Nasledujúci článok je venovaný prototypovaniu vo Figma. Dnes sa naučíte, ako vytvárať interaktívne komponenty, organizovať svoje návrhy a zdieľať svoje prototypy. Pokračujte v čítaní, aby ste sa dozvedeli viac.
Prototypovanie vo Figma – obsah:
Testovanie použiteľnosti
Interaktívne prototypy rozhrania vám umožňujú mapovať cestu používateľa cez vašu aplikáciu. Môžete ich použiť na výskum, aby ste zistili, ako používatelia interagujú s vaším rozhraním. Toto sa nazýva testovanie použiteľnosti a pomáha vám nájsť problémy, s ktorými sa môžu používatelia stretnúť.
Testovanie použiteľnosti v počiatočných fázach vývoja aplikácie pomáha minimalizovať straty, ktoré by mohla spoločnosť utrpieť uvedením netestovanej aplikácie na trh. Niekedy sa nápady, ktoré sa zdajú skvelé dizajnérom, ukážu ako neintuitívne pre používateľov.
Vytváranie prototypov
Prototypy môžete vytvárať na karte Prototyp v paneli vlastností.

Možnosti prototypu

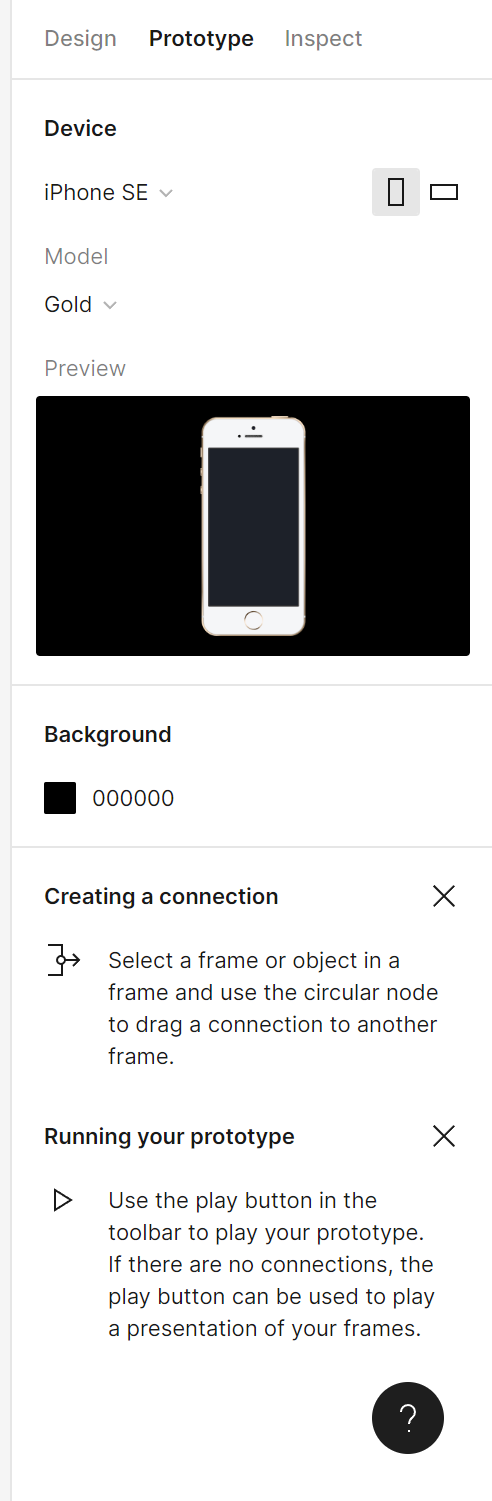
Keď nevyberiete žiadnu vrstvu, uvidíte nastavenia pre prototyp na karte Prototyp.
- Device – vyberte zariadenie a model
- Preview – tu môžete vidieť, ako nastavenia, ktoré zmeníte, ovplyvnia vzhľad prototypu, ktorý neskôr zdieľate.
- Background – môžete vybrať farbu pozadia, aby ste prispôsobili prototyp vašej značke
- Flows – môžete si vybrať počiatočný rámec prototypu
Užitočný tip: Počiatočný bod toku sa automaticky vytvorí, keď pridáte svoje prvé prepojenie medzi dvoma rámcami.
Tok
Tok je sieť rámcov a prepojení na jednej stránke. Môžete vytvoriť niekoľko samostatných tokov, ako je tok na vytvorenie účtu, iný na prezeranie produktov alebo dokončenie transakcií.
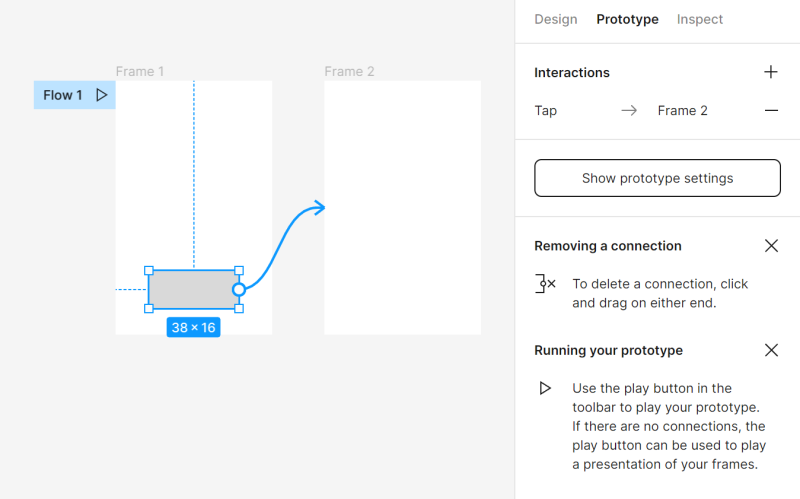
Na vytvorenie prepojenia musíte mať aktívnu kartu Prototypovanie, potom vyberte rámec alebo objekt v rámci a použite kruhový uzol na ťahanie prepojenia na iný rámec.

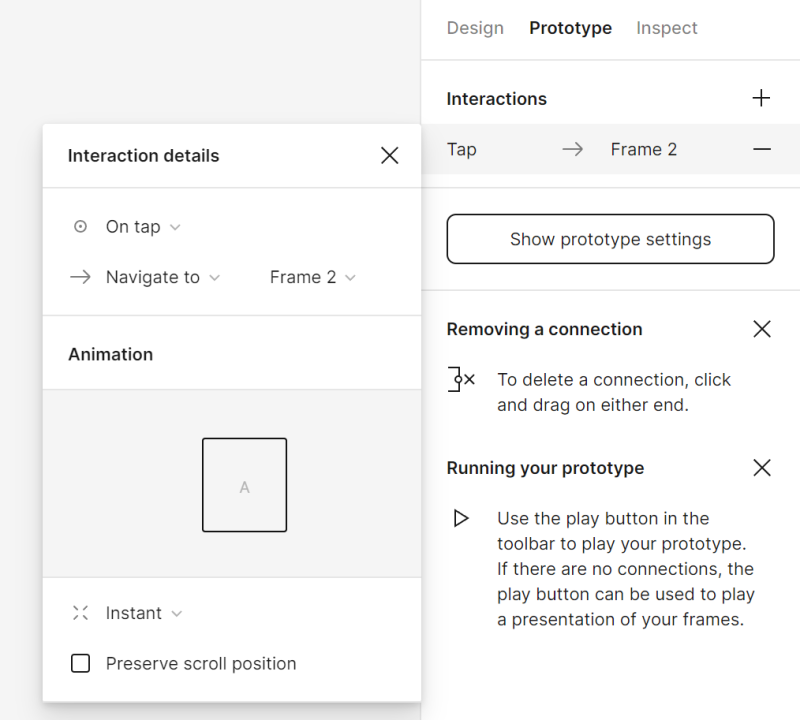
Nastavenia pridaných prepojení môžete upraviť v sekcii Interakcie v paneli vlastností po kliknutí na prepojený objekt. Môžete špecifikovať typ interakcie.

Akonáhle kliknete na danú interakciu, máte prístup k ďalším nastaveniam.

a) Detaily interakcie – špecifikuje typ interakcie (Na ťuknutie, Na ťahanie, Pri prechode, Pri stlačení) a čo by interakcia mala spôsobiť (Navigovať na, Zmeniť na).
b) Animácia – tu môžete špecifikovať, ako by sa mal prvok správať po interakcii.
Na odstránenie prepojenia kliknite a ťahajte na oboch koncoch.

Zdieľanie prototypov
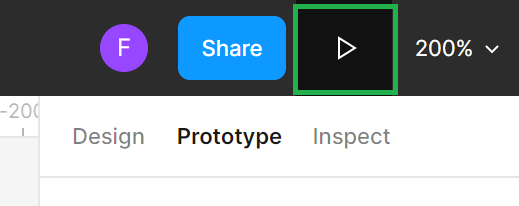
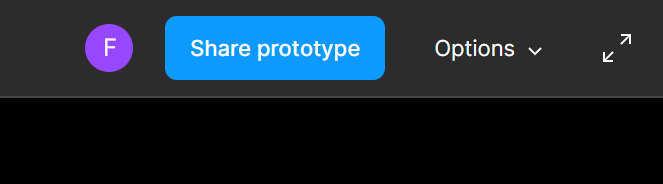
Aby ste mohli zdieľať prototyp, musíte ho najprv zobraziť pomocou tlačidla Prezentovať. V náhľade prototypu bude k dispozícii tlačidlo Zdieľať prototyp v nástrojovej lište.


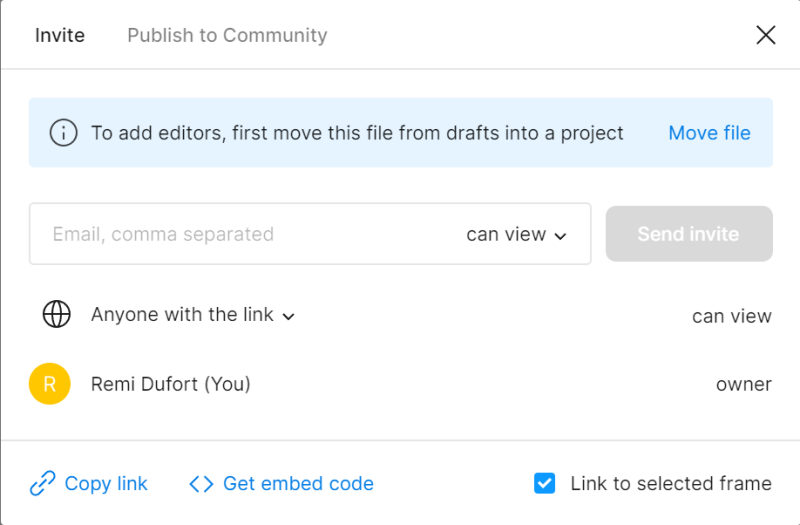
Keď kliknete na tlačidlo Zdieľať prototyp, otvorí sa okno, kde môžete nastaviť úroveň prístupu (Môže zobraziť, Môže upraviť) a špecifikovať, kto môže súbor otvoriť (Ktokoľvek s odkazom, Iba osoby pozvané do tohto súboru).

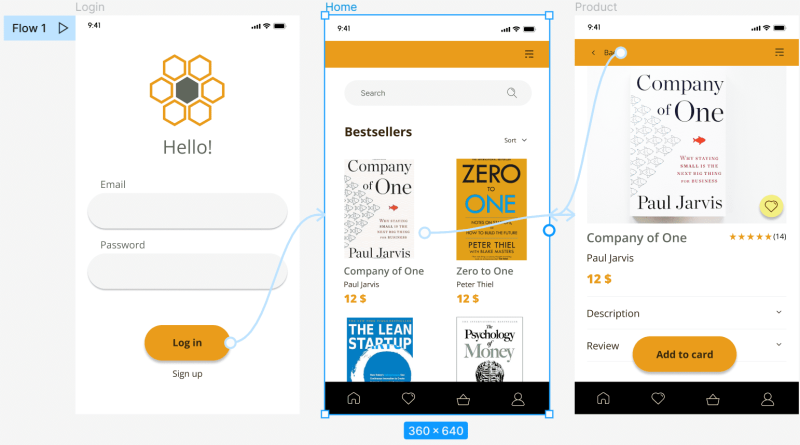
Úloha 7. Pridajte prepojenia medzi svojimi obrazovkami.
- Prepojte tlačidlo “Prihlásiť sa” s rámcom Domov.
- Prepojte fotografiu a názov produktu, ktoré sú v rámci Domov, s rámcom Produkt.
- Použite tlačidlo “Späť” a vytvorte prepojenie na návrat na domovskú obrazovku.
Po pridaní prepojení ich môžete zobraziť pomocou tlačidla Prezentovať a skontrolovať, ako váš prototyp funguje.

Práve ste sa dozvedeli viac o prototypovaní vo Figma. Ďalšie zdroje: Čo je UX výskum?
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




