Chcete začať svoje dobrodružstvo s dizajnom, ale neviete, ktorým smerom sa vydať? Pripravili sme pre vás komplexný tutoriál o Figma, mocnom nástroji, ktorý vám pomôže vytvoriť úžasné prototypy. Po dokončení všetkých našich lekcií sa naučíte nielen základy dizajnu, ale aj vytvoríte prvý projekt do svojho portfólia. Pozrite sa na náš úvod do Figma. Pokračujte v čítaní.
Úvod do Figma – obsah:
- Na čo je Figma? Úvod do Figma
- Kto používa Figma?
- Ako Figma funguje
- Je Figma lepšia ako Sketch a AdobeXD?
- Ako začať? Prehliadač vs. Desktopová aplikácia
Čo je Figma? Úvod do Figma.
Figma je komplexný nástroj na návrh používateľského rozhrania, ktorý používajú tímy v každej fáze dizajnového procesu. Aj štartovací plán Figma ponúka svojim používateľom všetky potrebné funkcie na voľné vytváranie projektov. Takže môžeme bez váhania povedať, že je to vynikajúca aplikácia pre začiatočníkov dizajnérov.
Kto používa Figma?
Figma je zameraná na ľudí zapojených do grafického dizajnu a vývoja softvéru (UX a UI dizajnéri, weboví vývojári), ako aj na vlastníkov produktov alebo manažérov. Je ideálna pre tímy, pretože má množstvo funkcií na efektívnu spoluprácu počas vývoja v reálnom čase. Jednoducho povedané, vy a členovia vášho tímu sa môžete súčasne prihlásiť do projektu a robiť v ňom zmeny, ako aj sledovať akcie ostatných používateľov.
Ako Figma funguje
Figma je úplne založená na prehliadači, čo znamená, že môže bežať na iOS, Windows, Linux a dokonca aj na Chromebookoch. Môžete sa prihlásiť z akéhokoľvek zariadenia a vždy mať prístup k svojmu projektu, bez inštalácie softvéru alebo nákupu viacerých licencií. Taktiež sa nemusíte obávať strateného pokroku, pretože všetko sa automaticky ukladá.
Je skvelé, že na používanie Figma nepotrebujete špičkovú grafickú kartu a veľa RAM. Je to dobre optimalizovaný nástroj, takže je možné vytvárať rozsiahle projekty aj na slabšom hardvéri, bez toho, aby sa zariadenie zrútilo. Určite si zamilujete efektivitu programu a prehľadnosť jeho rozhrania.
Je Figma lepšia ako Sketch a AdobeXD?
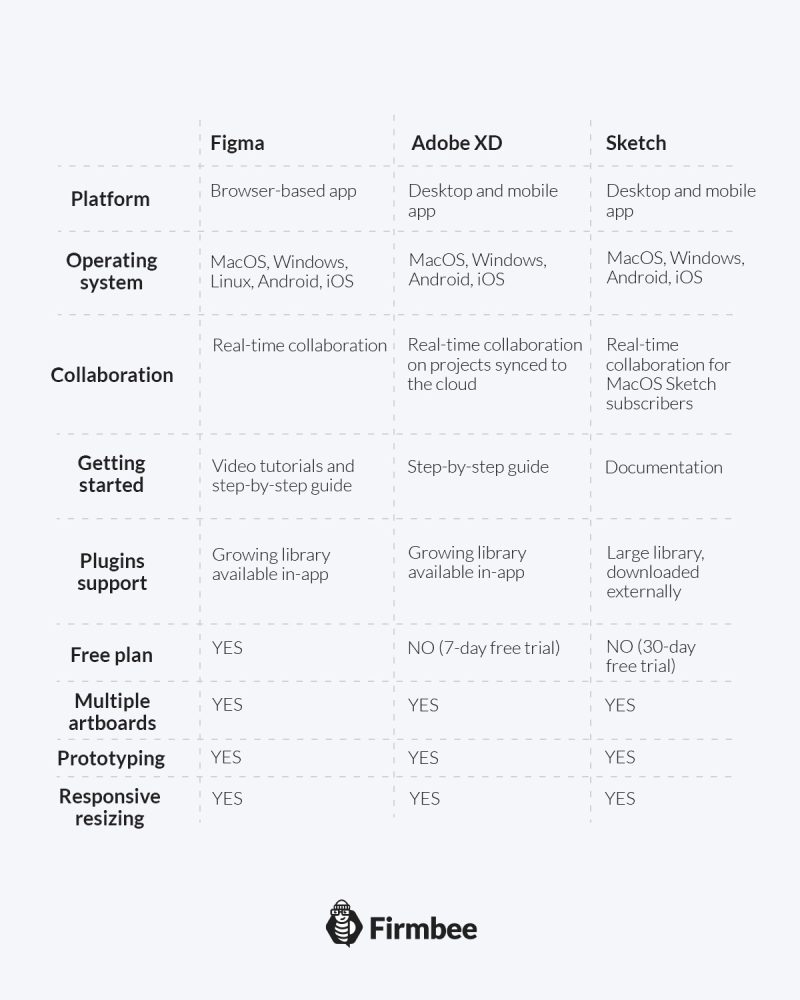
V posledných rokoch Figma priťahuje čoraz viac používateľov a dobieha najpopulárnejší softvér dostupný na trhu: Adobe XD a Sketch. Ak sa pýtate, ktorý nástroj bude pre vás najlepší, pozrite sa na tabuľku nižšie s porovnaním ich možností. Kľúčové funkcie aplikácií boli zohľadnené, ako je platforma, na ktorej bežia, operačný systém, možnosť spolupráce s tímom, plug-iny, ceny a ponúkaná podpora.
Finálne hodnotenie konkurencie medzi Figma, Adobe XD a Sketch sa vždy zúži na osobné preferencie a potreby dizajnéra. Každá z týchto aplikácií má funkcie na efektívny návrh rozhrania. Avšak všeobecný názor je, že Figma je najlepšou voľbou pre začiatočníkov – kvôli svojej bezplatnej verzii, dostupnosti vzdelávacích materiálov a možnosti pracovať na akomkoľvek zariadení.

Ako začať? Prehliadač vs. Desktopová aplikácia
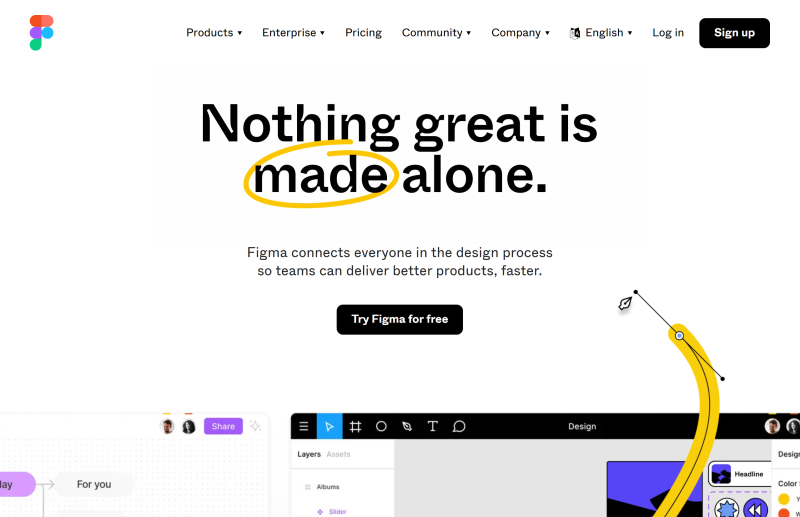
Aby ste mohli používať Figma, stačí navštíviť túto webovú stránku: https://www.figma.com a zaregistrovať sa. Po prihlásení môžete okamžite začať pracovať na svojich projektoch.

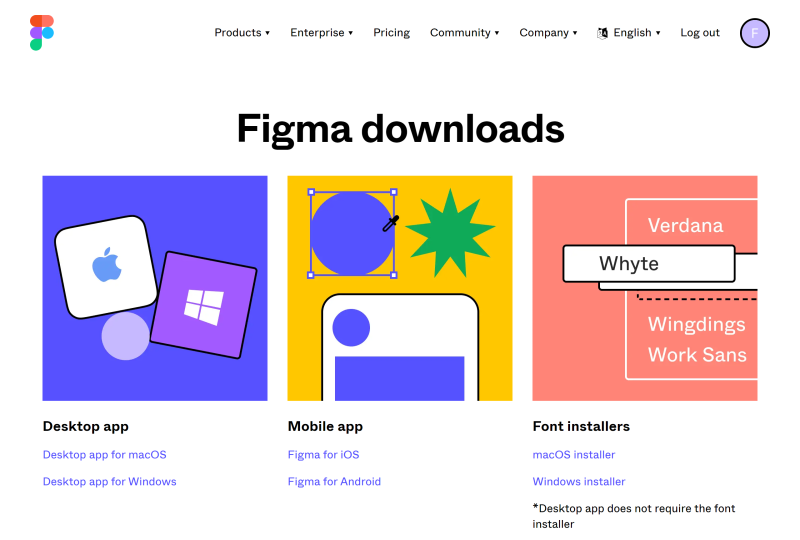
Okrem svojej verzie prehliadača má Figma aj aplikáciu, ktorú si môžete nainštalovať na akékoľvek zariadenie. Musíte si však pamätať, že v oboch prípadoch budete potrebovať internetové pripojenie na prácu. Medzi verziou prehliadača a aplikáciou nie sú funkčné rozdiely. Rozhodnite sa, ktorú z nich by ste chceli používať.
Na stiahnutie Figma Desktop App prejdite na https://www.figma.com/downloads/ a vyberte operačný systém svojho zariadenia.

Úloha 1. Pripravte sa na prácu na svojej aplikácii. Navštívte túto webovú stránku: https://www.figma.com a zaregistrujte sa. Týmto spôsobom, po prečítaní nášho ďalšieho článku, budete môcť okamžite prejsť k akcii.
Práve ste si prečítali náš úvod do Figma. Pozrite sa na naše ďalšie zdroje: Digitálne dvojčatá. Keď sa Black Mirror stane realitou.
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.