Ako pridať a upraviť texty vo Figma? Na čo si dať pozor pri navrhovaní obsahu? Odpovede na tieto otázky nájdete v nasledujúcom článku. Čítajte ďalej.
Typografia a text vo Figma – obsah:
Pridanie textu
Text môžete pridať do svojho súboru pomocou nástroja Text, ktorý nájdete na paneli nástrojov.

Môžete vytvoriť dva typy textových polí. Vyberte nástroj Text a potom:
- kliknite na plátno – týmto spôsobom vytvoríte textové pole, ktoré sa automaticky prispôsobí zadanému textu.
- kliknite a ťahajte kurzor na plátne, týmto spôsobom vytvoríte textové pole s pevnou šírkou. To znamená, že text, ktorý sa nezmestí do šírky poľa, sa automaticky presunie na ďalší riadok.
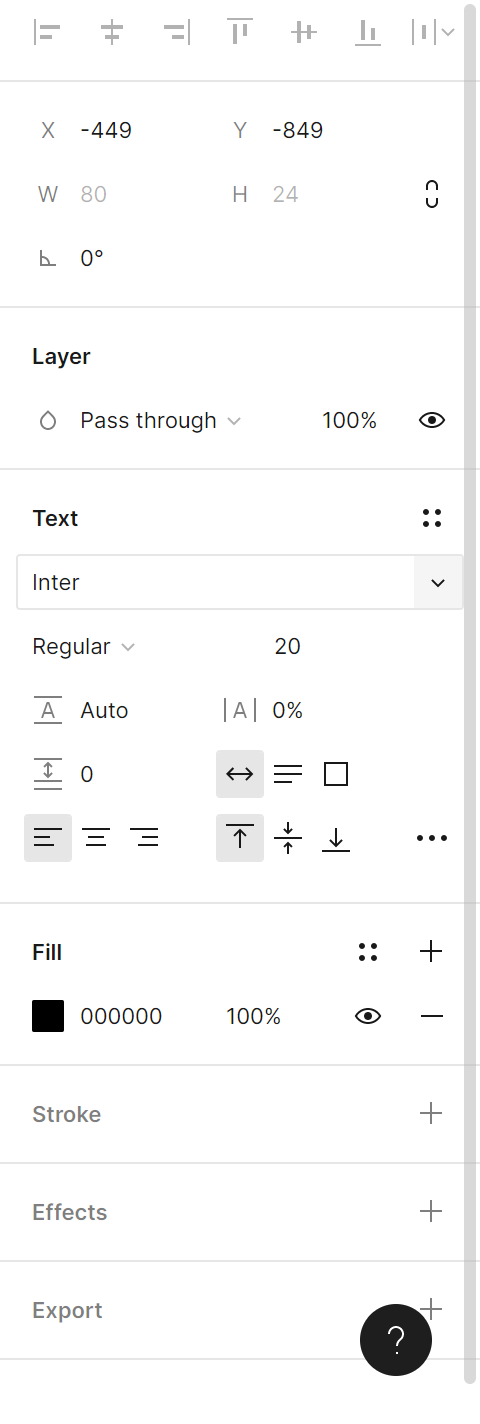
Vlastnosti textu
Rovnako ako v prípade rámcov a tvarov, môžete vidieť vlastnosti textu v paneli Vlastnosti po výbere textovej vrstvy. Dostupné možnosti vám umožňujú ovládať mnoho aspektov textových vrstiev, medzi inými, veľkosť, písmo a zarovnanie.

1. Štýly textu – tu môžete zobraziť a vytvoriť štýly textu.
2. Písmo – tu si môžete vybrať typ písma, ktorý chcete použiť. Po kliknutí sa rozbalí rozbaľovací zoznam. Ak poznáte názov písma, jednoducho ho zadajte.
Užitočný tip: Text je jedným z kľúčových prvkov rozhrania, preto je jeho čitateľnosť veľmi dôležitá. Vyhnite sa používaniu skriptových písiem. Hoci vyzerajú krásne, znižujú čitateľnosť obsahu. Ak nemáte veľa skúseností s typografiou, použite nasledujúce písma: Open Sans, Roboto alebo Source Sans Pro.
Plugin “Typescale” vám uľahčí prácu, pretože vyberie vhodné veľkosti.
3. Hmotnosť a sklon textu – tu môžete prispôsobiť vzhľad textu výberom jednej z dostupných variant písma.
Užitočný tip: niektoré písma nemajú svoje varianty, takže táto možnosť nemusí byť dostupná.
4. Veľkosť textu – tu môžete zmeniť veľkosť textu.
Užitočný tip: zmena veľkosti textového poľa nemení veľkosť textu.
5. Výška riadku – umožňuje vám nastaviť vertikálnu vzdialenosť medzi riadkami textu.
6. Medzera medzi písmenami – umožňuje vám nastaviť horizontálnu vzdialenosť medzi písmenami.
7. Medzera medzi odstavcami – pomáha vám nastaviť horizontálnu vzdialenosť medzi odstavcami.
8. Automatická šírka – prispôsobí dĺžku textového poľa dĺžke textu, ktorý píšete.
9. Automatická výška – povolením tejto možnosti ovládate šírku textového poľa, a jeho výška sa automaticky prispôsobí.
10. Pevná veľkosť – táto možnosť prispôsobí veľkosť textového poľa jeho obsahu.
11. Zarovnanie textu vľavo / na stred / vpravo – umožňuje vám nastaviť horizontálne zarovnanie v textovom poli.
12. Zarovnanie hore / na stred / dole – umožňuje vám nastaviť vertikálne zarovnanie v textovom poli.

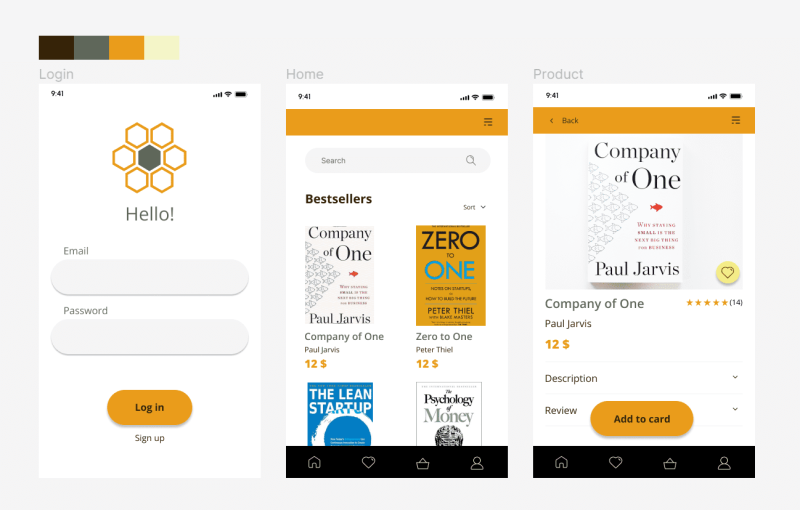
Úloha. 5.1. Pridajte texty do svojej aplikácie. Nezabudnite, aby veľkosti písma boli primerané. Uistite sa, že najdôležitejší obsah je nápadný.
- V prípade aplikácie pre e-commerce je dôležité, aby boli informácie o cene a názov produktu jasne viditeľné. Použite tučné písmo na zvýraznenie textu, na ktorý chcete upútať pozornosť používateľa.
- Uistite sa, že tlačidlá CTA (výzva k akcii) sú jasne viditeľné a povzbudzujú používateľa, aby na ne klikol. V tomto prípade sú tlačidlá: “Prihlásiť sa” a “Pridať do košíka”.
- Farba tlačidla a farba textu na ňom musia kontrastovať, aby bol text ľahko čitateľný.
- Pridajte popisky k zástupným symbolom.

Práve ste sa naučili, ako používať typografiu a text vo Figma. Prečítajte si tiež: Viete, čo znamená UX dizajn?
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




