Použiteľnosť vs funkčnosť – aký je medzi nimi rozdiel v kontexte používateľskej skúsenosti? V tomto príspevku sa pokúsime predstaviť tieto dva (často si ich zamieňajúce) pojmy, ako aj ukázať ich podobnosti a rozdiely. Poskytneme tiež niekoľko tipov, ako sa postarať o funkčnosť webovej stránky. Prečítajte si článok, aby ste sa ich naučili!
Použiteľnosť vs funkčnosť v UX – obsah:
- Použiteľnosť v UX
- Hlavné princípy použiteľnosti v UX – Nielsenove heuristiky
- Použiteľnosť vs funkčnosť
- Hlavné princípy funkčnosti v UX
- Zhrnutie
Použiteľnosť v UX
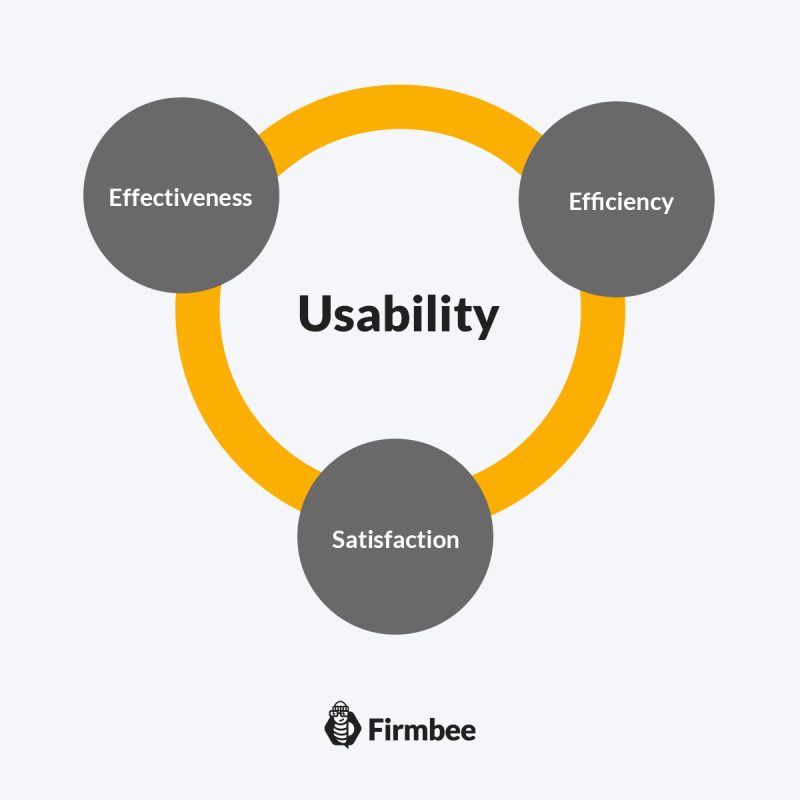
Použiteľnosť môžeme definovať ako mieru dosiahnutia plánovaného cieľa v efektívnosti, účinnosti a spokojnosti týkajúcej sa jedného produktu. V kontexte webovej stránky alebo aplikácie by takéto čísla zahŕňali napríklad počet predaných vstupeniek na filmy, rezervovaných ciest alebo zakúpených položiek. Cesta k splneniu týchto cieľov – od myšlienky po jej dosiahnutie (napr. dokončenie nákupu, prijatie potvrdenia rezervácie) bude procesom poskytovania informácií o použiteľnosti danej webovej stránky alebo aplikácie.
Kniha definuje použiteľnosť ako “vlastnosť produktov, ktorá určuje ich kvalitu použiteľnosti.” Vo svojej knihe Usable Usability, Eric Reiss poskytuje jasný príklad, aby sme pochopili, čo je použiteľnosť. Predstavil situácie, keď vlastníme auto, ktoré však kvôli nejakému defektu vôbec nefunguje. V dôsledku toho defektné auto stráca svoju základnú funkciu – schopnosť pohybu – čo znamená, že nie je klasifikované ako použiteľný produkt. Nie sú dôležité len estetika, vzhľad a obsah produktu – ale kombinácia týchto aspektov s jeho užitočnosťou a funkčnosťou.
Plnohodnotný produkt je ten, ktorý kombinuje všetky tieto faktory. Takže naše auto sa stáva praktickým len vtedy, keď nám umožňuje jazdiť bezpečne a voľne. Použiteľnosť v kontexte UX sa preto týka skúsenosti a kvality interakcie používateľa s digitálnymi produktmi, umožňujúc voľnú a intuitívnu údržbu produktu, ako aj bezchybné určenie.

Hlavné princípy použiteľnosti v UX – Nielsenove heuristiky
Už vieme, čo je použiteľnosť v dizajne digitálnych produktov. Ale ako sa uistiť, že produkt, ktorý navrhujeme a implementujeme (webová stránka alebo aplikácia), je použiteľný? Tu sa oplatí použiť Nielsenove-Molich heuristiky, ktoré nie sú bez dôvodu označované ako 10 prikázaní použiteľnosti vo svete UX.
Vyvinuté v roku 1990 Jakobom Nielsenom a Ralfom Molichom, heuristiky obsahujú všeobecné princípy interakcie človek-stroj, ktoré môžu pomôcť hodnotiť praktickosť riešenia. Dnes sú stále základnou technikou na analýzu rozhraní. V našom ďalšom príspevku poskytneme podrobný popis týchto heuristík, ktorý bude venovaný tomu, ako merať použiteľnosť.
Použiteľnosť vs funkčnosť
Funkčnosť je stále často zamieňaná s použiteľnosťou. Funkčnosť je určená tým, ako systém (stránka, služba, aplikácia) môže pomôcť splniť ciele klienta, zatiaľ čo použiteľnosť sa zameriava na to, ako efektívne a pohodlne to robí.
Podľa prijatých princípov – vysoká funkčnosť je, keď aj osoba s malými zručnosťami môže systém používať bez pocitu straty a tak, ako zamýšľali jeho tvorcovia. Takže funkčnosť stránky je určená intuitívnosťou a ľahkosťou navigácie.
Používatelia, ktorí prichádzajú na stránku po prvýkrát, určite nie sú oboznámení s jej štruktúrou. Ak nemá jednoduchú, intuitívnu navigáciu, rýchlo sa stratí, frustrovaní hľadaním a opustia takú stránku, nikdy sa nevrátia. Preto je téma funkčnosti webových stránok a aplikácií taká kľúčová. Na druhej strane, ak sa dokážu na stránke rýchlo zorientovať, pochopiť jej logické usporiadanie a ľahko nájsť informácie, ktoré hľadajú – znamená to, že stránka je funkčná.
Hlavné princípy funkčnosti webovej stránky v UX
Poznanie svojich používateľov, ich potrieb, ako aj online správania, nám umožňuje lepšie im pomôcť sa pohybovať. Aby sme sa vyhli odradeniu používateľa od prehliadania našej stránky zlou navigáciou a informačnou architektúrou, stojí za to pamätať na niekoľko základných princípov:
- Udržujte jasnú hierarchiu prvkov na stránke – vzťahy medzi prvkami by mali byť intuitívne cítené. Čím dôležitejší je prvok, tým výraznejší by mal byť – napríklad väčším písmom, tučným písmom, výraznou farbou alebo umiestnením na stránke. Prvky, ktoré sú logicky prepojené, by mali mať podobný textový štýl a umiestnenie v jednej skupine.
- Rozdeľte stránku na funkčné oblasti – to umožní používateľovi rýchlo a efektívne nájsť informácie, ktoré hľadá. Bude schopný rýchlo rozhodnúť, ktorá časť stránky obsahuje obsah, ktorý je pre neho užitočný, a ktorú môže preskočiť.
- Označte klikateľné prvky – pri pohľade na daný prvok (odkaz, tlačidlo, ikona) musí každý okamžite vedieť, či je klikateľný.
- Držte sa všeobecne známych konvencií – ako napríklad logo, ktoré pri kliknutí presmeruje diváka na domovskú stránku, ikona nákupného košíka, ktorá používateľa presmeruje na nákupný zoznam spolu s ikonou lupy, ktorá zodpovedá za vyhľadávač stránky. Tieto sú známe bežné praktiky na rýchlu navigáciu aj pre nováčikov.
- Obmedzte rušivé prvky – príliš veľa výrazných prvkov (farebné bannery, animácie atď.) môže diváka preťažiť a odviesť jeho pozornosť, čo vedie k frustrácii a nakoniec k opusteniu stránky.

Zhrnutie
Dúfame, že po dnešku uvidíte, čo je použiteľnosť a funkčnosť, ako aj aké sú rozdiely. Avšak, starajte sa o ne rovnako. Uistite sa, že vaša stránka je obidve použiteľná – umožňujúca používateľom efektívne a pohodlne plniť svoje potreby (napríklad stiahnutie bezplatnej e-knihy alebo kúpa nového smartfónu) – a funkčná – tým, že stránka je intuitívna na navigáciu. Starostlivosťou o použiteľnosť a funkčnosť stránky budete mať obrovský dopad na hodnotenie UX, čo zase vygeneruje návštevnosť spolu s ziskom.
Ak sa vám náš obsah páči, pridajte sa k našej komunite usilovných včiel na Facebooku, Twitteri, LinkedIn, Instagrame, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX dizajnér, ktorý do dizajnu prenáša to, čo sa nedá vyjadriť slovami. Pre neho má každá použitá farba, línia alebo písmo svoj význam. Vášnivý v grafickom a webovom dizajne.
The ultimate UX Guide:
- Čo je UX – a čo to NIE je
- Navrhujete používateľské skúsenosti? Postarajte sa o tieto veci!
- 10 pravidiel použiteľnosti pre UX dizajn, ktoré by ste mali poznať
- Proces UX dizajnu v 5 jednoduchých a ľahkých krokoch
- Návrh zameraný na používateľa a jeho hlavné princípy
- Čo je zákaznícka skúsenosť?
- 7 faktorov (výnimočnej) používateľskej skúsenosti
- Prečo je UX dôležitý?
- Príklady dobrého UX dizajnu
- Používateľská skúsenosť vs. zákaznícka skúsenosť. Jednoduché vysvetlenie ich vzťahu
- Čo je to Brand Experience?
- Použiteľnosť vs funkčnosť v UX
- Fázy procesu dizajnu zameraného na používateľa
- Čo je interakcia človeka s počítačom (HCI)?
- UX a UI – sú porovnateľné?
- Vieš, čo znamená UX dizajn?