Jakob Nielsen, dánsky konzultant v oblasti UX a výskumník v oblasti počítačového programovania, opísal v roku 1990 desať všeobecných princípov pre dizajn používateľského rozhrania. Dnes, 30 rokov neskôr, je zoznam Nielsenových heuristík jedným z najčastejšie používaných rámcov pre dizajn UX. Slúži ako kontrolný zoznam pre súčasných odborníkov na UX. Prečítajte si náš článok, aby ste sa dozvedeli viac o tejto téme.
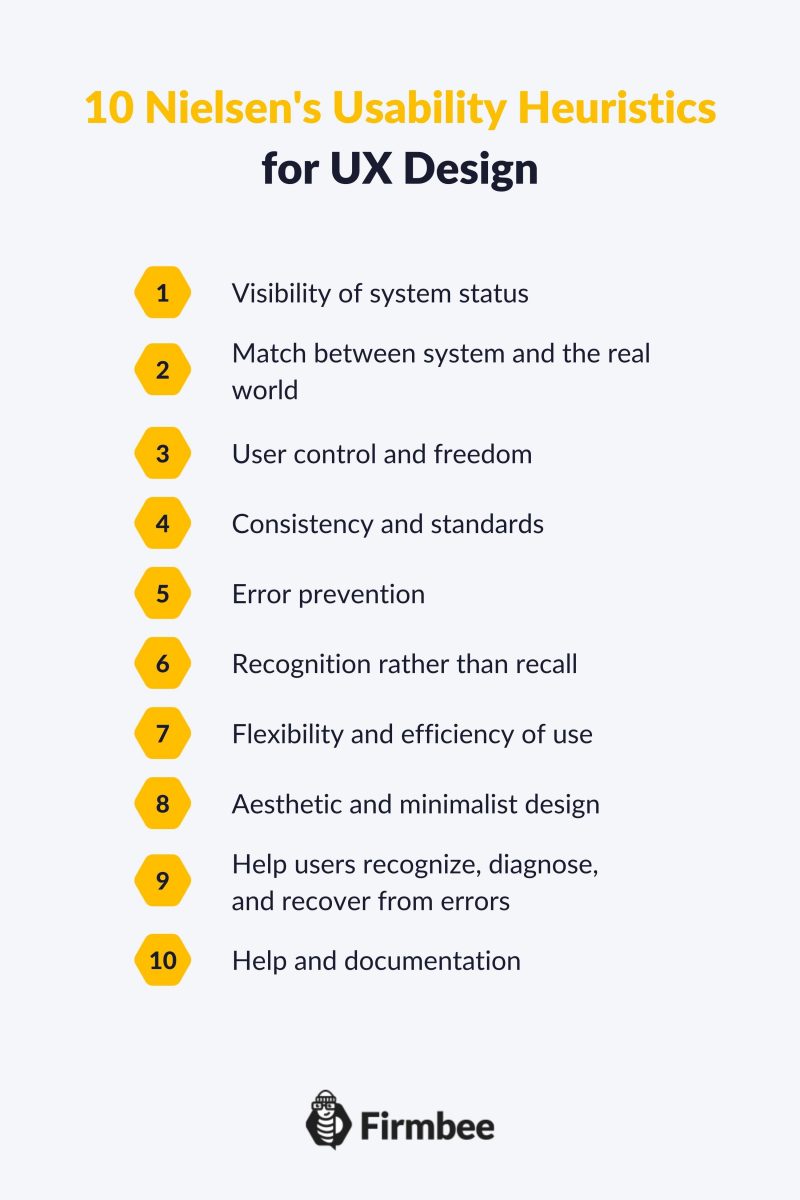
10 heuristík použiteľnosti pre dizajn UX, ktoré musíte poznať – obsah:
- Viditeľnosť stavu systému
- Zhodnosť medzi systémom a reálnym svetom
- Kontrola a sloboda používateľa
- Konzistencia a štandardy
- Prevencia chýb
- Rozpoznávanie namiesto vybavovania
- Flexibilita a efektívnosť používania
- Estetický a minimalistický dizajn
- Pomoc používateľom rozpoznať, diagnostikovať a zotaviť sa z chýb
- Pomoc a dokumentácia
Viditeľnosť stavu systému
Byť v kontrolovaní vám dáva pocit moci a bezpečia. Predstavte si, ako by ste sa cítili, keby vás váš smartfón neinformoval o stave batérie. Neustále by ste sa obávali, či je to len batéria, alebo či sa pokazil. Rovnako používatelia potrebujú vedieť, čo sa deje a čo sa bude diať ďalej. Preto by ich systém mal vždy informovať o aktuálnych akciách prostredníctvom vizuálnych prvkov a poskytovať včasnú spätnú väzbu. Napríklad, ak používateľ čaká na načítanie videa, systém by ich mal informovať, koľko času zostáva, zobrazením priebežného pruhu.
Zhodnosť medzi systémom a reálnym svetom
Majte na pamäti, že váš dizajn by mal hovoriť jazykom používateľov a zodpovedať konceptom, s ktorými sú už oboznámení. Preto sa vyhnite používaniu zložitých slov, aby ste ich nezmiatli. Taktiež použite ikony, ktoré napodobňujú ich reálne prototypy, pokiaľ ide o vzhľad a spôsob interakcie s nimi. Napríklad ikona koša na odpadky by mala byť podobná skutočnému košu a mala by ukazovať, či je prázdny alebo nie.
Kontrola a sloboda používateľa
Používatelia často robia chyby, keď vykonávajú svoje akcie rýchlo. Preto musia mať spôsob, ako sa vrátiť a odstrániť chybu bez prechádzania rozšíreným postupom. Poskytnite jasný núdzový východ pre používateľa, čo znamená podporovať riešenia ako späť, znova, ako aj implementovať viditeľné a ľahko objaviteľné tlačidlá na odchod.
Konzistencia a štandardy
Vyhnite sa zmätku svojich používateľov za každú cenu. Najlepší spôsob, ako to dosiahnuť, je udržiavať konzistenciu a štandardy pre rovnaké koncepty. Apple’s Human Interface Guidelines a Google’s Material Design Guidelines vám môžu v tom pomôcť. Udržiavanie rovnakých štandardov vo všetkých systémoch uľahčuje a spríjemňuje interakciu pre všetkých používateľov.

Prevencia chýb
Prevencia chýb je vašou primárnou úlohou ako dizajnéra UX. Analyzovanie údajov o používateľoch a ich akciách vám pomáha komunikovať im ako navigovať a používať váš produkt. Ak sa určitá chyba objavuje často, pravdepodobne to znamená, že váš dizajn potrebuje zlepšiť. Môžete znížiť drobné chyby pomocou špeciálnych funkcií, napríklad navrhovaním možností, potvrdení a varovaní. Dokonca aj funkcia koša môže zabrániť používateľom v náhodnom trvalom odstránení niečoho.
Rozpoznávanie namiesto vybavovania
Ľudia považujú za jednoduchšie rozpoznať objekty, frázy a akcie, než si ich vybaviť. Nechajte svojich používateľov rozpoznať ikony a štítky. Pomôžte im poskytnutím kontextu v čase akcie (namiesto tutoriálu pred akciou). Keď používatelia prechádzajú určitým procesom pri používaní systému, nemali by byť nútení pamätať si informácie z každého kroku.
Flexibilita a efektívnosť používania
Príliš veľa funkcií môže byť mätúce. Príliš málo z nich môže spôsobiť frustráciu. Zamyslite sa nad textovými procesormi. Priamo zobrazujú iba najpotrebnejšie funkcie a všetky ostatné sú skryté, aby neodvádzali pozornosť používateľa. Musíte zabezpečiť flexibilitu a efektívnosť vášho dizajnu tým, že umožníte používateľom prispôsobiť ho svojim individuálnym potrebám.
Estetický a minimalistický dizajn
Minimalizmus je široko spájaný s módou a životným štýlom, a s počtom vecí, ktoré by sa zmestili do jednej tašky. Avšak skutočný význam minimalizmu spočíva v dodržiavaní základných vecí. Tento prístup by ste mali použiť vo svojom dizajne UX.

Pomoc používateľom rozpoznať, diagnostikovať a zotaviť sa z chýb
Predovšetkým by mala byť informácia o chybách čo najjednoduchšia a najpresnejšia. Vyhnite sa situáciám, kde používatelia vedia, že niečo sa pokazilo, ale nikto nevie, čo presne. Chybové kódy zvyčajne tiež nie sú veľmi užitočné. Skúste poskytnúť vhodnú spätnú väzbu a ponúknuť riešenie hneď. Používateľ musí byť schopný vidieť, že došlo k chybe, diagnostikovať príčinu – a nakoniec ju vyriešiť. Použite jasné vizuálne signály, zvoľte jednoduchý jazyk a ukážte možné riešenia problémov.
Pomoc a dokumentácia
Vo všeobecnosti by ste mali navrhnúť UX tak, aby bol jasný a nevyžadoval tutoriály alebo dodatočnú dokumentáciu. Avšak, aj keď je aplikácia systému zrejmá pre 99% používateľov, je vašou úlohou vysvetliť, ako to funguje pre zostávajúcich 1%. Dokumentácia musí byť ľahko nájditeľná a zrozumiteľná. Skúste (ak je to možné) poskytnúť dodatočné informácie, keď ich používateľ potrebuje. Užitočná dokumentácia môže zahŕňať FAQ, tutoriály a iné formy stráviteľných znalostí.
Toto sú všetky 10 heuristík použiteľnosti, ktoré musíte poznať. Sledujte našu blogovú kategóriu “Konečný sprievodca UX“, aby ste nezmeškali žiadne z našich ďalších článkov.
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.
The ultimate UX Guide:
- Čo je UX – a čo to NIE je
- Navrhujete používateľské skúsenosti? Postarajte sa o tieto veci!
- 10 pravidiel použiteľnosti pre UX dizajn, ktoré by ste mali poznať
- Proces UX dizajnu v 5 jednoduchých a ľahkých krokoch
- Návrh zameraný na používateľa a jeho hlavné princípy
- Čo je zákaznícka skúsenosť?
- 7 faktorov (výnimočnej) používateľskej skúsenosti
- Prečo je UX dôležitý?
- Príklady dobrého UX dizajnu
- Používateľská skúsenosť vs. zákaznícka skúsenosť. Jednoduché vysvetlenie ich vzťahu
- Čo je to Brand Experience?
- Použiteľnosť vs funkčnosť v UX
- Fázy procesu dizajnu zameraného na používateľa
- Čo je interakcia človeka s počítačom (HCI)?
- UX a UI – sú porovnateľné?
- Vieš, čo znamená UX dizajn?