustili režim úprav, kliknite na Hotovo.
Boolean skupiny
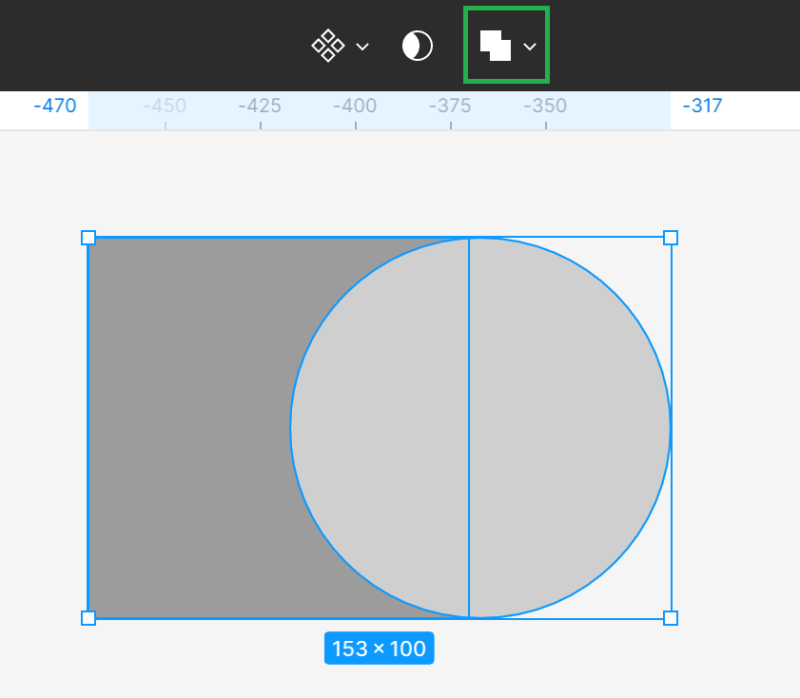
Ak vyberiete dva alebo viac tvarov, v Paneli nástrojov sa objaví Nástroj boolean skupiny. Umožňuje vám vytvárať vlastné tvary kombinovaním ich pomocou jedného zo štyroch dostupných vzorcov: zjednotenie, odčítanie, priesečník, vylúčenie.

- zjednotenie výberu – kombinuje vybrané tvary do jedného nového tvaru.

- odčítanie výberu – odčíta všetky horné tvary a ich prekryté oblasti od najnižšieho tvaru

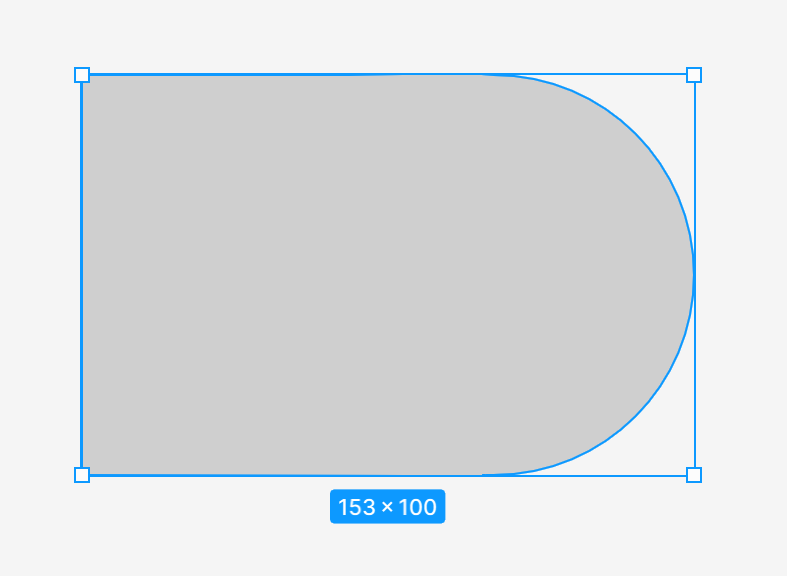
- priesečník výberu – nový tvar pozostáva iba z prekryvných fragmentov vybraných tvarov

- vylúčenie výberu – vytvorený tvar pozostáva iba z fragmentov vybraných tvarov, ktoré sa neprekryjú.

Po aplikácii Nástroja boolean skupiny sa všetky vybrané tvary zlúčia do jednej vrstvy, čo znamená, že zdieľajú vlastnosti výplne a obrysu. Môžete ich kombinovať s inými tvarmi a vykonávať ďalšie logické operácie.
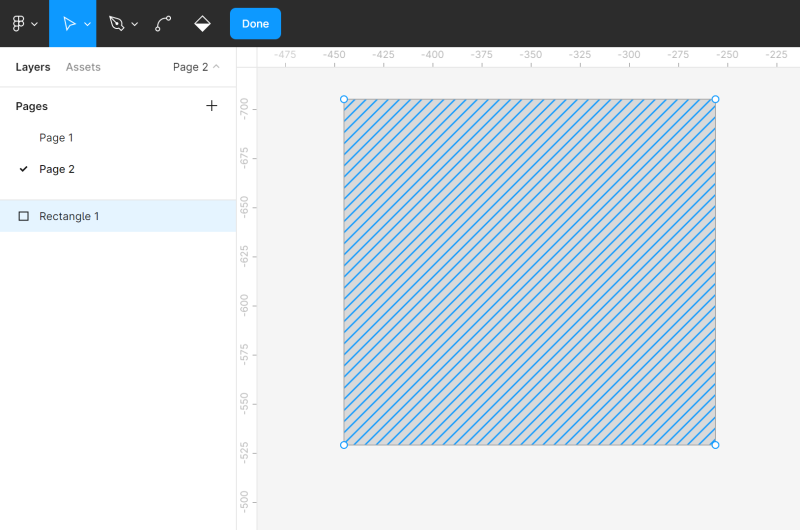
Úloha 4.2. Precvičte si úpravu tvarov pomocou Nástroja upraviť objekt a Nástroja boolean skupiny. Aj keď tieto funkcie v tejto fáze vášho projektu nepotrebujete, stojí za to upevniť svoje vedomosti prostredníctvom praxe. Buďte kreatívni a bavte sa. Môžete sa tiež pokúsiť znovu vytvoriť ukážkové tvary, ktoré vidíte na nasledujúcom snímku obrazovky. Na to vytvorte novú stránku v súbore alebo pridajte objekty vedľa rámcov s projektom a potom ich jednoducho odstráňte.

Masky
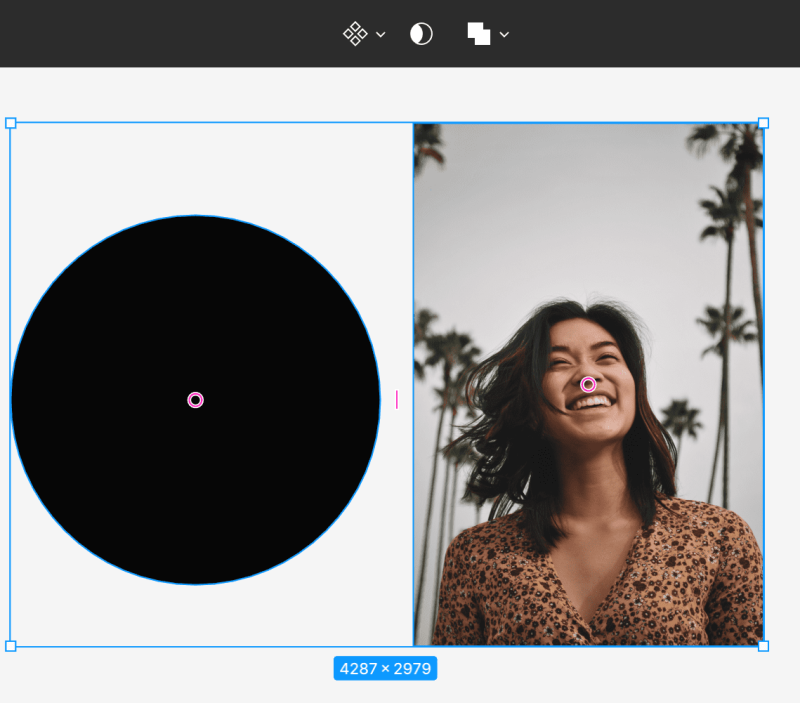
Masky vám umožňujú zobraziť iba vybrané oblasti obrázka a skryť zvyšok bez orezania. To znamená, že žiadna časť vrstiev v procese maskovania nie je odstránená ani upravená, takže môžete masku kedykoľvek upraviť, ak chcete zobraziť inú časť obrázka.
Aby ste to lepšie pochopili, môžete si predstaviť rám na obrázok s malým otvorom. Uvidíte iba časť fotografie v ňom, zatiaľ čo zvyšok je skrytý, ale ak otvoríte rám, stále môžete vidieť celú fotografiu.
Môžete použiť akúkoľvek vrstvu ako masku, ako sú vektorové tvary, textové vrstvy a obrázky. Poradie vrstiev je veľmi dôležité. Najnižšia vrstva sa považuje za kontajner masky, to znamená otvor, cez ktorý uvidíte obrázok.


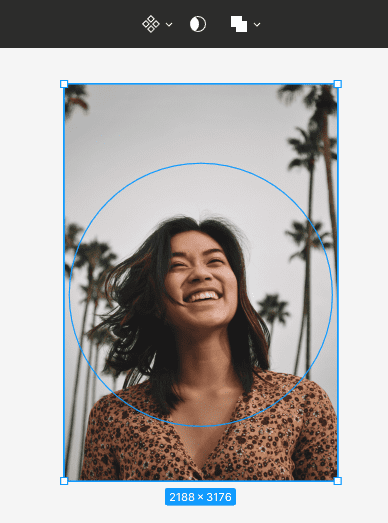
Aby ste vytvorili masku, uistite sa, že sú vrstvy správne zarovnané. Potom vyberte obe vrstvy a vyberte Použiť ako masku v Paneli nástrojov.

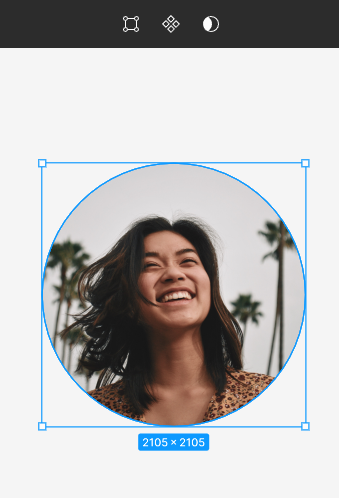
Všetky vonkajšie oblasti vrstvy, ktoré sú nad kontajnerom, budú skryté. Iba tie oblasti, ktoré budú vo vnútri maskovacej oblasti, zostanú viditeľné.

Úloha 4.3. Použite masky na pridanie obrázkov produktov do svojho dizajnu. Pamätajte na správne poradie vrstiev. Vrstva, ktorá bude kontajnerom, musí byť pod vrstvou obrázka.
Užitočný tip: Môžete si stiahnuť bezplatné obrázky pre svoje projekty z webovej stránky https://unsplash.com.

Môžete tiež použiť plugin “Unsplash”.
Práve ste sa naučili, ako vytvárať tvary vo Figma. Prečítajte si tiež: 10 heuristík použiteľnosti pre UX dizajn.
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




