V tomto článku sa budeme zaoberať prvkami rozhrania Figma. Zoznámenie sa s rozhraním na začiatku uľahčí vašu neskoršiu prácu. Budeme diskutovať o prehliadači súborov a rozhraní aplikácie pri úprave súboru. Čítajte ďalej, aby ste sa dozvedeli viac.
Rozhranie Figma – obsah:
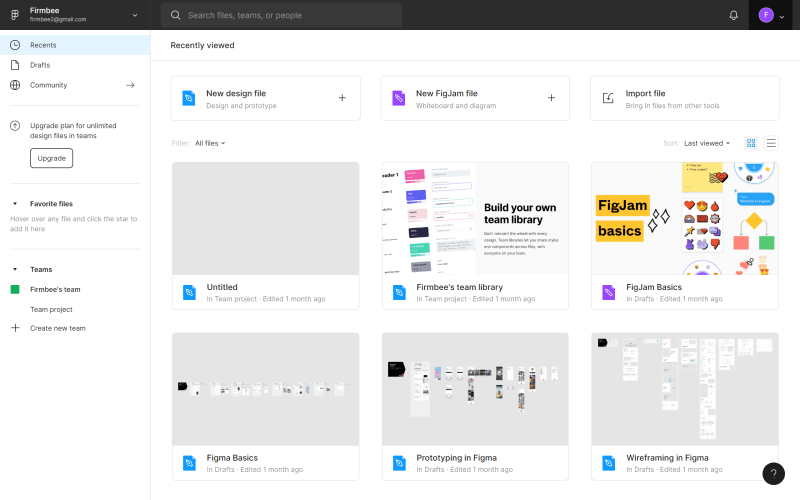
Rozhranie prehliadača súborov v rozhraní Figma
Prvá vec, ktorú uvidíte po prihlásení do Figma, bude prehliadač súborov, ktorý vám umožní navigovať vo vašom účte. Odtiaľto môžete pristupovať k svojim projektom, tímom a zdrojom. Rozhranie prehliadača súborov pozostáva z 3 sekcií: Navigačný panel, Postranný panel a Súbory.

1. Navigačný panel sa nachádza na vrchu obrazovky a umožňuje vám vykonávať určité akcie na úrovni účtu.

A) Meno používateľa – tu sa zobrazuje meno aktívneho používateľa. Po kliknutí môžete prechádzať medzi účtami, do ktorých ste prihlásení na konkrétnom zariadení.
B) Vyhľadávací panel – v tejto sekcii môžete rýchlo vyhľadávať projekty, kolegov a súbory podľa názvu.
C) Oznámenia – tu sa zobrazia oznámenia o všetkom, čo sa bude diať vo vašom účte.
D) Menu účtu – tu môžete spravovať nastavenia svojho účtu a nainštalované pluginy.
Užitočný tip: Ak používate desktopovú aplikáciu Figma, môžete ľahko prechádzať medzi projektmi a prehliadačom súborov. Projekty sa otvárajú ako nové karty a prehliadač súborov je označený ikonou Domov.
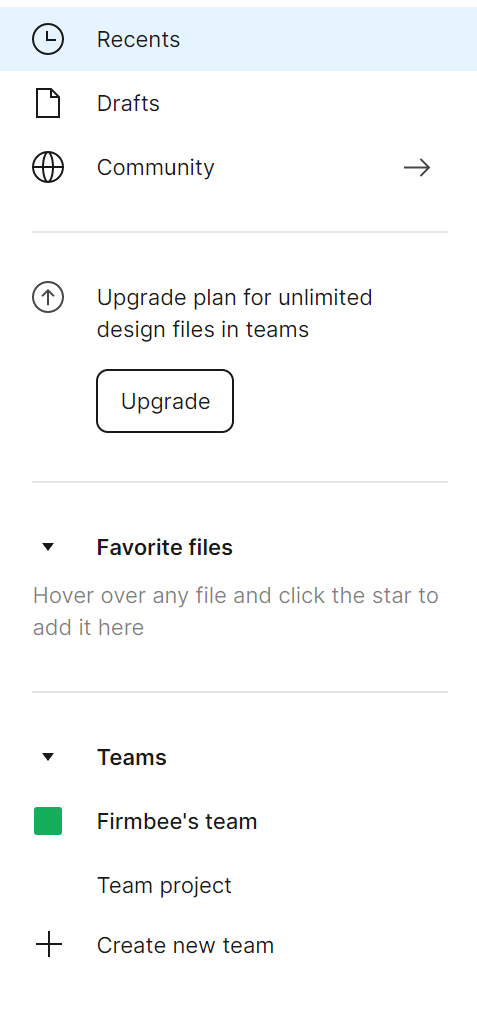
2. Postranný panel – toto je oblasť rozhrania nachádzajúca sa na ľavej strane obrazovky. Umožňuje vám navigovať medzi súbormi a prototypmi.

Nedávne – v tejto karte sa najprv zobrazia súbory a prototypy, ktoré ste nedávno prezerali alebo upravovali.
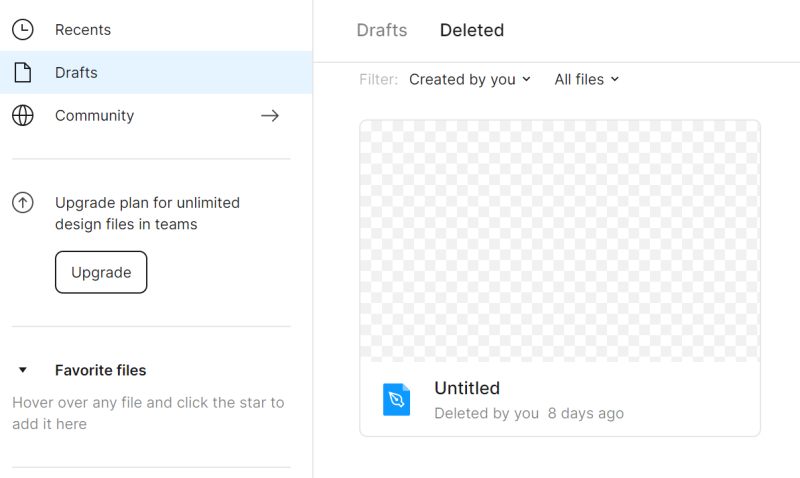
Koncepty – tu uvidíte všetky verzie konceptov, ktoré ste vytvorili. Okrem toho nájdete kartu Odstránené, kde môžete zobraziť archivované súbory.

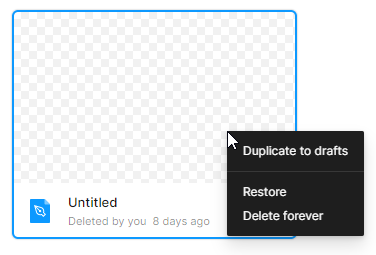
Môžete obnoviť alebo trvalo odstrániť už odstránené súbory – kliknite pravým tlačidlom myši na súbor, aby ste videli tieto možnosti.

Komunita – toto je priestor, kde môžete prehliadať súbory a pluginy zdieľané inými používateľmi Figma. K tejto sekcii sa vrátime v našom ďalšom blogovom príspevku.
Tímy – tu uvidíte všetky tímy, ktorým patríte.
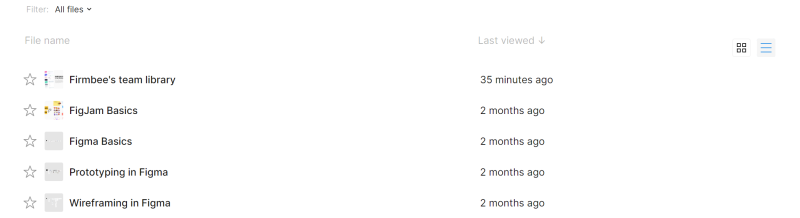
3. Súbory – v tejto sekcii sa zobrazia všetky vaše súbory.
Pre každú stránku v prehliadači súborov si môžete vybrať, ako zobraziť súbory: Zobraziť ako mriežku alebo Zobraziť ako zoznam. Predvolene je nastavený zobrazenie mriežky.

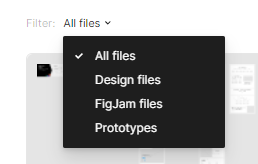
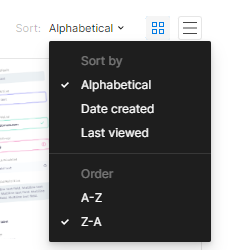
Súbory môžu byť filtrované a triedené podľa vašich potrieb.


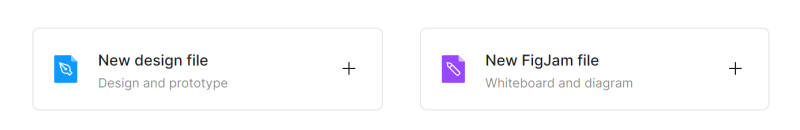
Nad zoznamom súborov v kartách Nedávne a Koncepty sú tlačidlá na pridanie súborov: Nový dizajnový súbor alebo Nový FigJam súbor. Každý typ súboru má svoj vlastný súbor funkcií a nástrojov.
Dizajnové súbory vám umožnia vytvoriť vaše dizajny rozhraní.
FigJam súbory sú digitálne tabule používané na online stretnutia a workshopy, medzi inými vecami.

Úloha 2.1. Zoznámte sa s rozhraním prehliadača súborov v Figma a otvorte svoj prvý projekt. Použite tlačidlo Nový dizajnový súbor.
Rozhranie súboru
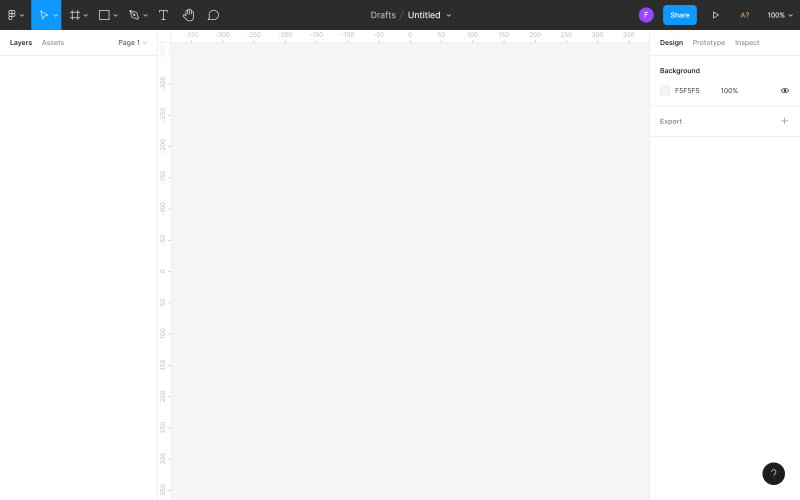
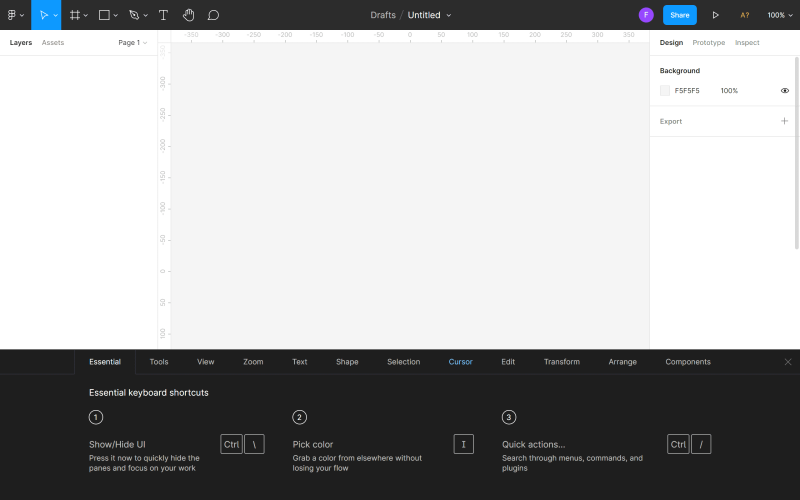
Vaše používateľské rozhranie pri úprave súboru v Figma pozostáva zo štyroch sekcií: Plátno, Nástrojový panel, Panel vrstiev, Panel vlastností.

1. Plátno je hlavná oblasť, nachádzajúca sa v strede obrazovky. Toto je priestor, kde budete pracovať.
2. Nástrojový panel je panel nachádzajúci sa na vrchu obrazovky. Tu nájdete potrebné nástroje a funkcie, ktoré potrebujete na navrhovanie rozhraní.

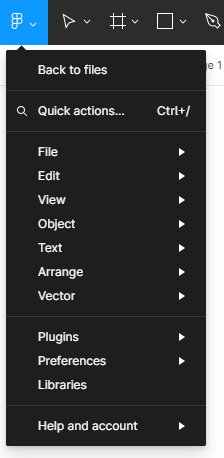
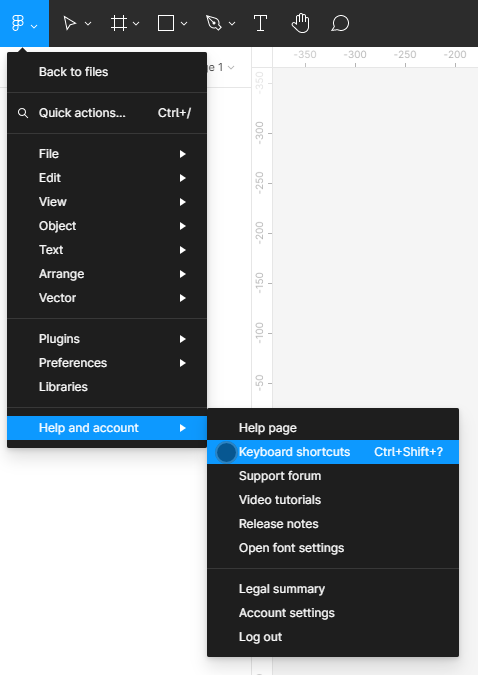
a) Hlavné menu – na tomto mieste máte prístup k zoznamu všetkých funkcií v Figma. Klávesové skratky sú tiež zobrazené na zozname.

Užitočný tip: Môžete zobraziť všetky klávesové skratky v špeciálnom paneli. Ak chcete tento panel zapnúť, kliknite na Hlavné menu > Nápoveda a účet > Klávesové skratky.


Hlavné menu obsahuje nasledujúce možnosti:
- Späť k súborom – presunie vás do prehliadača súborov.
- Rýchla akcia – tu môžete vyhľadávať funkcie, ktoré potrebujete, podľa názvu.
- Súbor – umožňuje vám ukladať a exportovať súbory.
- Upraviť – tu nájdete základné funkcie na úpravu súborov, ako sú Späť, Znova, Kopírovať, Prilepiť a pokročilé funkcie na výber objektov.
- Zobraziť – umožňuje vám ovládať nastavenia zobrazenia mriežok a pravítok, obsahuje tiež funkcie na priblíženie a navigáciu v súbore.
- Objekt – tu nájdete všetky funkcie potrebné na prácu s objektmi.
- Text – umožňuje vám formátovať text (Tučné, Kurzíva, Zarovnanie) a vytvárať odrážkové a číslované zoznamy.
- Usporiadať – umožňuje vám organizovať objekty pomocou mnohých variantov funkcií Zarovnať a Rozložiť.
- Pluginy – tu môžete spravovať nainštalované pluginy. Pluginy rozširujú funkčnosť Figma a uľahčujú proces navrhovania.
- Integrácie – pomocou tejto funkcie môžete zdieľať svoje dizajny v pripojených aplikáciách.
- Nastavenia – tu môžete prispôsobiť nastavenia Figma, pokiaľ ide o ťahanie objektov a viditeľnosť vybraných prvkov.
- Knižnice – tento modul bude obsahovať komponenty a štýly, ktoré môžete použiť vo svojom súbore.
b) Nástroje na presun a zmenu veľkosti
- Nástroj na presun vám umožňuje presúvať objekty na plátne a preusporiadať vrstvy v paneli vrstiev.
- Nástroj na zmenu veľkosti vám umožňuje zmeniť veľkosť vrstiev bez ich skreslenia.
c)Nástroje na rám a krájanie
- Nástroj na rám vám umožňuje vybrať veľkosť obrazovky zariadenia, na ktorom budete navrhovať.
- Nástroj na krájanie vám umožňuje exportovať konkrétnu časť obrazovky na novú vrstvu.
d) Nástroje na tvary – tu nájdete základné geometrické tvary a funkciu Vložiť obrázok.
e) Nástroje na pero a ceruzku
- Nástroj na pero sa používa na vytváranie vlastných tvarov.
- Nástroj na ceruzku vám umožňuje pridávať ručne kreslené obrázky.
f) Nástroj na text – vytvára textové vrstvy.
g)Nástroj na presun – umožňuje vám pohybovať sa po projekte a kliknúť v súbore bez náhodného výberu a presúvania objektov.
h) Nástroj na komentáre – umožňuje vám rýchlo vymieňať si názory s členmi tímu.
i) Názov súboru – tu môžete vidieť a zmeniť umiestnenie súboru alebo jeho názov.
j) Používatelia – tu uvidíte ľudí, ktorí aktuálne prezerajú alebo upravujú súbor.
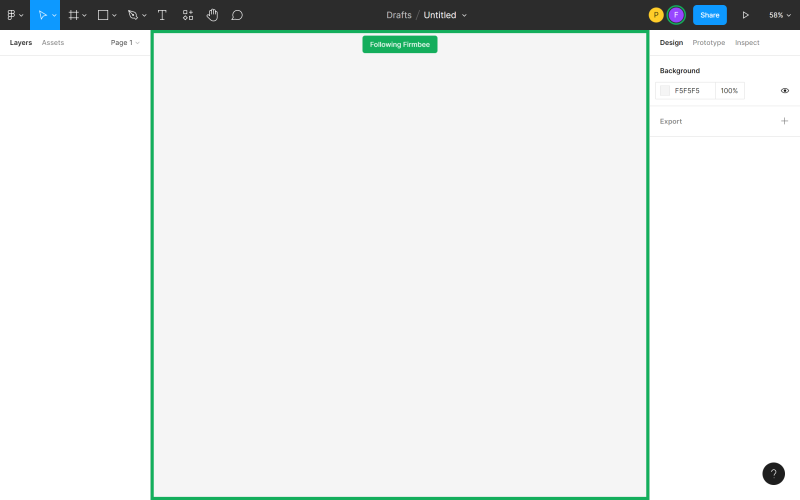
Užitočný tip: Keď pracujete v tíme, môžete kliknúť na avatar iného používateľa, aby ste aktivovali režim sledovania a sledovali ich akcie v reálnom čase. Plátno a avatar sledovaného používateľa budú označené farebným rámom, keď je režim sledovania zapnutý.

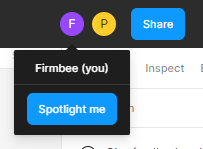
Môžete sa tiež spraviť viditeľnejším, aby ostatní členovia tímu mohli ľahko sledovať vaše akcie. Kliknite na svoj avatar a vyberte možnosť Zosvetliť ma.


k) Nastavenia zdieľania – tu môžete spravovať prístup iných používateľov k súboru.
l) Prezentovať – táto možnosť vám umožňuje zobraziť súbor a interagovať s vytvorenými prototypmi.
m) Možnosti priblíženia/zobrazenia – tu môžete rýchlo upraviť možnosti zobrazenia súboru.
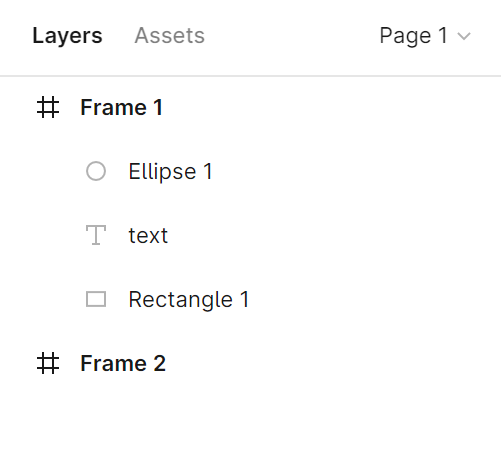
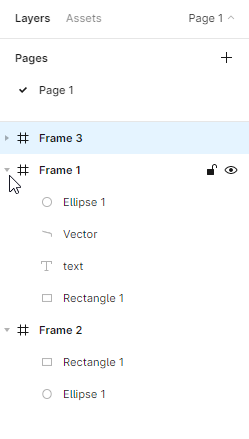
3. Panel vrstiev je oblasť na ľavej strane obrazovky. Tu sa zobrazia všetky komponenty a vrstvy súboru.
a) Vrstvy – tu uvidíte všetky objekty pridané na plátno. Každý objekt je samostatná vrstva. Vedľa každej vrstvy uvidíte ikonu, ktorá označuje jej typ.

Názov vrstvy môžete zmeniť dvojitým kliknutím na vybranú vrstvu v paneli vrstiev.
Užitočný tip: Nie je ľahké pamätať si na zmenu názvov predvolených vrstiev, ale snažte sa na to pamätať. To udrží váš súbor v poriadku a uľahčí nájdenie konkrétneho prvku, keď ho chcete upraviť. Ak však na to zabudnete, nič nie je stratené. Existujú pluginy ako “Clean Document”, ktoré vám pomôžu upratať neporiadok.
Nové objektové vrstvy sú umiestnené v nadradenom ráme alebo skupine. To umožňuje zrútiť a rozbaliť zobrazenie rámu a skupinových vrstiev.

Môžete zamknúť a odomknúť každú vrstvu. Ak to chcete urobiť, kliknite na ikonu zámku, ktorá sa objaví vedľa názvu vrstvy, keď sa nad ňou pohybujete. Môžete veľmi ľahko rozlíšiť zamknuté alebo neviditeľné vrstvy od ostatných vrstiev, pretože budú označené vhodnou ikonou.
Užitočný tip: Možnosť zamknúť vrstvy je veľmi užitočná, najmä keď sú niektoré z nich v pozadí. To vám pomôže vyhnúť sa náhodnému presúvaniu prvkov.
Tu môžete tiež vypnúť a zapnúť viditeľnosť vybraných vrstiev. Ak to chcete urobiť, kliknite na ikonu oka. Môžete veľmi ľahko rozlíšiť zamknuté a zakázané vrstvy na zozname vrstiev – sú označené vhodnými ikonami.

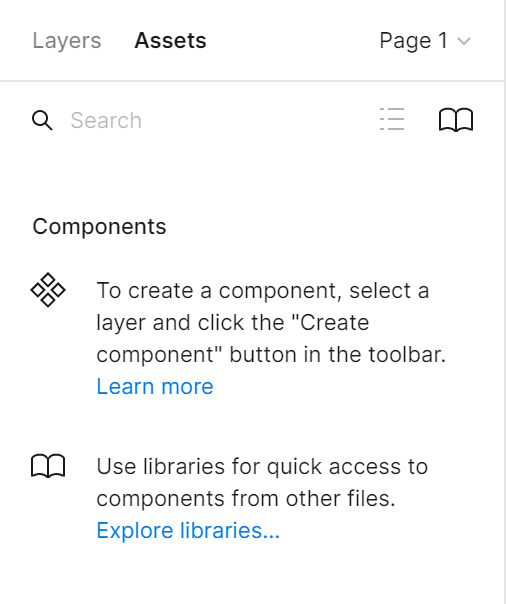
b) Prostriedky – V tejto karte uvidíte komponenty, ktoré môžete použiť vo svojom súbore. Tieto môžu byť ikony, tlačidlá alebo iné zložitejšie prvky používateľského rozhrania. Ak chcete nájsť konkrétny komponent, použite vyhľadávacie pole. Komponenty môžete vyhľadávať v aktuálnom súbore a v knižniciach, ku ktorým máte prístup.

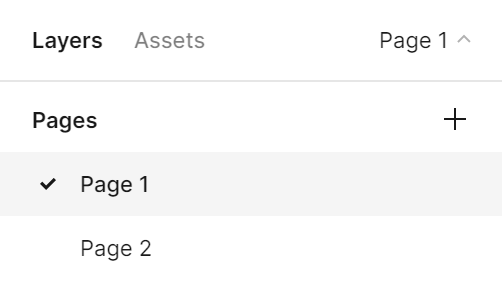
c) Stránka – Môžete pridať neobmedzený počet strán v každom súbore. Každá stránka má svoje pozadie plátna, takže môžete vytvárať samostatné prototypy v jednom súbore.

Užitočný tip: Môžete upraviť šírku panela vrstiev. Ak to chcete urobiť, uchopte pravý okraj tohto panela – váš kurzor sa zmení na bielu dvojitú šípku. Potom ťahajte okraj, kým nedosiahnete požadovanú šírku.
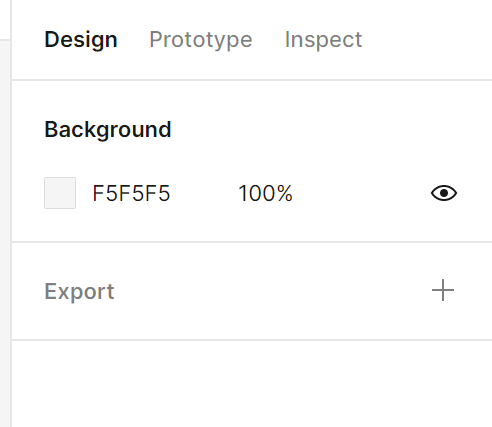
4.Panel vlastností je oblasť na pravej strane obrazovky, ktorá pozostáva z troch kariet: Dizajn, Prototyp, Skontrolovať.

a) Dizajn – tu môžete zobraziť a upraviť vlastnosti všetkých vrstiev: rámov, tvarov a textov.
b) Prototyp – tu nájdete nastavenia prototypu a prepojenia medzi prvkami v súbore.
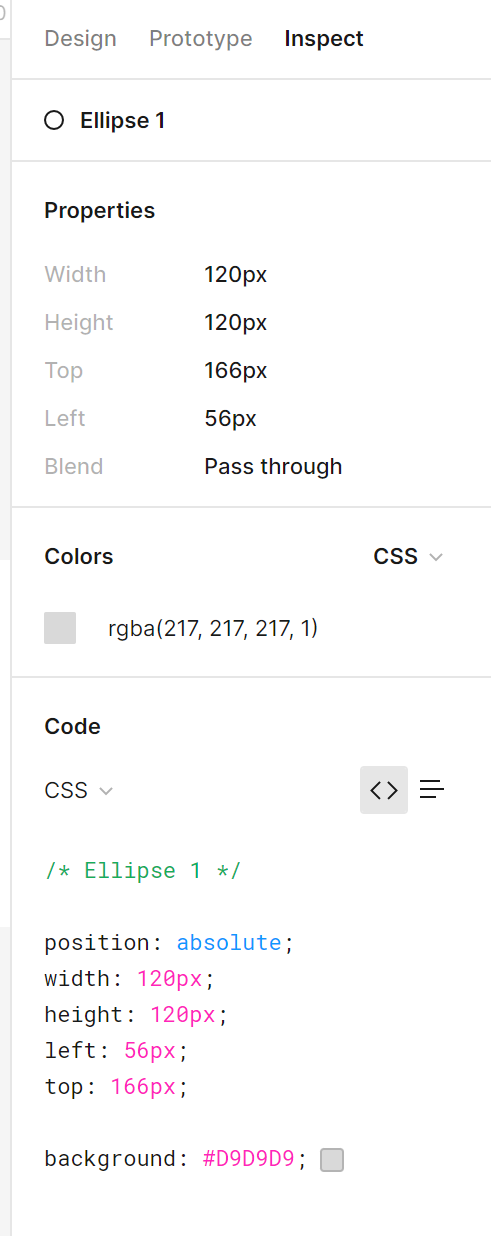
c) Skontrolovať – v tejto karte môžete vidieť, ako umiestniť jednotlivé objekty vášho projektu do kódu. Dostupné formáty sú: CSS, Android a iOS.

Úloha 2.2. Zoznámte sa s rozhraním súboru v Figma. Uistite sa, že už poznáte názvy hlavných prvkov rozhrania, aby ste sa ľahšie orientovali v súbore pri vykonávaní praktických úloh.
To je všetko, čo potrebujete vedieť o rozhraní Figma. Pozrite si naše ďalšie články: Scaling scrum.
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.




