Čo sú Figma pluginy a ako ich používať? Okrem odpovede na túto otázku nájdete v dnešnom článku aj zoznam odporúčaných pluginov, o ktorých by ste mali vedieť na začiatku svojej dizajnérskej dobrodružstva. S pluginmi ušetríte veľa času, ktorý by ste inak museli stráviť, napríklad hľadaním ikon a obrázkov pre svoje dizajny sami. Čítajte ďalej, aby ste sa dozvedeli viac.
Najlepšie Figma pluginy – obsah:
Inštalácia pluginov
Pluginy sú skripty alebo aplikácie, ktoré rozširujú funkčnosť Figma a FigJam. Môžete ich nájsť a nainštalovať cez:
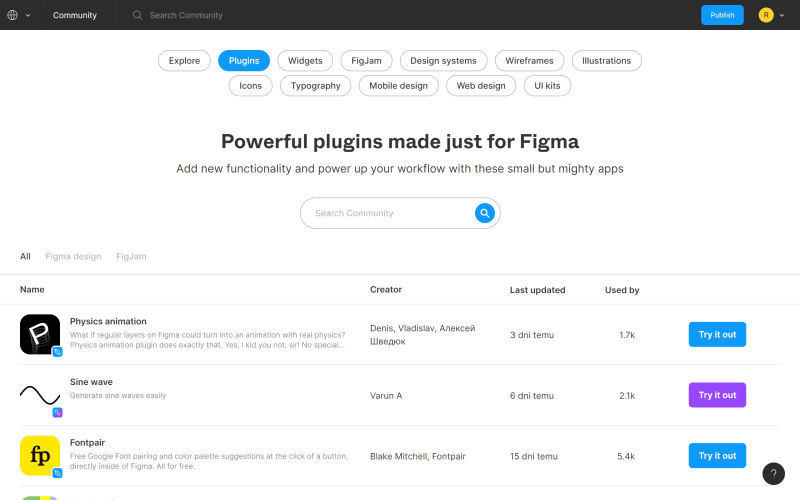
- Prehliadač súborov, kliknite na Komunita v Postrannom paneli. Aby ste videli výsledky, prejdite na Komunita a vyberte Pluginy na vrchu stránky.

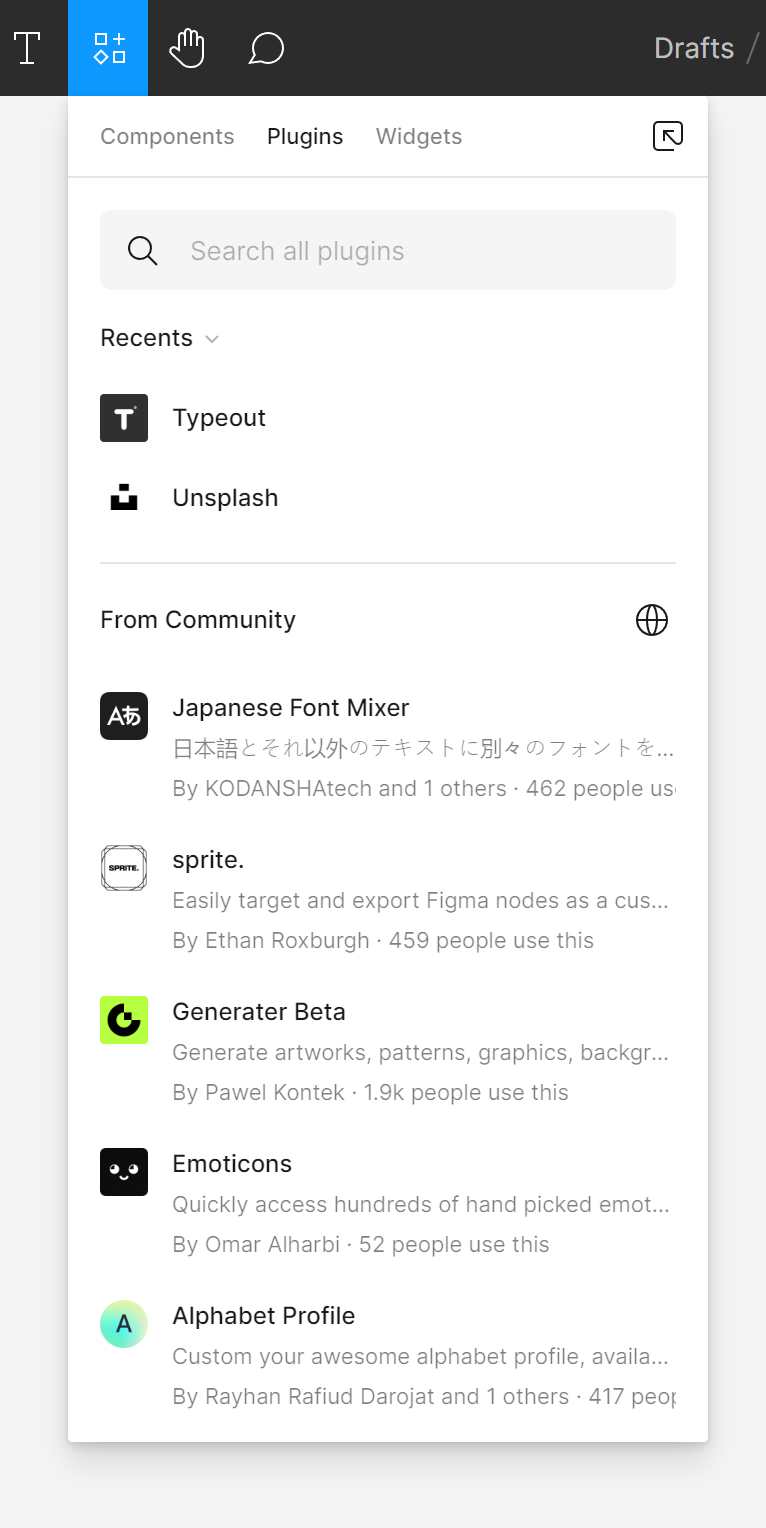
- Figma alebo FigJam súbor: kliknite na Zdroje v Paneli nástrojov a vyberte záložku Pluginy.

Podrobnosti o vybranom plugine si môžete pozrieť kliknutím na jeho názov. Po kliknutí sa otvorí stránka s popisom pluginu a pokynmi na použitie. Nájdete tu aj komentáre komunity, históriu verzií a návrhy na podobné pluginy v sekcii Viac ako toto.
Inštalácia pluginov je veľmi jednoduchá – stačí kliknúť na tlačidlo Vyskúšať vedľa vybraného pluginu v zozname alebo v jeho podrobnostiach. Figma vás presmeruje na úpravu súboru, kde si môžete vyskúšať vybraný plugin.

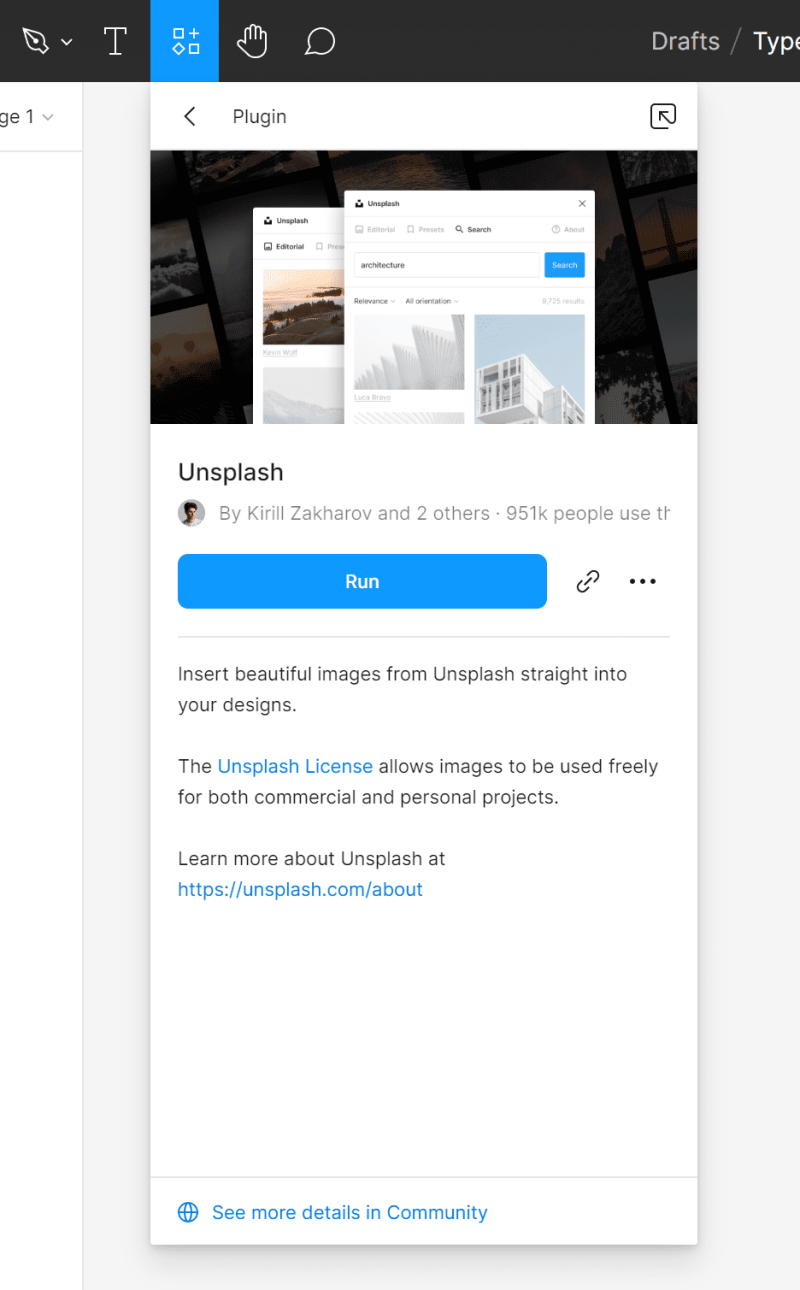
Aby ste spustili plugin, kliknite na tlačidlo Spustiť.

Akonáhle kliknete na Spustiť, môžete používať plugin.

Ak sa vám plugin páči, môžete ho nainštalovať. Aby ste to urobili, kliknite na tlačidlo Inštalovať, ktoré je označené ikonou s tromi bodkami.

Najlepšie Figma pluginy
Existuje množstvo pluginov pre Figma. Trvalo by vám dlho, kým by ste ich všetky prešli, preto sme pripravili zoznam niekoľkých návrhov, o ktorých by ste mali vedieť na začiatku, aby bol proces dizajnu príjemnejší.
1. Grid System

Tento plugin vám pomôže vybrať správnu mriežku rozloženia vo vašom projekte. Odkaz: Grid-System
2. Clean Document

Ako naznačuje názov, plugin Clean Document bude kontrolovať chaos a nekonzistencie v vrstvách, názvoch a skupinách vo vašom súbore. Toto je veľmi užitočné najmä vtedy, keď chcete zdieľať svoj projekt s ostatnými členmi tímu alebo klientom. Odkaz: Clean Document
3. Typescale

Už viete, že typografia je kľúčovým prvkom rozhraní. Plugin Typescale sa postará o typografický poriadok – poskytne správnu hierarchiu a veľkosť nadpisom a iným prvkom podľa vybraného vzoru.
Keď aktivujete Typescale, musíte vybrať textovú vrstvu, ktorá bude základnou veľkosťou písma, a plugin vygeneruje daný počet veľkostí zodpovedajúcich – nad a pod základnou veľkosťou. Odkaz: Typescale
4. Content Reel

Vymýšľať obsah pre projekty samostatne môže byť ťažké. Vďaka tomuto pluginu môžete vkladať automaticky generované adresy, konkrétne údaje, čísla, fotografie, avatary a ikony. Odkaz:Content Reel
5. Find and Replace

Tento plugin vyhľadáva a automaticky nahrádza text v súbore. Je to obzvlášť užitočné, keď pracujete na veľkom projekte a náhle sa rozhodnete zmeniť obsah. Odkaz: Find and Replace
6. Bullets

Tento plugin sa používa na vytváranie vlastných zoznamov s odrážkami. Odkaz: Bullets
7. Color Palettes

Tento plugin vám pomôže vybrať správne farby pre váš projekt. Odkaz: Color Palettes
8. Iconify

Pomocou tohto pluginu môžete do svojho súboru nahrať ikony Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji a mnohé ďalšie. Odkaz: Iconify
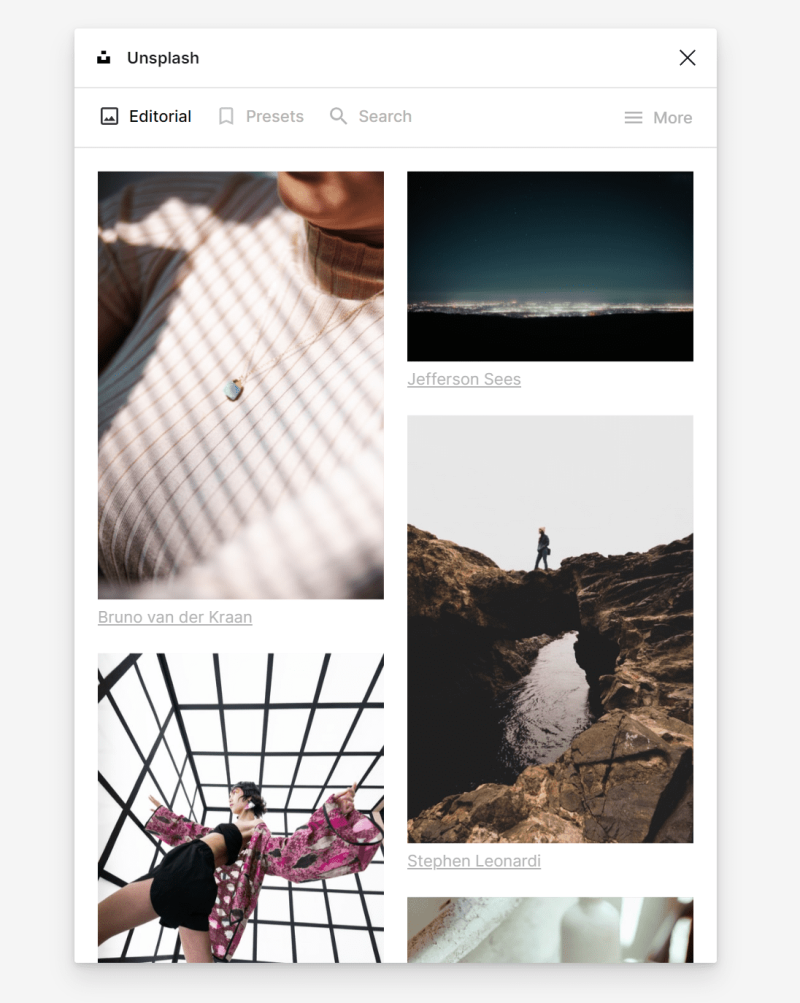
9. Unsplash

Vďaka tomuto pluginu máte na dosah ruky celú galériu krásnych fotografií. Odkaz: Unsplash
10. Logo Creator 
Ak hľadáte inšpiráciu na logo, určite si zamilujete tento plugin. Môžete si vybrať logo z hotových kolekcií alebo si vytvoriť vlastné pomocou dostupných tvarov. Odkaz: Logo Creator
11. Blush

Pomocou tohto pluginu vytvoríte krásne, personalizované ilustrácie. Môžete si vybrať ilustráciu z bohatej zbierky a prispôsobiť jej premenné tak, aby vyhovovali vášmu dizajnu. Odkaz: Blush
Práve ste si prečítali o najlepších Figma pluginoch. Prečítajte si tiež: Čo sú výskumné otázky a ako ich napísať?
Ak sa vám náš obsah páči, pridajte sa k našej aktívnej komunite včielok na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




