V tomto článku sa budeme zaoberať základnými nastaveniami projektu vo Figma, čo je všetko, čo potrebujete vedieť predtým, ako začnete navrhovať. Vysvetlíme, čo sú Rámce, Rozloženie mriežky a Pravítka. Čítajte ďalej, aby ste sa dozvedeli viac.
Základné nastavenia projektu vo Figma – obsah:
- Rámce
- Rozloženie mriežky
- Pravítka
- kliknite na plátno, aby ste vytvorili predvolený rámec s rozmermi 100×100
- kliknite a ťahajte na plátne, aby ste vytvorili rámec s vlastnými rozmermi
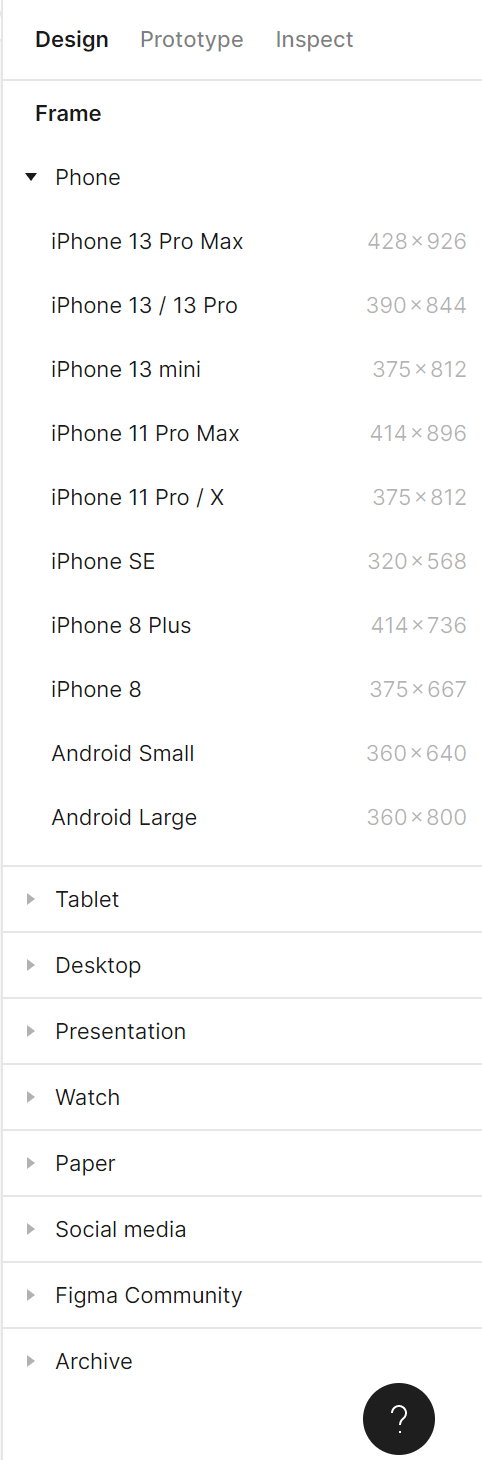
- použite rozbaľovací zoznam v pravej bočnej lište na výber predvoľby rámca
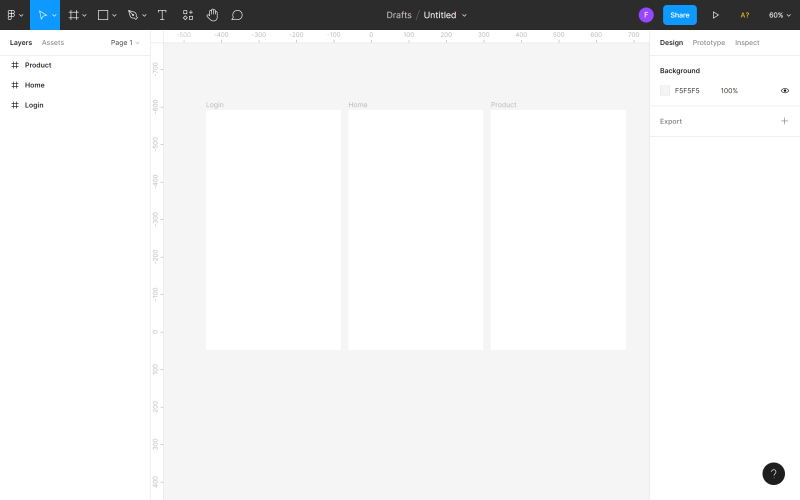
- prihlasovacia obrazovka (Prihlásenie)
- domovská stránka (Domov)
- produktová vstupná stránka (Produkt)
- môžete povoliť zobrazenie mriežky ešte predtým, ako začnete navrhovať, a použiť hotové rozloženia mriežky (ak sú nejaké vo vašej knižnici) alebo si vytvoriť vlastné,
- môžete tiež začať najprv vytvárať návrh a nastaviť mriežku neskôr na základe navrhnutých prvkov.
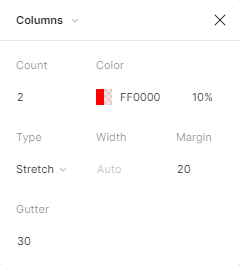
- Počet 2 (počet stĺpcov)
- Okraj 20 (vzdialenosť stĺpcov od okraja obrazovky)
- Medzera 30 (vzdialenosť medzi stĺpcami)
Základné nastavenia projektu vo Figma
Najprv musíte vybrať oblasť plátna, v ktorej vytvoríte svoje návrhy. Na to slúži nástroj Rámec. Nájdete ho na paneli nástrojov. Po aktivácii nástroja Rámec máte niekoľko možností, ako vytvoriť rámec.



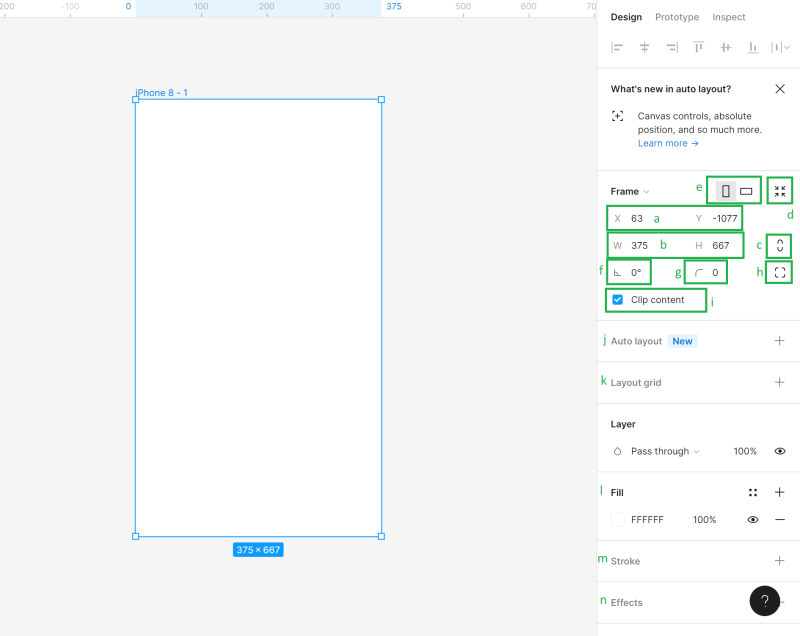
Po pridaní a výbere rámca máte k nemu prístup v paneli vlastností.

a) Poloha plátna (X a Y) – tu môžete určiť polohu rámca na plátne na horizontálnej (X) a vertikálnej (Y) osi.
b) Rozmery objektu (Šírka a Výška) – tu môžete zmeniť veľkosť rámca
c) Udržiavať proporcie – Umožňuje vám udržiavať proporcie rámca pri zmene veľkosti. Týmto spôsobom môžete zmeniť výšku alebo šírku rámca a druhý parameter sa automaticky prispôsobí.
d) Zmeniť veľkosť na prispôsobenie – táto funkcia vám umožňuje zmeniť veľkosť rámca tak, aby sa prispôsobila jeho obsahu.
Užitočný tip: Veľkosť rámca môžete tiež zmeniť manuálne: uchopte okraj alebo roh rámca (kurzor sa zmení na čiernu dvojitú šípku), potom ťahajte, aby ste dosiahli požadovanú veľkosť.
e) Portrét a krajina – tu môžete zmeniť orientáciu svojho rámca na vertikálnu alebo horizontálnu
f) Otočenie – umožňuje vám nastaviť uhol rámca
g) Polomer rohu – vďaka tejto funkcii môžete zaobliť roh rámca, aby ste vytvorili mäkšie okraje
h) Nezávislé rohy – nastavenie nezávislého rohu vám umožňuje nastaviť polomer rohu pre každý roh.
i) Orezanie obsahu – umožní vám skryť akékoľvek objekty, ktoré presahujú hranice rámca
j) Automatické rozloženie – umožňuje vám vytvárať responzívne rámce
k) Rozloženia mriežok – táto funkcia pomáha vytvárať štruktúrované používateľské rozhranie
l) Výplň – pomocou tejto možnosti môžete vyplniť svoj rámec farbou, prechodom alebo fotografiou
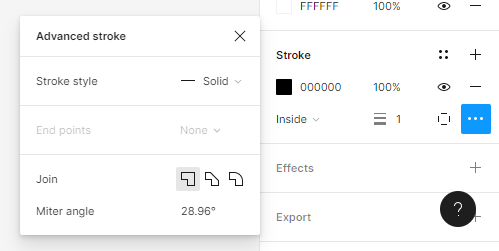
m) Obrys – pomáha pridávať obrysy k rámcu. Môžete tiež použiť pokročilé nastavenia obrysu, ktoré nájdete pod ikonou s tromi bodkami.

n) Efekty – tu môžete pridať tieň alebo rozmazanie k rámcu. Kliknite na ikonu nastavení efektu, aby ste upravili nastavenia tieňa.

o) Export – tu môžete exportovať svoj rámec do nasledujúcich formátov: PNG, JPG, SVG a PDF.

Nad každým rámcom na plátne je zobrazené jeho meno. Ak ho chcete zmeniť, kliknite naň dvakrát. Môžete kopírovať rámce spolu s ich obsahom a vložiť ich na plátno toľkokrát, koľkokrát chcete.
Úloha.3.1
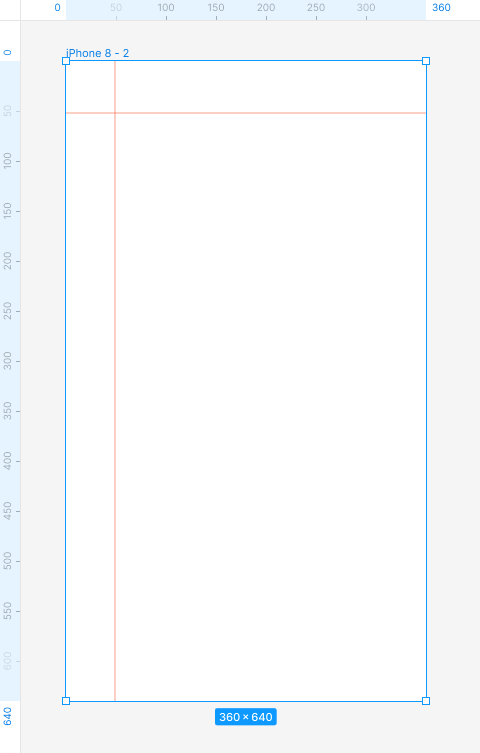
Začnite pracovať na projekte výberom správnej veľkosti rámca. Užitočný tip: Ak neviete, akú veľkosť by mal váš rámec mať, dobrá voľba by bola použiť jednu z najpopulárnejších veľkostí obrazovky. Pre viac informácií navštívte https://gs.statcounter.com/screen-resolution-stats.V tomto tutoriále navrhneme mobilnú aplikáciu pre e-commerce, takže si vyberme jednu z najčastejšie používaných rozlíšení pre smartfóny – 360×640 px.
Spoločne pripravíme 3 projekty
Po pridaní rámca ho okamžite duplikujte a správne pomenovajte každú obrazovku, aby ste udržali súbor organizovaný.

Rozloženie mriežky
Rozloženie mriežky je systém horizontálnych a vertikálnych čiar (stĺpcov alebo riadkov), ktorý vám pomáha udržiavať prvky presne zarovnané vo vašich rámcoch. Správne nastavená mriežka určite uľahčí vašu prácu a urýchli celý proces návrhu. Existujú dva spôsoby, ako nastaviť rozloženie mriežky vo vašom návrhu:
Užitočný tip: Ak ste nováčik v dizajne, odporúčame aplikovať rozloženie mriežky na akýkoľvek projekt. Nie je nič horšie ako úplne prázdny pracovný priestor.
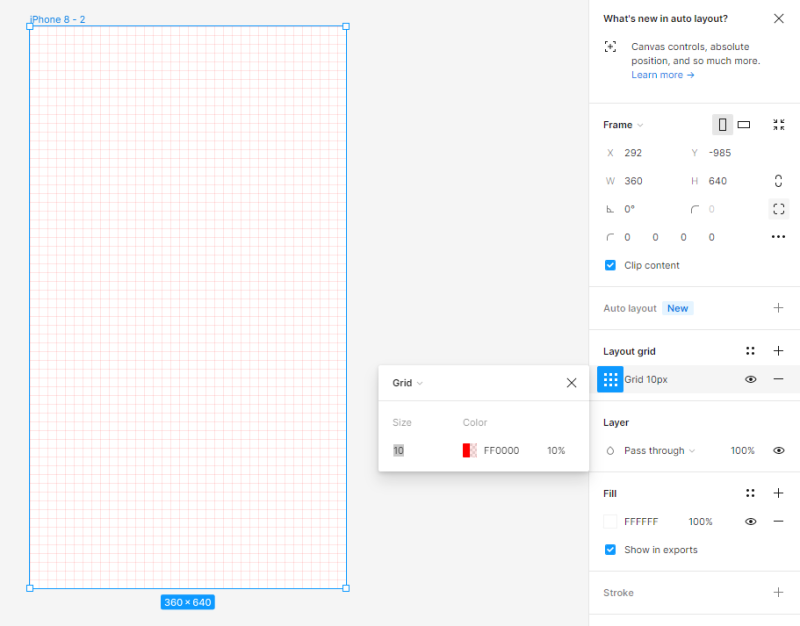
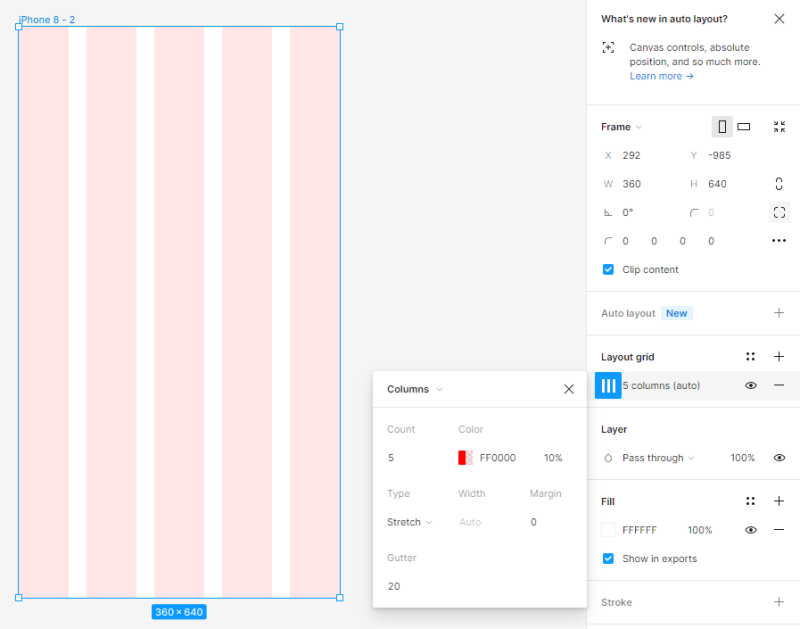
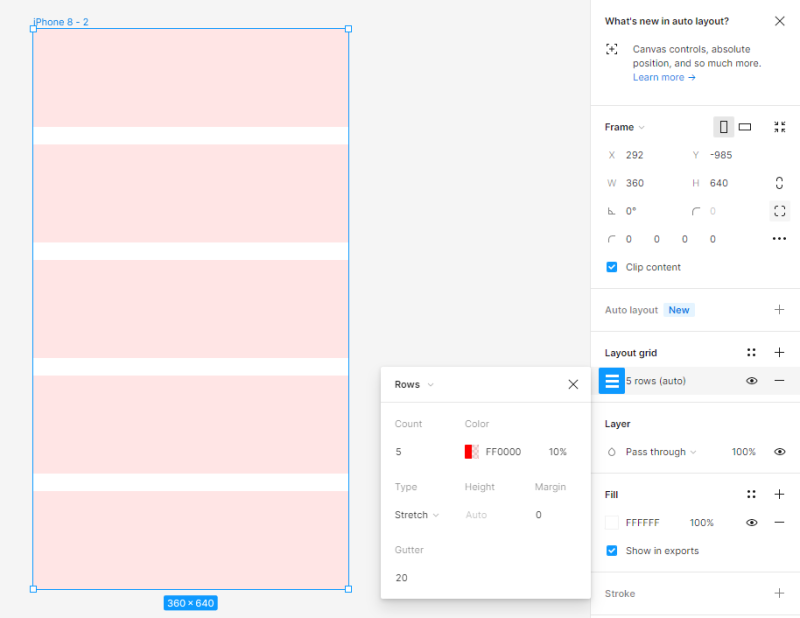
Môžete pridať rozloženie mriežky k aktívnemu rámcu v paneli vlastností. Máte 3 možnosti: mriežka, stĺpce, riadky. Môžete si vybrať niekoľko možností naraz.



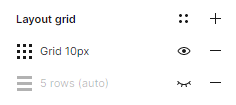
Nastavenia každej mriežky môžete upraviť v paneli nastavení rozloženia mriežky. Viditeľnosť mriežky môžete kedykoľvek zapnúť alebo vypnúť kliknutím na ikonu oka.

Užitočný tip: Ak neviete, ktorú rozloženie mriežky si vybrať vo vašom projekte, môžete použiť plugin Grid System, ktorý to urobí za vás.
Úloha 3.2. Nastavte rozloženie mriežky vo vašom projekte. Na účely tohto projektu sme vybrali Stĺpce a nastavili nasledujúce hodnoty:



Pravítka
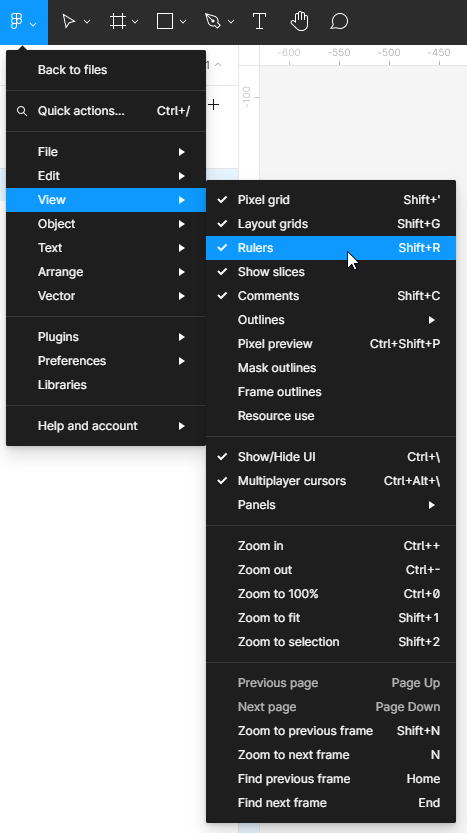
Pravítka sú ďalšou užitočnou funkciou, ktorá vám pomôže zarovnať prvky v súbore a udržať ho v poriadku. Ak chcete zapnúť zobrazenie pravítok, kliknite na Hlavné menu, potom Zobraziť a Pravítka.

Pravítka sú viditeľné na vrchu a vľavo od plátna. S touto funkciou môžete vytvárať vertikálne a horizontálne čiary (vodítka) – kliknite a podržte vybrané pravítko, potom presuňte kurzor do oblasti plátna. Objaví sa tenká červená čiara, ktorú môžete presunúť. Môžete vytvoriť toľko vodítok, koľko chcete. Nepotrebné čiary môžete ľahko odstrániť – stačí vybrať čiaru (vybraná čiara sa zmení na modrú) a potom kliknúť na Odstrániť.

Úloha 3.3. Experimentujte s pridávaním pravítok. Budú užitočné pri zarovnávaní prvkov.
Práve ste sa dozvedeli o základných nastaveniach projektu vo Figma. Čítajte tiež: AI-asistované chatovacie roboty.

Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




