Ako vytvoriť štýly a knižnice komponentov vo Figma? Ako ich používať vo svojich súboroch a zdieľať ich s ostatnými členmi tímu? Odpoveď nájdete v nasledujúcom článku. Používaním štýlov je jednoduchšie udržiavať konzistenciu v tímových projektoch. Pokračujte v čítaní.
Knižnice vo Figma – obsah:
Štýly
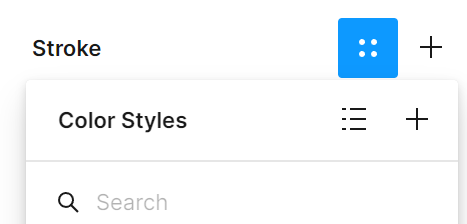
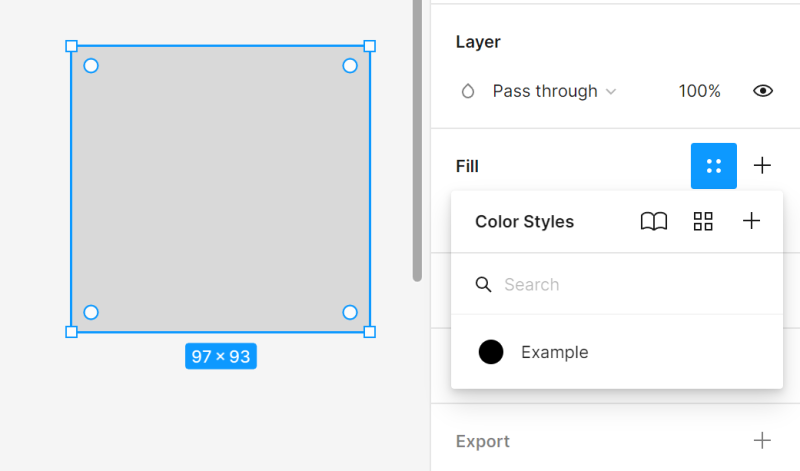
To sú súbory vlastností, ktoré môžu byť aplikované na vrstvy v projektoch. Aby ste vytvorili štýl, musíte najprv vybrať objekt, ktorého vlastnosti chcete uložiť. Potom kliknite na ikonu štýlov v paneli vlastností vedľa vybranej vlastnosti a potom kliknite na ikonu +.

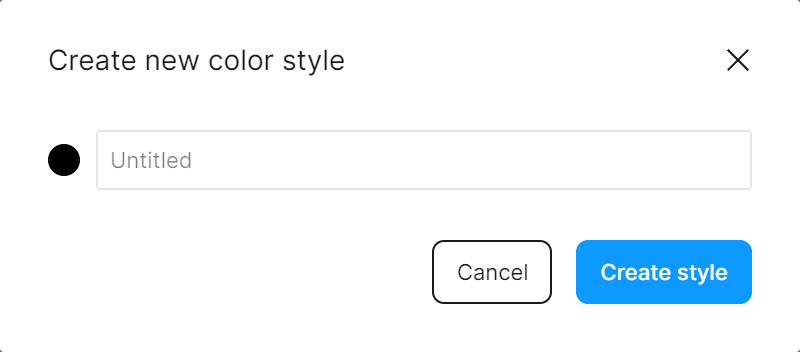
Otvorí sa okno, kde budete musieť zadať názov štýlu, ktorý vytvárate. Kliknite na Vytvoriť štýl.

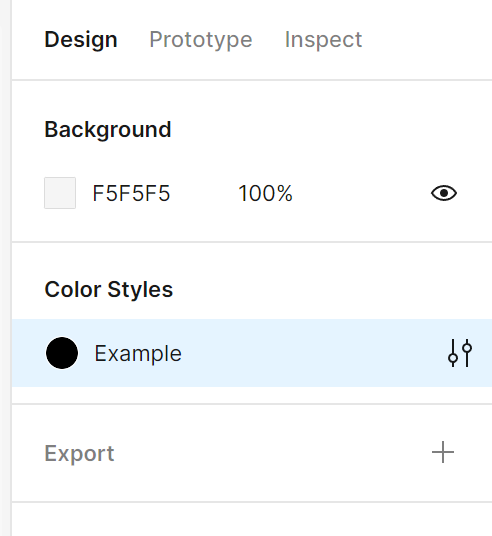
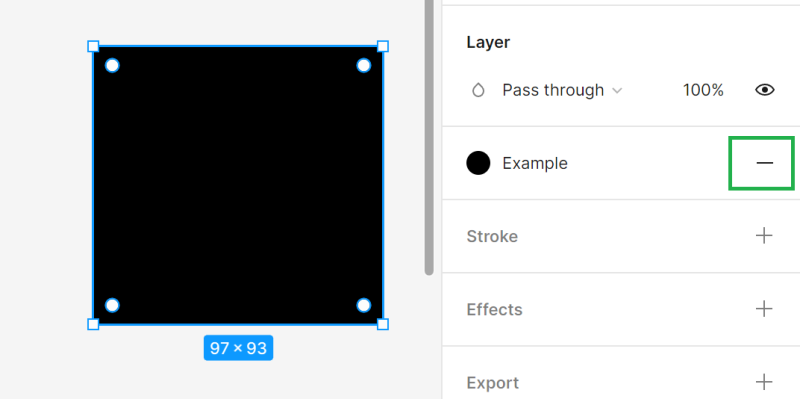
V paneli vlastností uvidíte vytvorené štýly, keď nebudú vybrané žiadne objekty.

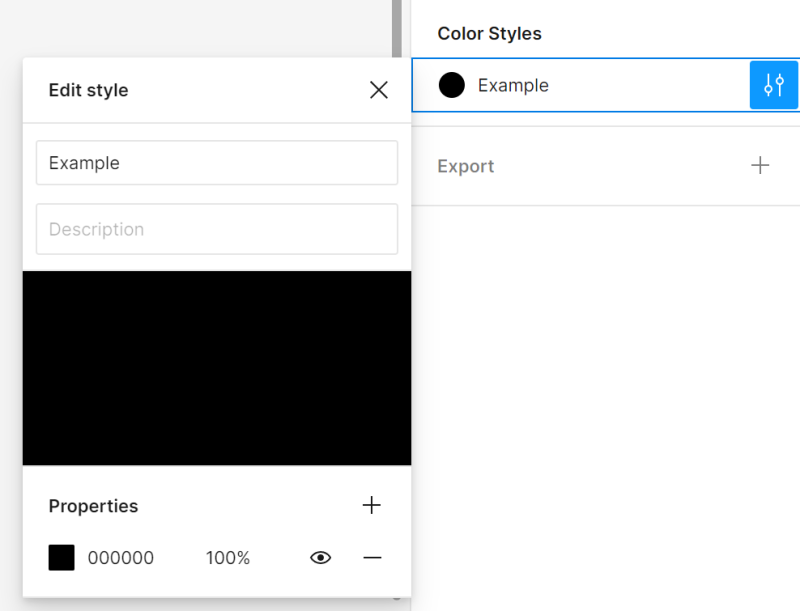
V paneli Upraviť štýly môžete pridať popis a upraviť vlastnosti každého štýlu. Kedykoľvek vykonáte zmeny vo vlastnostiach vybraného štýlu, tieto zmeny sa aplikujú na všetky objekty, ktoré ho používajú.

Môžete vytvoriť nasledujúce štýly:
Farby (nátery) štýly – pre výplne a obrysy, text a pozadia, a dokonca aj pre obrázky a prechody.
Textové štýly – vďaka textovým štýlom môžete definovať štýly pre nadpisy a hlavný text. Môžete aplikovať textové štýly na celý blok textu alebo iba na časť textu v bloku. Môžete definovať: rodinu písma, veľkosť, výšku riadku, rozostupy.
Poznámka: s textovými štýlmi nemôžete nastaviť zarovnanie textu.
Efekty – tu môžete definovať atribúty tieňa a rozostrenia.
Rozloženie mriežok – vytváranie rozložení mriežok štýlov je užitočné, ak chcete duplikovať určitú štruktúru v viacerých projektoch.
Aby ste aplikovali štýl na aktívnu vrstvu, kliknite na ikonu štýlov v paneli vlastností vedľa vybranej vlastnosti a vyberte štýl zo zoznamu.

Aby ste odstránili štýl z aktívnej vrstvy, kliknite na Odpojiť štýly. To je užitočné, keď chcete vykonať zmeny na objekte bez zasahovania do štýlu.

Úloha 6.1. Precvičte si vytváranie štýlov vo Figma. Vytvorte štýly pre nadpisy sekcií na domovskej stránke, názvy produktov a ceny.
Komponenty
To sú stavebné bloky vašich dizajnov, ktoré môžete znovu použiť. Môžu to byť ikony, tlačidlá alebo zložitejšie prvky. Komponenty pomáhajú udržiavať konzistenciu vašich dizajnov a umožňujú vám rýchlo vykonávať zmeny v viacerých súboroch a projektoch.
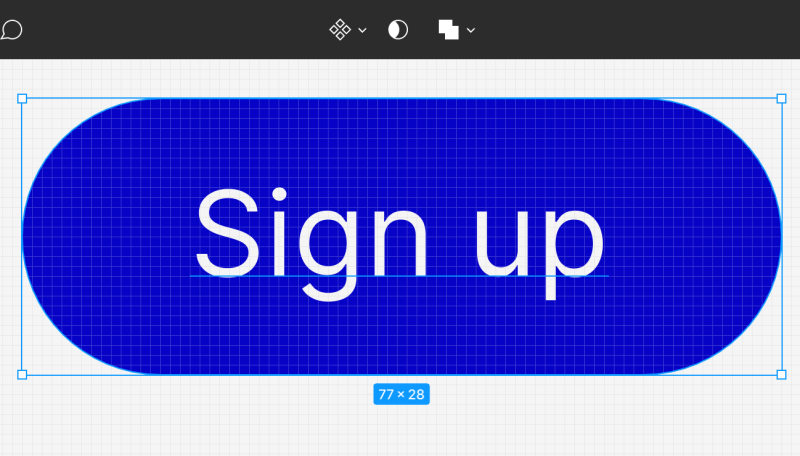
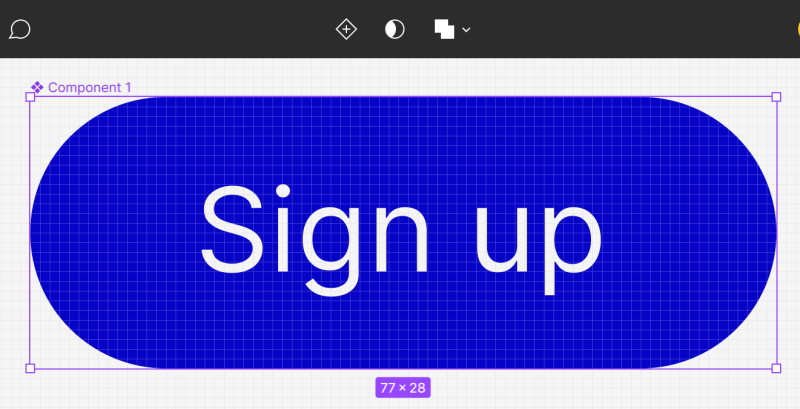
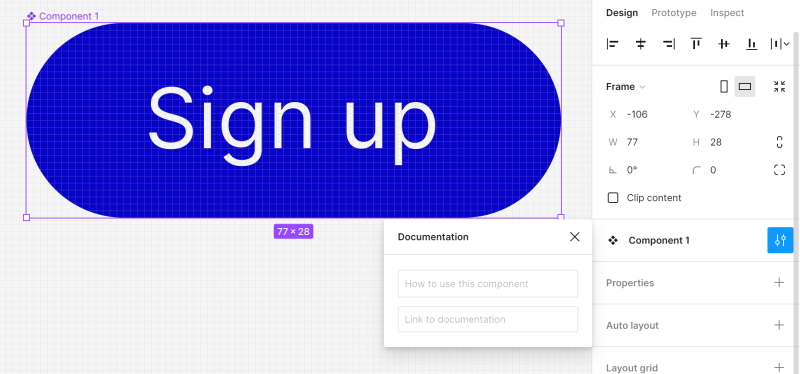
Aby ste vytvorili komponent, musíte najprv vybrať vrstvy, ktoré budú tvoriť komponent, a potom kliknite na Vytvoriť komponent v nástrojovej lište.

Vrstvy komponentu budú vložené do špeciálneho rámu a zvýraznené fialovou farbou, takže ich môžete ľahko odlíšiť od ostatných vrstiev v paneli vrstiev.

Komponenty dostávajú automatické názvy. Môžete premenovať komponenty v karte Vrstvy. Rovnako ako v prípade iných vrstiev, dvakrát kliknite na názov. Po výbere komponentu v paneli vlastností môžete pridať popis komponentu a odkaz na dokumentáciu pre členov tímu.

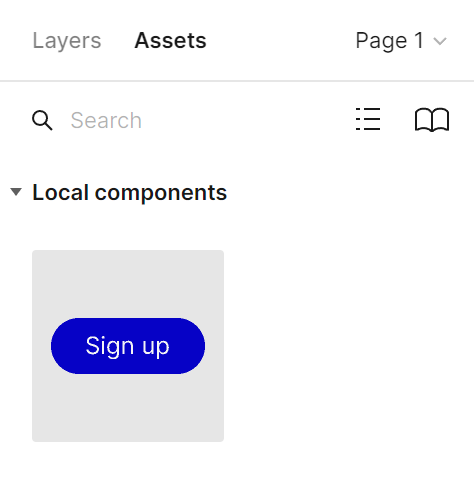
Komponenty môžete zobraziť v karte Aktíva v paneli vrstiev.

Úloha 6.2. Precvičte si vytváranie komponentov vo Figma. Vytvorte nasledujúce komponenty:
- vyhľadávací panel – pozostávajúci z placeholderu, ikony lupy a textu “Hľadať”,
- spodný panel – pozostávajúci z obdĺžnika a ikon,
- CTA tlačidlá – pozostávajúce z obdĺžnika a textu.
Zverejnenie štýlov a komponentov v knižnici
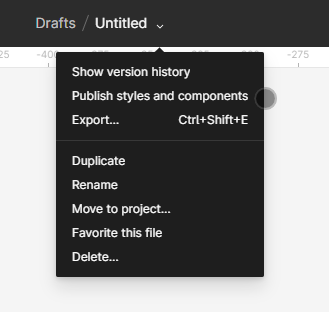
Keď vytvoríte štýly a komponenty, máte k nim prístup iba v aktuálnom súbore. Aby ste mohli používať štýly a komponenty v iných súboroch, môžete ich zverejniť v knižnici. Možnosť zdieľať štýly je dostupná v nástrojovej lište – rozbaľte menu vedľa názvu súboru a kliknite na Zverejniť štýly a komponenty.


Práve ste sa naučili, ako používať knižnice vo Figma. Prečítajte si tiež: Čo robí UX dizajnér?
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




